百度小程序列表中点击跳转详情页流程步骤
微信(小程序) / 管理员 发布于 4年前 1943
近期会研究一下百度小程序,打算多写几篇文章几个demo
接上上一篇列表展示后,这里是点击列表里面一条数据跳转至该数据的对应的详情页
工具:
还是用那个在线的web ide (确实很方便)
步骤:
1.首页列表 添加url 详情页的链接 相当于a标签
pages/index/index.swan代码
<view class="center">
<view class="center-title">--中间</view>
<block>
<navigator url="../detaills/detaills?id={{item.id}}" s-for="item, index in testArr">
<view class="liebiao">
<view class="liebiao-title">{{item.id}}</view>
<view style="font-size:26rpx;color:red;">{{item.Name}}</view>
</view>
</navigator>
</block>
</view>2.新建详情文件夹pages/detaills 目录下新建文件
detaills.css
detaills.js
detaills.json
detaills.swan3.添加跳转链接url (相当于路由)
在根目录app.json文件里面
{
"pages": [
"pages/index/index",
"pages/detaills/detaills"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "智能小程序",
"backgroundTextStyle": "light"
}
}4.添加详情页文件 (一样是四个文件 这里就不贴全了 毕竟是测试)
pages/detaills/detaills.swan代码
随便输入几个字符串 测试分辨
<view>
detaill
</view>
pages/detaills/detaills.js代码
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
showTop: true
},
/**
* 生命周期函数--监听页面加载
*/
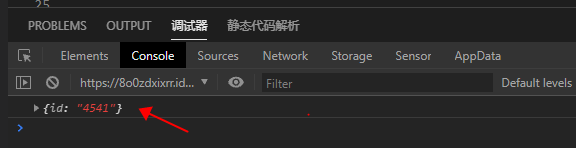
onLoad: function (options) {
console.log(options);
let _this = this;
// app.requireApi.get('/api/xx', { id: options.id }).then(res => {
// _this.setData({
// card: res
// });
// console.log("详情页后端接口数据", res);
// });
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
});
点击列表页进入详情页 效果图:


- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

