百度小程序封装get post请求等全局函数及实现请求后端api数据循环展示功能
微信(小程序) / 管理员 发布于 4年前 1442
接上一篇百度小程序列表循环显示,因为上一篇是写死的测试数据用来循环列表展示
这篇就要动态的 直接请求服务端后台接口 返回数据,然后循环出来
get,post等函数需要全局使用,所以要封装一下
步骤
1.工具 (因为是测试demo,直接用Web IDE)
Web IDE 无需安装随时进行百度小程序的开发、调试、预览、发布小程序。并支持 git 、效率云等版本管理功能。
Web IDE 使用地址
https://ide.smartprogram.baidu.com/新建文件夹utils
并新建utils/api.js文件用来放置全局函数get.post等
const baseUrl = 'https://www.zongscan.com';
const http = ({ url = '', param = {}, ...other } = {}) => {
swan.showLoading({
title: '加载中'
});
let timeStart = Date.now();
return new Promise((resolve, reject) => {
swan.request({
url: getUrl(url),
data: param,
header: {
'content-type': 'application/json'
// 默认值 ,另一种是 "content-type": "application/x-www-form-urlencoded"
},
...other,
complete: res => {
swan.hideLoading();
// console.log(`耗时${Date.now() - timeStart}`);
if (res.statusCode >= 200 && res.statusCode < 300) {
resolve(res.data);
} else {
reject(res);
}
}
});
});
};
const getUrl = url => {
if (url.indexOf('://') == -1) {
url = baseUrl + url;
}
return url;
};
// get方法
const get = (url, param = {}) => {
return http({
url,
param
});
};
const post = (url, param = {}) => {
return http({
url,
param,
method: 'post'
});
};
const _put = (url, param = {}) => {
return http({
url,
param,
method: 'put'
});
};
const _delete = (url, param = {}) => {
return http({
url,
param,
method: 'put'
});
};
module.exports = {
baseUrl,
get,
post,
_put,
_delete
// 使用方式
// 单个请求
// api.get('/journalismApi').then(res => {
// console.log(res)
// }).catch(e => {
// console.log(e)
// })
// 一个页面多个请求
// Promise.all([
// api.get('list'),
// api.get(`detail/${id}`)
// ]).then(result => {
// console.log(result)
// }).catch(e => {
// console.log(e)
// })
};
在入口文件app.js中引入进来
/* globals swan */
const requireApi = require('./utils/api.js');
App({
//全局函数
requireApi,
onLaunch(options) {
// do something when launch
},
onShow(options) {
// do something when show
},
onHide() {
// do something when hide
}
});
使用
pages/index/index.js代码 get请求后端接口
const app = getApp();
Page({
data: {
testArr: []
},
onPageScroll: function (e) {
},
contactCB(e){
console.log(e)
},
onLoad: function () {
this.testArr();
},
testArr() {
let _this = this;
app.requireApi.get('/api/xx').then(res => {
_this.setData({
testArr: res
});
console.log("后端api数据", res);
});
}
});

pages/index/index.swan代码 循环视图
<view class="center">
<view class="center-title">--中间</view>
<block>
<navigator url="" s-for="item, index in testArr">
<view class="liebiao">
<view class="liebiao-title">{{item.id}}</view>
<view style="font-size:26rpx;color:red;">{{item.Name}}</view>
</view>
</navigator>
</block>
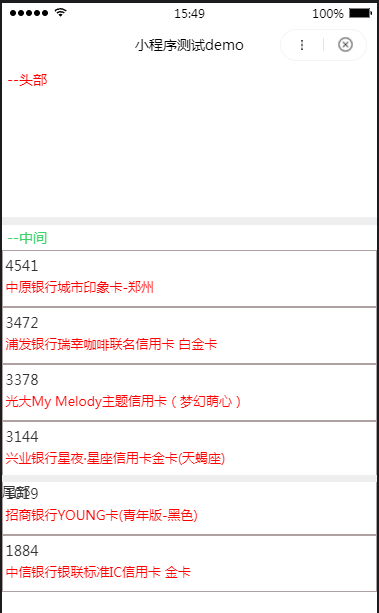
</view>效果图:

- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

