百度小程序详情页中使用wxapp-rich-text组件解析html标签并展示出来
微信(小程序) / 管理员 发布于 4年前 1546
接上一篇列表中点击跳转进入详情页,这篇文章是展示详情页
描述
通过api接口获取的数据有一项或多项数据是直接返回html标签代码
解决方案:
我们这里就是通过wxapp-rich-text组件(小程序富文本解析器)解析里面的html代码并在小程序中展示出来
git地址:
https://github.com/treadpit/wxapp-rich-text微信小程序富文本解析器(百度也一样用)
微信小程序在 rich-text 组件后开始支持富文本解析,但需要对照一套自定义规则的 JOSN 数据格式,API 返回的富文本需要前端做数据转换。
html2json 是一个将 HTML 解析为对应的 json 格式但 html2json 库转换出来的 JSON 与微信小程序要求不一致:
attrs.class 为数组格式
不支持解析 style故在此库的基础上做的了扩展与调整。
多个平级 html 标签在 htmlParse 解析后会有层级问题,故这里需要注意,可使用包裹一层无意义的 html 标签绕过。
进入步骤:
wxapp-rich-text组件引入 目录(自行去上面git地址去下载)

视图中css就不贴了
pages/s_detaills/s_detaills.js代码
import html2json from '../../wxapp-rich-text/index.js';
Page({
data: {
bankObj: {}
},
previewImage: function (e) {
var current = e.target.dataset.src;
swan.previewImage({
current: current,
urls: [current]
});
},
onLoad: function (options) {
console.log("页面栈", getCurrentPages().length);
let _this = this;
swan.getStorage({
key: 'jindu',
success: function (res) {
console.log('获取成功', res.data);
let d = res.data;
swan.setNavigationBarTitle({ title: d.name + "信用卡进度查询" });
_this.setData({
bankObj: d
});
_this.htmlPage(d);
}
});
},
htmlPage(data) {
this.setData({
p1: html2json(data.ProgressOfLine),
p2: html2json(data.ProgressOfPhone),
p3: html2json(data.ProgressOfSms),
p4: html2json(data.ProgressOfWeixin)
});
},
onReady: function () {},
onShow: function () {},
onHide: function () {},
onUnload: function () {
console.log("页面卸载");
let pages = getCurrentPages().length - 1;
console.log('需要销毁的页面:' + pages);
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {}
});
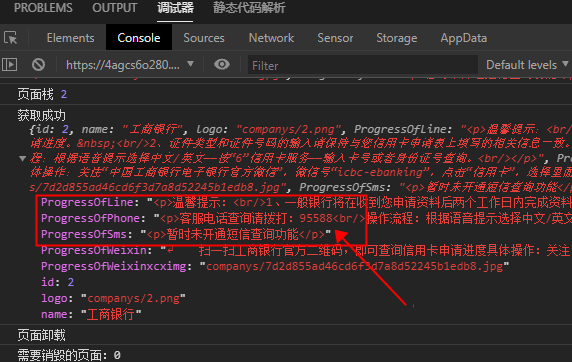
接口返回的数据:

pages/schedule_detaills/schedule_detaills.swan代码
<view wx-if="{{bankObj.logo}}" class="logo_wrap">
<image src="https://www.zongscan.com/asset/uploads/{{bankObj.logo}}"></image>
<text>{{bankObj.name}}</text>
</view>
<view class="art_content">
<view class="art">
<view class="art_box">
<view class="art_tit">网上在线查询</view>
<rich-text class="art_area" nodes="{{p1}}"></rich-text>
</view>
<view class="art_box">
<view class="art_tit">客服电话查询</view>
<rich-text class="art_area" nodes="{{p2}}"></rich-text>
</view>
<view class="art_box">
<view class="art_tit">微信查询</view>
<view class="art_area">
<image class="art_area_img" s-if="bankObj.ProgressOfWeixinxcximg" src="https://www.zongscan.com/asset/uploads/{{bankObj.ProgressOfWeixinxcximg}}" mode="widthFix" data-src="https://www.zongscan.com/asset/uploads/{bankObj.ProgressOfWeixinxcximg}}" bindtap="previewImage"></image>
<rich-text nodes="{{p4}}"></rich-text>
</view>
</view>
<view class="art_box">
<view class="art_tit">短信查询</view>
<rich-text class="art_area" nodes="{{p3}}"></rich-text>
</view>
</view>
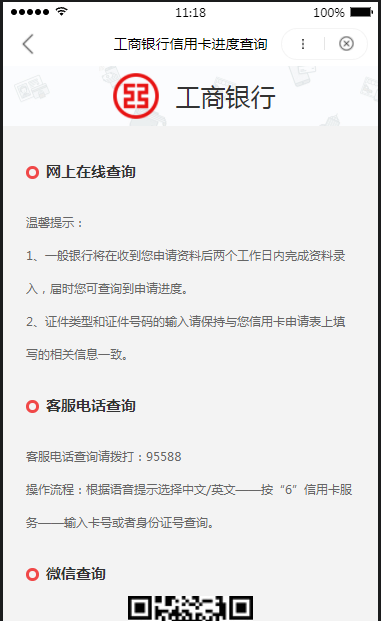
</view>最后效果:

- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

