百度小程序使用在线Web IDE工具简单的布局及列表循环展示数据功能
微信(小程序) / 管理员 发布于 4年前 1461
偶然间点进来的,在加上看到Web IDE这个工具:
Web IDE 无需安装随时进行百度小程序的开发、调试、预览、发布小程序。并支持 git 、效率云等版本管理功能。它说无需安装软件直接开发,相当于直接在服务器上给你开了个文件夹了
用了一下还真是挺方便的,特别是简单的单页展示功能,如果要求不多的话分分钟搞出来
我今天就简单搞个列表展示功能 测试了
百度小程序账号开通啊 啥的 自行查阅手册吧 这里就不多说了
工具:
Web IDE
https://ide.smartprogram.baidu.com/进入后点击新建项目 如图:

新建文件夹pages/index 如图:

简单的搞个布局,头部 中间 尾部 直接贴代码
pages/index/index.css代码:
.hearder {
height: 300rpx;
}
.hearder-title {
padding-left: 10rpx;
line-height: 50rpx;
font: 30rpx;
color: red;
}
.h-fgx{
width: 100%;
height: 15rpx;
background: #eee;
}
/* 中间 */
.center {
height: 500rpx;
}
.center-title {
padding-left: 10rpx;
line-height: 50rpx;
font: 30rpx;
color: rgb(61, 211, 106);
}
.liebiao {
height: 100rpx;
border: 1px solid rgb(175, 161, 161);
padding: 5rpx;
}
.liebiao-title {
line-height: 50rpx;
font-size: 28rpx;
}
/* 尾部 */pages/index/index.json代码 (头部标题啥的)
{
"navigationBarTitleText": "小程序测试demo"
}pages/index/index.js代码
定义一个testArr用来存放循环的数据,这里先写死数据,下一篇在调后端接口
const app = getApp();
Page({
data: {
testArr: []
},
onPageScroll: function (e) {
},
contactCB(e){
console.log(e)
},
onLoad: function () {
this.testArr();
},
testArr() {
let _this = this;
_this.setData({
testArr: [{"name":'测试循环name',"adds":'地址'},{"name":'测试循环name2',"adds":'地址2'}]
});
console.log("test", [{"name":'测试循环name',"adds":'地址'},{"name":'测试循环name2',"adds":'地址2'}]);
这里就是调用后端接口的方法 后面的文章在介绍
// app.requireApi.get('/api/XX').then(res => {
// _this.setData({
// testArr: res
// });
// console.log("XX", res);
// });
}
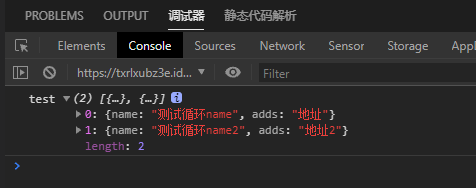
});打印出来看看:

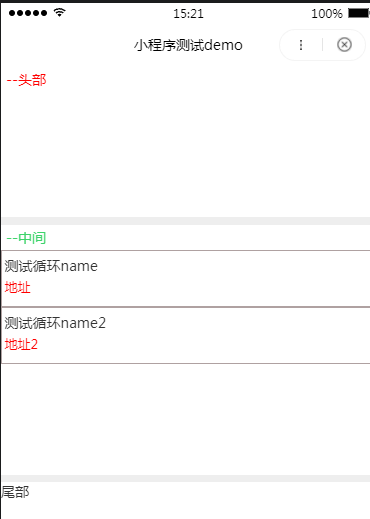
整体效果:

下一篇介绍小程序调后端接口,编写全局get,post函数
- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

