nginx + vue配置实现同域名下不同路径访问不同项目
前端 / 管理员 发布于 2年前 2362
根据请求路径来区分不同项目,其实也可以是同一个vue项目的,在前端代码中根据不同的路由请求不同项目落地页,也就是在一个 Vue 项目中写所有项目的落地页。
下面是通过Nginx部署多个Vue项目的实现方法。
解决方法:
根据根路径不同分别代理访问不同项目。
进入步骤:
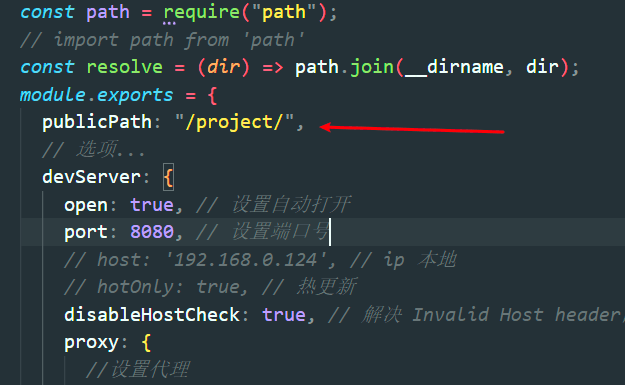
1.在vue.config.js文件中修改 publicPath 路径为 /project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
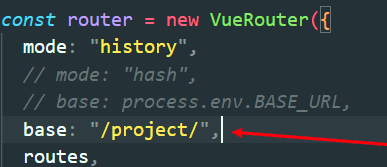
2.在router文件夹中 index.js 文件中修改 base 为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,
});
3.打包生成dist文件夹,然后放在对应的位置上 ,配置 Nginx
server {
listen 80;
server_name www.zongscan.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}
}设置完后,可实现以下访问效果
// 例如: https://www.zongscan.com https://www.zongscan.com/project
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

