easyui 按年,按年月,按年月日显示提交后台
前端 / 管理员 发布于 7年前 802
话不多说直接上代码
前端代码:
日期: <div id="dates" style="display: inline-block;"> <input type="text" name="starttime" class="easyui-datebox date" style="width:100px;">~ <input type="text" name="endtime" class="easyui-datebox date" style="width:100px;"> </div> <div id="years" style="display:none;"> <input type="text" name="starttime2" class="easyui-combobox year" style="width:130px;" value="" data-options='panelHeight:"150",valueField:"id",textField:"name",data:<?php echo $year;?>,editable:false'> >至 <input type="text" name="endtime2" class="easyui-combobox year" style="width:130px;" value="" data-options='panelHeight:"150",valueField:"id",textField:"name",data:<?php echo $year;?>,editable:false'> </div>
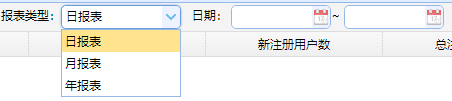
效果图:

1.年日月:直接用easyui-datebox组件;
2.年月;day,month,year对应三个类型点击触发
if (v.value != 'day')
{
if (v.value == 'month') {
// ------start
//日期按钮只显示年月份
$('#<?php echo NS;?>searchform .date').datebox({
onShowPanel: function () {
var self = this;
var panel = $(this).datebox('panel');
var span = $('.calendar-header>.calendar-title>span.calendar-text', panel);
span.trigger('click');
$('div.calendar-menu-month-inner td', panel)
.click(function (e) {
setTimeout(function () {
$('.calendar-day:not(.calendar-other-month):first', panel).click();
}, 0);
});
},
formatter: function (date) {
return date.getFullYear() + '-' + ('0' + (date.getMonth() + 1)).match(/\d{2}$/);
},
parser: function (str) {
if (!str) return new Date();
if (str.match(/^\d{4}\-\d{2}$/)) {
return new Date(parseInt(str.match(/^\d{4}/), 10), parseInt(str.match(/\d{2}$/), 10) - 1, 01);
} else {
return new Date();
}
}
});
// ------end
}else {
//显示年份下拉框
$('#dates').hide();
//$('.year').next(".combo").show();
$('#years').css('display','inline-block').show();
}
//“月报表”或者“年报表”的时候,“时间”选择器清空/变灰
//$('#<?php echo NS;?>searchform .date').datebox({disabled: true});
//$('#<?php echo NS;?>searchform .date').datebox('setValue','');
} else {
//“日报表”的时候,“时间”选择器恢复
$('#<?php echo NS;?>searchform .date').datebox({disabled: false});
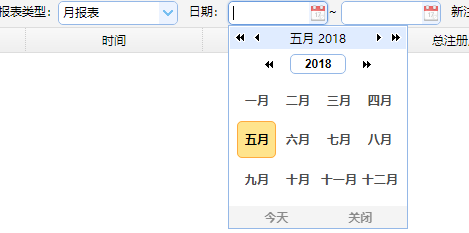
}效果图:

3.年 取巧了 用隐藏显示实现了 方便 呵呵 后台传进来下拉框的年份
后台传前端:
$year = array(array('id'=>'','name'=>'不限'));
$today = date('Y');
for ($i=2013;$i<=$today;$i++)
{
$year[]= array('id'=>$i,'name'=>$i);
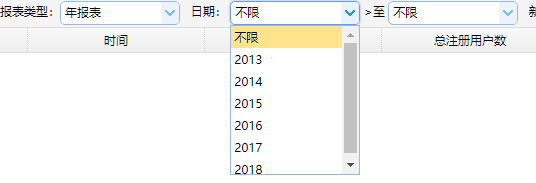
}直接看效果图:

上一条:
easyui点击人数自动生成一行表单时间
下一条:
mysql sql语句 同步,替换
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

