easyui点击人数自动生成一行表单时间
前端 / 管理员 发布于 7年前 806
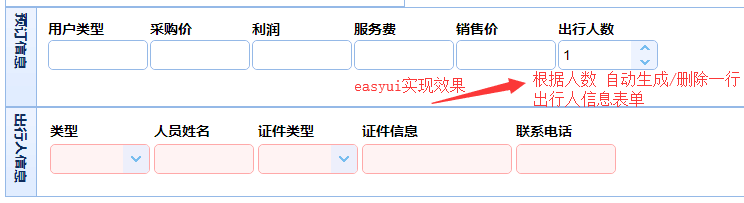
功能效果:

代码:
<form id="form" method="post" onsubmit="return submit();" style="margin:0;padding:5px 5px" data-options="novalidate:true">
<div id="bookDiv" class="easyui-panel" data-options="title:'预订信息',halign:'left',headerCls:'panel'"
style="height: 100px">
<table border="0" cellspacing="0" style="border-color: #e6efff;margin: 10px;">
<thead>
<tr>
<th width="70">用户类型</th>
<th>采购价</th>
<th>利润</th>
<th>服务费</th>
<th>销售价</th>
<th>出行人数</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="text" class="easyui-numberbox price cosprice" id="adultcosprice" name="adultcosprice" style="width:100px;" data-options="precision:2">
</td>
<td>
<input type="text" class="easyui-numberbox price" name="" style="width:100px;">
</td>
<td>
<input type="text" class="easyui-numberbox price" name="adultcharge" style="width:100px;" data-options="precision:2">
</td>
<td>
<input type="text" class="easyui-numberbox price insurprice" name="" style="width:100px;" data-options="editable:false,precision:2">
</td>
<td>
<input type="text" class="easyui-numberbox sumprice" id="adultprice" name="adultprice" style="width:100px;" data-options="editable:false,precision:2">
</td>
<td>
<input type="text" class="easyui-numberspinner number" id="ss" name="adultnumber" style="width:100px;" data-options="editable:false,min:1,value:1">
</td>
</tr>
</tbody>
</table>
</div>
<div id="passenagersDiv" class="easyui-panel" data-options="title:'出行人信息',halign:'left',
headerCls:'panel'" style="height: 90px">
<table style="border-color: #e6efff;margin: 10px;">
<thead>
<tr>
<th>类型</th>
<th>人员姓名</th>
<th>证件类型</th>
<th>证件信息</th>
<th>联系电话</th>
</tr>
</thead>
<tbody id="passengers">
<tr>
<td>
<input type="text" class="easyui-combobox" name="passenger[0][usertype]"
data-options="width:100,required:true,panelHeight:'auto',editable:false,required:true,valueField: 'key',textField: 'value'">
</td>
<td>
<input type="text" class="easyui-textbox" name="passenger[0][username]"
data-options="width:100,required:true"></td>
<td>
<input type="text" class="easyui-combobox" name="passenger[0][idtype]"
data-options="width:100,required:true,panelHeight:'auto',editable:false,required:true,valueField: 'key',textField: 'value' ">
</td>
<td>
<input type="text" class="easyui-textbox" name="passenger[0][userno]"
data-options="width:150,required:true"></td>
<td>
<input type="text" class="easyui-textbox" name="passenger[0][mobile]"
data-options="width:100,required:true,
validType:['mobile']">
</td>
</tr>
</tbody>
</table>
</div>
<input type="submit" value="Submit"></input>
</form>
<script type="text/javascript">
//点击生成tr 及里面的td input
$('#ss').numberspinner({
min: 1,
max: 10,
editable: false,
onChange:function(newValue,oldValue) {
setUser('passengers',newValue,oldValue)
}
});
//动态添加出行人信息
function setUser(tableId,newNum,oldNum)
{
oldNum = oldNum ? parseInt(oldNum) : 0;
var len = $('#passengers tr').length;
var key = parseInt(len - oldNum) + parseInt(newNum);
var num = key;
//console.log(oldNum)
//根据人数生成 newNum行
for(var i=len;i<newNum;i++)
{
//拼接表格
$("#"+tableId).append('<tr>' +
'<td><input type="text" class="easyui-textbox" name="passenger['+key+'][usertype]" data-options="panelHeight:'+"'auto'"+',editable:false,valueField: '+"'key'"+',textField: '+"'value'"+',data:[],required:true,width:100"/></td>' +
'<td><input type="text" class="easyui-textbox" name="passenger['+key+'][username]" data-options="required:true,width:100"></td>' +
'<td><input class="easyui-combobox cardtype" name="passenger['+key+'][idtype]" data-options="panelHeight:'+"'auto'"+',editable:false,valueField: '+"'key'"+',textField: '+"'value'"+',data:[],required:true,width:100" /></td>' +
'<td><input type="text" class="easyui-textbox" name="passenger['+key+'][userno]" data-options="required:true,width:150"></td>' +
'<td><input type="text" class="easyui-textbox" name="passenger['+key+'][mobile]" data-options="width:100"></td></tr>'
);
}
//渲染
$.parser.parse($('#'+tableId));
//根据人数自动减少newNum行
$('#passengers tr:gt(' + (newNum - 1)+ ')').remove();
$('#passenagersDiv').panel({height:64+26*num});
}
//保存
function submit() {
$.ajax({
type: 'POST',
url: '/welcome/test',
data: $('#form').serialize(),
dataType: "json",
beforeSend: function (xhr) {
if ($('#form').form('validate')) {
$.messager.progress();
return true;
}
$('#form').find(".validatebox-invalid:first").focus();
return false;
},
success: function (res) {
$.messager.progress('close');
if (res.status == 200) {
$("#form").parent().dialog("close");
$.messager.alert('操作提示', res.msg, 'info');
return true;
}
$.messager.alert('操作提示', res.msg, 'error');
}
});
return false;
}
</script>实现效果图:
![]()
![1524405021135326.png D8S5`AWV5T]1)4(%%UL8TKY.png](/upload/image/20180422/1524405021135326.png)
生成提交的数据:
![1524404941125902.png IL0E_2`BVE1TOW7]1RF6D28.png](/upload/image/20180422/1524404941125902.png)
上一条:
多数组元素求个数及重组功能
下一条:
easyui 按年,按年月,按年月日显示提交后台
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

