在dcat-admin种实现双菜单风格( 顶部+左侧)效果示例代码
Laravel / 管理员 发布于 2年前 511
dcat-admin日常开发中,稍复杂一些项目,菜单会变的多而长,不方便且影响美观。
如果使用顶部大菜单,左侧子菜单的风格,就能解决这个问题。
实现步骤
菜单的数据源,还是来自 admin_menu 表。只不过要重新规则一下层次。
顶层为后台顶部大菜单,第二层为左侧子菜单。
1. 第一步
后台顶部从 admin_menu 表 获取。在 bootstrap.php 文件中插入
Admin::navbar(function (Navbar $navbar) {
$menuModel = config('admin.database.menu_model');
$list = (new $menuModel())->where(['parent_id' => 0])->orderBy('id','DESC')->get();
$menu_parent_id = !empty($_COOKIE['menu_parent_id'])? $_COOKIE['menu_parent_id']:'';
$htmls = '';
$is_active = false;
foreach ($list as $key => $itemk) {
$active = '';
if(!empty($menu_parent_id) && $menu_parent_id == $itemk['id'] && !$is_active){
$active = 'active';
$is_active = true;
}else{
if($key == 0 && empty($menu_parent_id) && !$is_active){
$active = 'active';
$is_active = true;
}
}
$htmls .= '<a href="javascript:void(0);" class="nav-link nav-items '.$active.'" data-id="'.$itemk['id'].'">'.$itemk['title'].'</a>';
}
$navbar->left($htmls);
});2. 第二步
自我实现左侧菜单,同样在 bootstrap.php 中插入以下代码。
admin_inject_section(Admin::SECTION['LEFT_SIDEBAR_MENU'], function () {
$menuModel = config('admin.database.menu_model');
$menulist = (new $menuModel())->allNodes()->toArray();
$html = '';
foreach (Helper::buildNestedArray($menulist) as $item) {
$html .= view('admin.partials.left_sidebar_menu', ['item' => &$item, 'builder' => Admin::menu()])->render();
}
return $html;
});
3. 第三步
左侧菜单模板文件,可以用 dcat-admin 原来的模板,只需要在他原来的基础上做一些调整,
加入几个 class(hide_menu, show_menu), 为 li 添加一个 id 属性。
@php
$depth = $item['depth'] ?? 0;
$horizontal = config('admin.layout.horizontal_menu');
$defaultIcon = config('admin.menu.default_icon', 'feather icon-circle');
$topcheng = empty($item['parent_id']) ? true:false;
@endphp
@if($builder->visible($item))
@if(empty($item['children']))
<li class="nav-item">
<a data-id="{{ $item['id'] ?? '' }}" @if(mb_strpos($item['uri'], '://') !== false) target="_blank" @endif
href="{{ $builder->getUrl($item['uri']) }}"
class="nav-link {!! $builder->isActive($item) ? 'active' : '' !!}">
{!! str_repeat(' ', $depth) !!}<i class="fa fa-fw {{ $item['icon'] ?: $defaultIcon }}"></i>
<p>
{!! $builder->translate($item['title']) !!}
</p>
</a>
</li>
@else
<li class="{{ $horizontal ? 'dropdown' : 'has-treeview' }} {{ $depth > 0 ? 'dropdown-submenu' : '' }} nav-item {{ $builder->isActive($item) ? 'menu-open' : '' }} {{$topcheng ? 'hide-menu':''}}" id="parent_id_{{$item['id']}}">
<a href="#" data-id="{{ $item['id'] ?? '' }}"
class="nav-link {{ $builder->isActive($item) ? ($horizontal ? 'active' : '') : '' }}
{{ $horizontal ? 'dropdown-toggle' : '' }}">
{!! str_repeat(' ', $depth) !!}<i class="fa fa-fw {{ $item['icon'] ?: $defaultIcon }}"></i>
<p>
{!! $builder->translate($item['title']) !!}
@if(! $horizontal)
<i class="right fa fa-angle-left"></i>
@endif
</p>
</a>
<ul class="nav {{ $horizontal ? 'dropdown-menu' : 'nav-treeview' }}">
@foreach($item['children'] as $item_sub)
@php
$item_sub['depth'] = $depth + 1;
@endphp
@include('admin.partials.left_sidebar_menu', ['item' => $item_sub,'builder'=>$builder])
@endforeach
</ul>
</li>
@endif
@endif
4. 第四步
加入 js, 实现切换动效。
function setCookiek(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}
function getCookiek(name) {
var nameEQ = name + "=";
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
while (cookie.charAt(0) == ' ') {
cookie = cookie.substring(1, cookie.length);
}
if (cookie.indexOf(nameEQ) == 0) {
return cookie.substring(nameEQ.length, cookie.length);
}
}
return null;
}
$(function() {
$('.nav-items').on('click',function (d) {
$(this).parent('.navbar-left').find('.nav-items').removeClass('active');
$(this).addClass('active');
var id = $(this).attr('data-id');
var idss = 'parent_id_'+id;
setCookiek('menu_parent_id',id,365);
$('.nav-sidebar').children('li').removeClass('show-menu');
$('.nav-sidebar').children('li').removeClass('menu-open');
$('#'+idss).addClass('show-menu');
$('#'+idss).addClass('menu-open');
})
});
$(document).ready(function(){
var menu_parent_id = getCookiek('menu_parent_id');
$('.nav-sidebar').children('li').removeClass('show-menu');
if(menu_parent_id != undefined){
var idss = 'parent_id_'+menu_parent_id;
$('#'+idss).addClass('show-menu');
$('#'+idss).addClass('menu-open');
}else{
$('.nav-sidebar').children('li:first').addClass('show-menu')
}
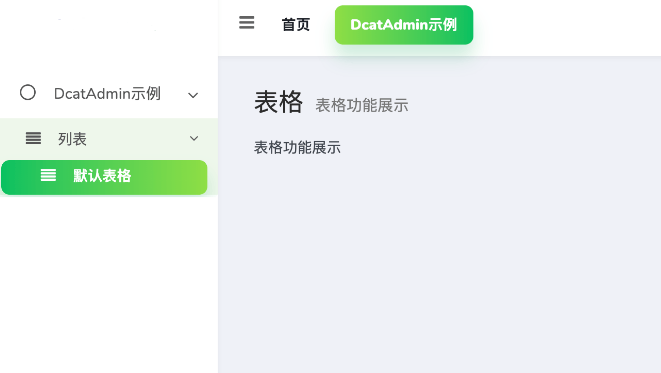
});效果如下:

- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

