dcat-admin中实现表格中将批量选中的ids传给form,并弹窗表单批量编辑
Laravel / 管理员 发布于 2年前 2006
需求:在dcat-admin中通过表格列表实现批量操作功能,比如 批量选中、批量删除、批量编辑等适用场景。这里主要以在列表中多选id形成ids并把多个id传给弹出表单进行同类型数据的批量编辑功能示例代码。
dcat-admin文档(工具表单):
https://learnku.com/docs/dcat-admin/2.x/tools-form/8125#512b0f
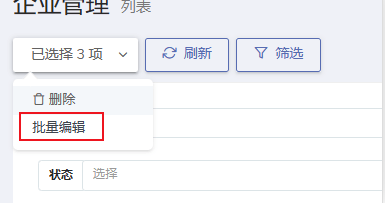
进入步骤:


文档中通过 Modal 的 onLoad,在里面用 getSelectedKeysScript 获取到 ids,
然后 js 赋值给 form 的 ids 隐藏域,此时 form 已经渲染完成了,如果要根据 ids,给 form 填充数据,
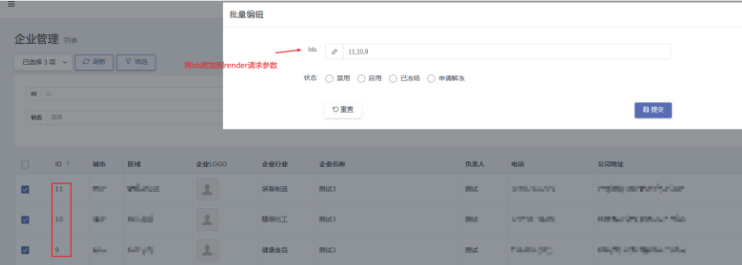
例如填充订单合计金额,就需要在渲染之前,把 ids 传过去。

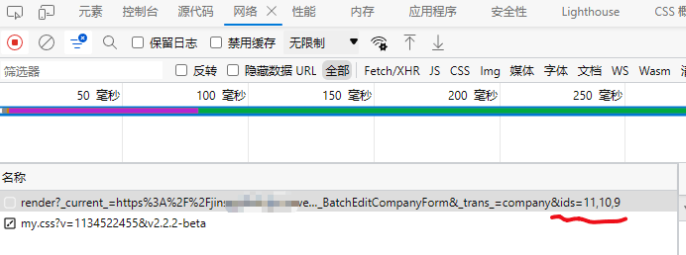
点击按钮,首先浏览器的网络,会发起一下请求
http://xxx.com/admin/dcat-api/render?.... 响应内容就是表单的 html,它会触发对应的 Renderable 类的 render 方法,也就是
modal->body ($form) 的中 $form 的 render,
然后里面再调用 prepareForm,最后再调用我们定义的工具表单类的 form。
想办法在此之前,给这个 render 请求的 url 拼接上 ids 参数,就可以在 form 中获取到选中的 key。
查看 Modal 的 render
public function render()
{
$this->addLoadRenderableScript();
$this->addScript();
if ($this->join) {
return $this->renderButton().parent::render();
}
Admin::html(parent::render());
return $this->renderButton();
}
跟踪 addScript,里面调用 getRenderableScript
protected function getRenderableScript()
{
if (! $this->getRenderable()) {
return;
}
$url = $this->renderable->getUrl();
return <<<JS
target.on('{$this->target}:load', function () {
Dcat.helpers.asyncRender('{$url}', function (html) {
body.html(html);
{$this->loadScript}
target.trigger('{$this->target}:loaded');
});
});
JS;
}其中
$url = $this->renderable->getUrl();
就是开头说的 render 请求 url,然后我们要用 getSelectedKeysScript 获取到 ids 拼接到后面
public function getSelectedKeysScript()
{
return "Dcat.grid.selected('{$this->parent->getName()}')";
}调试时发现,如果页面只有一个 grid 并且没有调用 setName,那么 {$this->parent->getName()} 为空字符串,于是直接调用 Dcat.grid.selected('') 就可以获取到选中的 ids。
最后,创建一个 BatchActionModal 用来重写 getRenderableScript 方法,然后用这个代替原先的 Modal
<?php
/**
* Desc: 重写modal,以实现获取选中的id数组
*/
namespace App\Admin\Renderable;
use Dcat\Admin\Widgets\Modal;
class BatchActionModal extends Modal {
protected function getRenderableScript() {
if (!$this->getRenderable()) {
return;
}
$url = $this->renderable->getUrl();
return <<<JS
target.on('{$this->target}:load', function () {
var key = Dcat.grid.selected('')
Dcat.helpers.asyncRender('{$url}&ids='+key, function (html) {
body.html(html);
{$this->loadScript}
target.trigger('{$this->target}:loaded');
});
});
JS;
}
}
使用:
<?php
namespace App\Admin\Actions\Grid\BatchAction;
use App\Admin\Actions\Grid\BatchAction\Forms\BatchEditCompanyForm;
use Dcat\Admin\Admin;
use Dcat\Admin\Grid\BatchAction;
// 注意这里换成修改过的Modal
use App\Admin\Renderable\BatchActionModal as Modal;
class BatchEditCompany extends BatchAction {
protected $title = '批量修改状态';
public function render() {
$form = BatchEditCompanyForm::make();
return Modal::make($this)
->lg()
->title($this->title)
->body($form)
// 因为此处使用了表单异步加载功能,所以一定要用 onLoad 方法
// 如果是非异步方式加载表单,则需要改成 onShow 方法
->onLoad($this->getModalScript())
->button($this->title);
}
protected function getModalScript() {
// 弹窗加载后往ids隐藏域写入批量选中的行ID
return <<<JS
// 获取选中的ID数组
var key = {$this->getSelectedKeysScript()}
$('#ids').val(key);
JS;
}
}form 中用 request 取出 ids
<?php
namespace App\Admin\Actions\Grid\BatchAction\Forms;
use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;
class BatchEditCompanyForm extends Form implements LazyRenderable
{
use LazyWidget;
public function form() {
dd(request('ids')); // 1,3,11
// 这个是用文档中onLoad设置的方法
// 此时已经提前拿到ids,可以不用onLoad了,用value($ids)就可以在提交时传给handle
$this->hidden('ids')->attribute('id', 'ids')->value(request('ids'));
$this->radio('status', '状态')->options(Company::StatusOptions);
}
// 处理请求
public function handle(array $input) {
//...
}
}- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

