如何在React中从API中获取数据并在表格中显示
前端 / 管理员 发布于 3年前 997
React是一个流行的Javascript库,用于构建用户界面。
React项目需要与世界数据交互。我们可以通过获取 API 来访问这些数据。
在本教程中,我们将学习如何从API获取数据并在React js中的表格中显示数据。
API:
API是Application Programming Interface的缩写。
它是一组允许应用程序相互通信的功能和协议。
API 帮助程序员以一种有效的方式开发他们的软件程序。
对于数据,我们需要使用 API 端点从中获取数据。
比如:
请求api:
https://www.zongscan/api/products
返回json数据:
{"page":1,"per_page":6,"total":12,"total_pages":2,"data":[{"id":1,"name":"cerulean","year":2000,"color":"#98B2D1","pantone_value":"15-4020"},{"id":2,"name":"fuchsia rose","year":2001,"color":"#C74375","pantone_value":"17-2031"},{"id":3,"name":"true red","year":2002,"color":"#BF1932","pantone_value":"19-1664"},{"id":4,"name":"aqua sky","year":2003,"color":"#7BC4C4","pantone_value":"14-4811"},{"id":5,"name":"tigerlily","year":2004,"color":"#E2583E","pantone_value":"17-1456"},{"id":6,"name":"blue turquoise","year":2005,"color":"#53B0AE","pantone_value":"15-5217"}],"support":{"url":"https://www.zongscan/#support-heading","text":"To keep ReqRes free, contributions towards server costs are appreciated!"}}
1.使用内置的fetch API获取数据。
我们可以使用该fetch()方法从 API 中获取数据。
我们只需要包含我们想要发出请求的端点。
这是从API获取数据的示例:
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [products, setProducts] = useState([]);
const fetchData = () => {
fetch("https://reqres.in/api/products")
.then((res) => res.json())
.then(({data}) => setProducts(data));
};
useEffect(() => {
fetchData();
}, []);
return (
<div className="App">
<table style={{ width: "100%" }}>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Year</th>
<th>Pantone Value</th>
</tr>
</thead>
<tbody>
{products.map((product) => (
<tr>
<td>{product.id}</td>
<td>{product.name}</td>
<td>{product.year}</td>
<td>{product.pantone_value}</td>
</tr>
))}
</tbody>
</table>
</div>
);
}
export default App;
在上面的代码中。
我们使用useEffect 钩子,它会在组件挂载时调用。
useEffect 在我们调用的钩子里面fetchData()。
在fetchData 函数中,我们调用 API 并获取数据并将数据设置为状态。
然后第一个用于返回结果的 json 对象,第二个用于打印。我希望这能帮到您。
当您使用api并做出反应时,一件重要的事情是您可以使用console.log(很多东西都在那里,但对 console.log 非常熟悉)它有助于您找到哪些类型的数据,这应该会有所帮助为你。
ps:
React中的函数式组件和类组件详解
https://www.zongscan.com/demo333/95995.html
2.使用Axios在React中获取数据
Axios是一个用于发出HTTP请求和进行API调用的库。
它是基于承诺的。它很容易使用和理解。
它与javascript的fetch方法相同。
我们不需要将响应转换为JSON并使用第一个.then。Axios直接获取数据并返回结果的JSON对象。
使用axios的好处是,它有额外的功能,如取消请求和重试请求。
Axios也是异步的。
首先,让我们使用以下命令安装axios。
npm install axios 或者,yarn add axios
import axios from "axios";
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [products, setProducts] = useState([]);
const usingAxios = () => {
axios.get("https://reqres.in/api/products").then((response) => {
setProducts(response.data.data);
});
};
useEffect(() => {
usingAxios();
}, []);
return (
<div className="App">
<table style={{ width: "100%" }}>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Year</th>
<th>Pantone Value</th>
</tr>
</thead>
<tbody>
{products.map((product) => (
<tr>
<td>{product.id}</td>
<td>{product.name}</td>
<td>{product.year}</td>
<td>{product.pantone_value}</td>
</tr>
))}
</tbody>
</table>
</div>
);
}
export default App;3.在React中使用async/await语法获取数据
Async/Await使我们能够移除我们的.then()回调,并简单地取回我们异步解决的数据。
请确保你不要在useEffect钩子里面使用async/await。
import axios from "axios";
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [products, setProducts] = useState([]);
const usingAxiosAsync = async () => {
const response = await axios.get("https://reqres.in/api/products");
setProducts(response.data.data);
};
useEffect(() => {
usingAxiosAsync();
}, []);
return (
<div className="App">
<table style={{ width: "100%" }}>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Year</th>
<th>Pantone Value</th>
</tr>
</thead>
<tbody>
{products.map((product) => (
<tr>
<td>{product.id}</td>
<td>{product.name}</td>
<td>{product.year}</td>
<td>{product.pantone_value}</td>
</tr>
))}
</tbody>
</table>
</div>
);
}
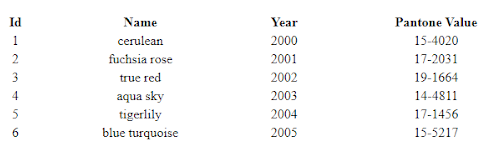
export default App;上述代码的输出效果:

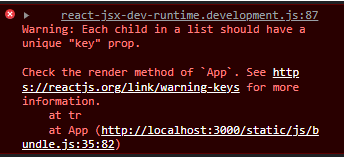
还有,当我们在浏览器中运行这段代码时,我们得到这样的警告

这只是意味着我们没有添加唯一的密钥,所以我们将在代码中添加密钥,
以下是示例代码
<tbody>
{products.map((product) => (
<tr key={product.id}>
<td>{product.id}</td>
<td>{product.name}</td>
<td>{product.year}</td>
<td>{product.pantone_value}</td>
</tr>
))}
</tbody>上一条:
React中的函数式组件和类组件详解
下一条:
Laravel 9.36版本发布
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

