uni-app在详情页中给电话信息添加点击拨打电话的功能按钮
前端 / 管理员 发布于 4年前 1995
需求:在详情页中的电话信息后面添加一个图标按钮,点击自己拨打该电话
uni-app官方手册示例
https://uniapp.dcloud.io/api/system/phone?id=makephonecall
进入步骤:
我去根据id去后端接口请求数据过来,已展示出来了
不说了,直接贴代码
视图:
<template>
<view>
<view>{{shopData.bankid_name}}{{shopData.citys2_name}}{{shopData.bankname}}网点信息</view>
<view>
<view class="uni-flex uni-row">
<view style="width: 25%;">网点地址:</view>
<view style="width: 75%;">{{shopData.bankaddress}}</view>
</view>
<view class="uni-flex uni-row">
<view style="width: 25%;">营业时间:</view>
<view style="width: 75%;">{{shopData.workdate}}</view>
</view>
<view class="uni-flex uni-row">
<view style="width: 25%;">网点电话:</view>
<view style="width: 75%;">{{shopData.tel}}</view>
//点击拨打电话按钮
<view class="flex-item det_tel" @click.stop="openPhone(shopData.tel)" v-if="shopData.tel">
<view class="lg cuIcon-dianhua"></view>
</view>
</view>
<view></view>
<view class="uni-flex uni-row">
<view style="width: 25%;">兑换外币:</view>
<view style="width: 75%;">不可兑换</view>
</view>
</view>
</view>
</template>js:
<script>
export default {
data() {
return {
share: false,
shopData: {},
per: {},
}
},
onLoad(e:any) {
this.per = e;
this.getDetailsData();
},
onShow(){
},
computed: {
},
methods: {
getDetailsData() {
let that = this;
console.log(that.per.id,'1111111111')
this.$request.get("/api/wdbankwdlistpage", {
data: {
wdid: this.per.id
}
}).then(res => {
console.log(res.data, "xxxx")
let data = res.data;
//#ifdef MP-BAIDU
//setTKD(JSON.parse(data.tdk))
//#endif
uni.setNavigationBarTitle({
title: data.bankid_name + data.citys2_name + data.bankname
})
let b
if(data.s1){
b = data.s1 + '至' + data.s2 + '' +
(data.s3!=null?data.s3:'') + '' + (data.s4!=null?data.s4:'') + '-' +
(data.s5!=null?data.s5:'') + '' + (data.s6!=null?data.s6:'') + '' +
(data.s7!=null?data.s7:'') + '' + (data.s8!=null?data.s8:'') + '' + (data.s9!=null?data.s9:'')
}else{
if(data.m4){
b = data.m4 + '-' + data.m5
}else {
b = '周一至周五09:00-12:00,14:00-17:00'
}
}
data.workdate = b;
let tel
tel = data.teltype == 1?data.banktel1:data.dstel1
data.tel = tel
that.shopData = data;
})
},
openPhone(phone) {
uni.showModal({
title: "提示",
content: "是否拨打电话" + phone,
success(e) {
console.log(e)
if (e.confirm) {
uni.makePhoneCall({
phoneNumber: phone
})
}
}
})
},
}
}
</script>
css:
<style scoped>
.mheight {
height: 10px;
}
.uni-flex {
display: flex;
flex-direction: row;
}
.uni-row {
flex-direction: row;
}
.flex-item {
padding-bottom: 10px;
}
.det {
color: #666;
min-height: 600upx;
.det_title {
font-size: $uni-font-size-lg;
position: relative;
color: #000;
font-weight: bold;
padding: 20px;
text-align: center;
}
.det_center {
padding: 5px 30px 0px 25px;
}
.det_tel {
font-size: 40px;
position: fixed;
right: 50px;
color: #333;
border-left: 1upx solid #eee;
}
}
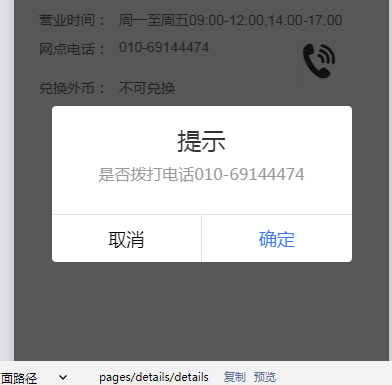
</style>效果图:(点击图标的时候弹出)

- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

