uni-app开发小程序使用uni.getLocation()实现页面即时获取当前定位信息demo
前端 / 管理员 发布于 4年前 17797
uniapp开发百度小程序实现实时获取当前定位功能,接上一篇uni-app文章
uni.getLocation:获取当前的地理位置、速度。
官方手册:
https://uniapp.dcloud.io/api/location/location?id=getlocation
视图省略...
js代码:
<script>
from '@/utils/utils.js'
let timer;
export default {
data() {
return {
getPlistData: { //参数
lat:'',
lng:'',
city:''
},
};
},
components: {
},
onReachBottom() {
},
onLoad(e:any) {
let that = this;
},
onHide() {
clearInterval(timer)
console.log("页面隐藏onHide")
},
onShow() {
let that:any = this;
that.getContactsApi()
console.log("页面onShow")
clearInterval(timer)
timer = setInterval(function() {
that.getContactsApi()
}, 30000)
},
methods: {
getContactsApi():void {
let that:any = this;
that.getLocationAuth(false);
},
getLocationAuth(flag:any = false):void {
let that:any = this;
uni.getLocation({
type: 'wgs84',
altitude: true,
success: function(res:any) {
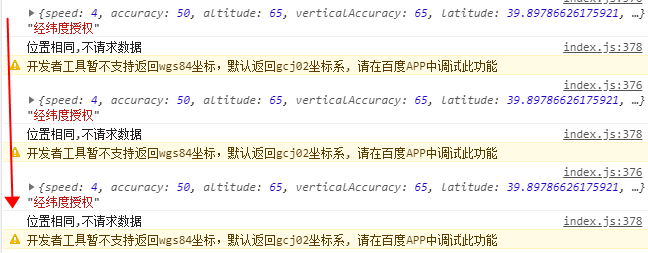
console.log(res, "经纬度授权")
if (that.getPlistData.lat === res.latitude && that.getPlistData.lng === res.longitude) {
console.log('位置相同,不请求数据')
return
} else {
console.log('位置')
}
that.addressTop = "定位中..."
that.getPlistData.lat = res.latitude;
that.getPlistData.lng = res.longitude;
getMapSdk.locationCity(res.latitude, res.longitude).then(res => {
console.log(res, "当前定位--------------------------------------");
that.addressTop = res.result.address
if (flag) {
var str = res.city.result.address_component
str = str.substring(0, res.city.length - 1);
that.getPlistData.city = str;
}
that.getData();
})
},
fail: function(res:any) {
console.log(res, "经纬度没有授权")
uni.getSetting({
success: (res:any) => {
let authSetting = res.authSetting;
if (!res.authSetting['scope.userLocation']) {
uni.showModal({
title: '您未开启地理位置授权',
content: '小程序将无法正常使用',
success: (res:any)=> {
if (res.confirm) {
uni.openSetting()
}
}
})
} else {
uni.showModal({
title: '您未开启手机地理位置',
content: '小程序将无法正常使用',
success: (res:any) => {
if (res.confirm) {
uni.openSetting()
}
}
})
}
}
})
}
});
},
},
computed: {
}
}
</script>
css省略...
看看效果图:

获取定位详细数据

实时获取定位数据

完
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

