详解ES6 Modules
技术 / 管理员 发布于 8年前 396
Variables can’t be left undeclaredFunction parametersmust haveunique names(or are considered syntax errors)withis forbidden- Errors are thrown on assignment to
read-only properties Octal numberslike 00840 aresyntax errors- Attempts to
delete undeletable propertiesthrow an error delete propis a syntax error, instead of assuming delete global[prop]evaldoesn’t introduce new variables into its surrounding scopeevaland arguments can’t be bound or assigned toargumentsdoesn’t magically track changes to method parametersarguments.calleethrows a TypeError, no longer supportedarguments.callerthrows a TypeError, no longer supported- Context passed as this in method invocations is not “boxed” (forced) into becoming an Object
- No longer able to use
fn.callerand fn.arguments to access the JavaScript stack Reserved words(e.g protected, static, interface, etc) cannot be bound

当下, 我们几乎所有的项目都是基于 webpack、rollup 等构建工具进行开发的,模块化已经是常态。
我们对它并不陌生,今天,我们就再系统的回顾一下ES6的模块机制, 并总结下常用的操作和最佳实践, 希望对你有所帮助。
一些简单的背景
随用随取, 是一种我们都希望实现的机制。
在 Javascript 中也一样,把一个大的 Javascript 程序分割成不同的部分, 哪个部分要被用到,就取那一部分。
【相关课程推荐:JavaScript视频教程】
在很长一段时间内, NodeJS 拥有这样的能力, 后来, 越来越多的库和框架也拥有了模块化的能力, 比如 CommonJS, 或者基于AMD模型的实现(比如RequireJs),还有后续的Webpack, Babel等。
到2015年,一个标准的模块化系统诞生了,这就是我们今天要说的主角 - ES6 模型系统。
一眼看上去, 我们不难发现, ES6的模型系统和CommonJS语法非常的相似,毕竟ES6 的模型系统是从CommonJS时代走过来的, 深受CommonJS 影响。
看个简单的例子,比如在CommonJs中: (https://flaviocopes.com/commonjs/)
//file.jsmodule.exports = value;// 引入valueconst value = require('file.js')而在ES6中:
// const.jsexport const value = 'xxx';import { value } from 'const.js'语法是非常相似的。
下面我们就主要看 import 和 export,和几个相关的特性,了解ES6 Modules的更多方面。
模块化的好处
模块化的好处主要是两点:
1. 避免全局变量污染2. 有效的处理依赖关系
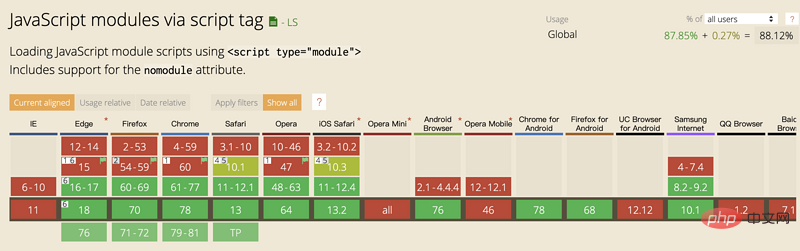
随着时代的演进, 浏览器原生也开始支持es6 import 和 export 语法了。

先看个简单的例子:
<script type="module"> import { addTextToBody } from '/util.js'; addTextToBody('Modules are pretty cool.');</script>// util.js export function addTextToBody(text) { const p = document.createElement('p'); p.textContent = text; document.body.appendChild(p);}如果要处理事件,也是一样, 看个简单的例子:
<button id="test">Show Message</button><script type="module" crossorigin src="/showImport.js"></script>// showImport.jsimport { showMessage } from '/show.js'document.getElementById('test').onclick = function() { showMessage();}// show.jsexport function showMessage() { alert("Hello World!")}如果你想跑这个demo, 注意要起个简单的服务:
$ http-server
否则,你会看到一个CORS抛错。
至于抛错的具体原因和其他细节,不是本文讨论的重点, 感兴趣的可以阅读如下链接了解详情。
https://jakearchibald.com/2017/es-modules-in-browsers/
严格模式
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode
'use strict' 声明我们都不陌生, 在es5 时代我们也经常使用, 一般是在文件顶部加这个声明,目的就是禁用Javascript中不太友好的一部分,有助于我们写更严谨的代码。
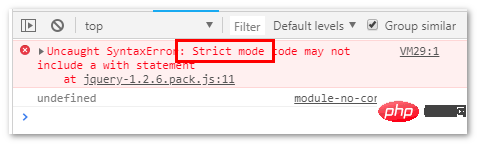
这个特性,在es6语法中是默认开启的, 如果代码里面有不太严格的代码,则会报错,例如:

下面是我从MDN中摘取的一些在严格模式中被禁用的部分:
exports 的几种用法
ES6模块只支持静态导出,你只可以在模块的最外层作用域使用export,不可在条件语句中使用,也不能在函数作用域中使用。
从分类上级讲, exports 主要有三种:
1、Named Exports (Zero or more exports per module)
2、Default Exports (One per module)
3、Hybrid Exports
exports 总览:
// Exporting inpidual featuresexport let name1, name2, …, nameN; // also var, constexport let name1 = …, name2 = …, …, nameN; // also var, constexport function functionName(){...}export class ClassName {...}// Export listexport { name1, name2, …, nameN };// Renaming exportsexport { variable1 as name1, variable2 as name2, …, nameN };// Exporting destructured assignments with renamingexport const { name1, name2: bar } = o;// Default exportsexport default expression;export default function (…) { … } // also class, function*export default function name1(…) { … } // also class, function*export { name1 as default, … };// Aggregating modulesexport * from …; // does not set the default exportexport * as name1 from …;export { name1, name2, …, nameN } from …;export { import1 as name1, import2 as name2, …, nameN } from …;export { default } from …;下面我就介绍一下常见的 exports用法。
1. Named exports (导出每个函数/变量)
具名导出,这种方式导出多个函数,一般使用场景比如 utils、tools、common 之类的工具类函数集,或者全站统一变量等。
只需要在变量或函数前面加 export 关键字即可。
//------ lib.js ------export const sqrt = Math.sqrt;export function square(x) { return x * x;}export function diag(x, y) { return sqrt(square(x) + square(y));}//------ main.js 使用方式1 ------import { square, diag } from 'lib';console.log(square(11)); // 121console.log(diag(4, 3)); // 5//------ main.js 使用方式2 ------import * as lib from 'lib';console.log(lib.square(11)); // 121console.log(lib.diag(4, 3)); // 5我们也可以直接导出一个列表,例如上面的lib.js可以改写成:
//------ lib.js ------const sqrt = Math.sqrt;function square(x) { return x * x;}function add (x, y) { return x + y;}export { sqrt, square, add }2. Default exports (导出一个默认 函数/类)
这种方式比较简单,一般用于一个类文件,或者功能比较单一的函数文件使用。
一个模块中只能有一个export default默认输出。
export default与export的主要区别有两个:
不需要知道导出的具体变量名, 导入(import)时不需要{}.
//------ myFunc.js ------export default function () {};//------ main.js ------import myFunc from 'myFunc';myFunc();导出一个类
//------ MyClass.js ------class MyClass{}export default MyClass;//------ Main.js ------import MyClass from 'MyClass';注意这里默认导出不需要用{}。
3. Mixed exports (混合导出)
混合导出,也就是 上面第一点和第二点结合在一起的情况。比较常见的比如 Lodash,都是这种组合方式。
//------ lib.js ------export var myVar = ...;export let myVar = ...;export const MY_CONST = ...;export function myFunc() { // ...}export function* myGeneratorFunc() { // ...}export default class MyClass { // ...}// ------ main.js ------import MyClass, { myFunc } from 'lib';再比如lodash例子:
//------ lodash.js ------export default function (obj) { // ...};export function each(obj, iterator, context) { // ...}export { each as forEach };//------ main.js ------import _, { forEach } from 'lodash';4. Re-exporting (别名导出)
一般情况下,export输出的变量就是在原文件中定义的名字,但也可以用 as 关键字来指定别名,这样做一般是为了简化或者语义化export的函数名。
//------ lib.js ------export function getUserName(){ // ...};export function setName(){ // ...};//输出别名,在import的时候可以同时使用原始函数名和别名export { getName as get, //允许使用不同名字输出两次 getName as getNameV2, setName as set}5. Module Redirects (中转模块导出)
有时候为了避免上层模块导入太多的模块,我们可能使用底层模块作为中转,直接导出另一个模块的内容如下:
//------ myFunc.js ------export default function() {...}; //------ lib.js ------export * from 'myFunc';export function each() {...}; //------ main.js ------import myFunc, { each } from 'lib';export 只支持在最外层静态导出、只支持导出变量、函数、类,如下的几种用法都是错误的。`错误`的export用法://直接输出变量的值export 'Mark';// 未使用中括号 或 未加default// 当只有一个导出数,需加default,或者使用中括号var name = 'Mark';export name;//export不要输出块作用域内的变量function () { var name = 'Mark'; export { name };}import的几种用法
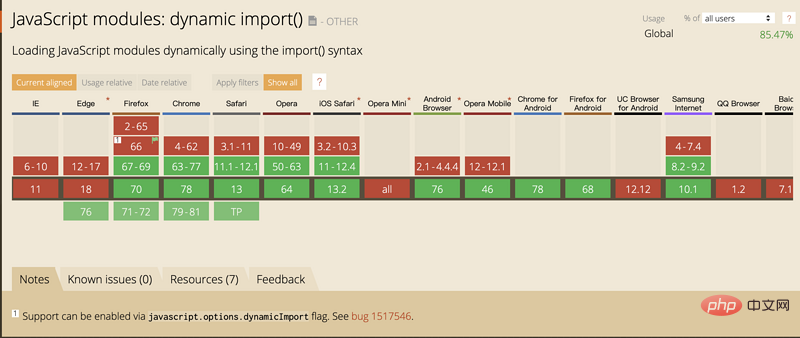
import的用法和export是一一对应的,但是import支持静态导入和动态导入两种方式,动态import支持晚一些,兼容性要差一些。

下面我就总结下import的基本用法:
1. Import All things
当export有多个函数或变量时,如文中export的第一点,可以使用 * as 关键字来导出所有函数及变量,同时 as 后面跟着的名称做为 该模块的命名空间。
//导出lib的所有函数及变量import * as lib from 'lib';//以 lib 做为命名空间进行调用,类似于object的方式console.log(lib.square(11)); // 121
2. Import a single/multiple export from a module
从模块文件中导入单个或多个函数,与 * as namepage 方式不同,这个是按需导入。如下例子:
//导入square和 diag 两个函数import { square, diag } from 'lib';// 只导入square 一个函数import { square } from 'lib';// 导入默认模块import _ from 'lodash';// 导入默认模块和单个函数,这样做主要是简化单个函数的调用import _, { each } from 'lodash';3. Rename multiple exports during import
和 export 一样,也可以用 as 关键字来设置别名,当import的两个类的名字一样时,可以使用 as 来重设导入模块的名字,也可以用as 来简化名称。
比如:
// 用 as 来 简化函数名称import { reallyReallyLongModuleExportName as shortName, anotherLongModuleName as short} from '/modules/my-module.js';// 避免重名import { lib as UserLib} from "alib";import { lib as GlobalLib } from "blib";4. Import a module for its side effects only
有时候我们只想import一个模块进来,比如样式,或者一个类库。
// 导入样式import './index.less';// 导入类库import 'lodash';
5. Dynamic Imports
静态import在首次加载时候会把全部模块资源都下载下来.
我们实际开发时候,有时候需要动态import(dynamic import)。
例如点击某个选项卡,才去加载某些新的模块:
// 当动态import时,返回的是一个promiseimport('lodash') .then((lodash) => { // Do something with lodash. });// 上面这句实际等同于const lodash = await import('lodash');es7的新用法:
async function run() { const myModule = await import('./myModule.js'); const { export1, export2 } = await import('./myModule.js'); const [module1, module2, module3] = await Promise.all([import('./module1.js'),import('./module2.js'),import('./module3.js'), ]);}run();总结
以上, 我总结了ES6 Module 的简单背景和 常见的import , export 用法, 但这远远不是它的全部, 篇幅有限,如果想了解更多, 可以看下面的延伸阅读部分(质量都还不错, 可以看看)。
本文来自 js教程 栏目,欢迎学习!
以上就是详解ES6 Modules的详细内容,更多请关注其它相关文章!
上一条:
五个超好用的Array.from()用途(详解)
下一条:
浅谈块状元素和内联元素之间的区别
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

