ES6 Map原理分析
技术 / 管理员 发布于 8年前 242

ES6的Map的键可以是任意的数据结构,并且不重复。
那么map的底层原理是啥呢?
Map利用链表,hash的思想来实现。
首先,Map可以实现删除,而且删除的数据可以是中间的值。而链表的优势就是在中间的任意位置添加,删除元素都非常快,不需要移动其他元素,直接改变指针的指向就可以。
【相关课程推荐:JavaScript视频教程】
 。
。
而在存储数据很多的情况下,会导致链条过长,导致查找效率慢,所以我们可以创建一个桶(存储对象的容器),根据hash(把散列的值通过算法变成固定的某值)来平局分配数据,防止链条过长。
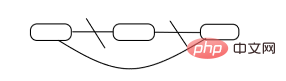
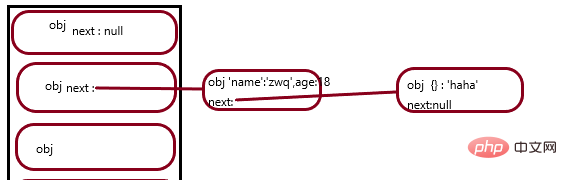
如下图:桶里面有3个位置,每一个位置都是一个对象,通过next属性指向下一个对象来把没有关联的对象联到一起。

把Map属性值和属性名都存到对象的值里。
简单模拟Map,代码如下:
function Mymap() { //构造函数 this.init();}//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。Mymap.prototype.init = function () { this.tong = new Array(8); for (var i = 0; i < 8; i++) { this.tong[i] = new Object(); this.tong[i].next = null; }};//添加数据。Mymap.prototype.set = function (key, value) { var index = this.hash(key); //获取到当前设置的key设置到那个位置上 var TempBucket = this.tong[index]; //获取当前位置的对象 while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空 if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。TempBucket.next.value = value;return; //return ,不在继续遍历 } else {TempBucket = TempBucket.next; //把指针指向下一个对象。 } } TempBucket.next = { //对象的next是null ,添加对象。 key: key, value: value, next: null }};//查询数据Mymap.prototype.get = function (key) { var index = this.hash(key); var TempBucket = this.tong[index]; while(TempBucket){ if(TempBucket.key == key){return TempBucket.value; }else{TempBucket = TempBucket.next; } } return undefined;}//删除数据Mymap.prototype.delete = function(key){ var index = this.hash(key); var TempBucket = this.tong[index]; while(TempBucket){ if(TempBucket.next.key == key){TempBucket.next = TempBucket.next.next;return true; }else{TempBucket = TempBucket.next; } }}//看当前属性是否存在Mymap.prototype.has = function(key){ var index = this.hash(key); var TempBucket = this.tong[index]; while(TempBucket){ if(TempBucket.key == key){return true; }else{TempBucket = TempBucket.next; } } return false;}//清空这个mapMymap.prototype.clear = function(){ this.init();}//使设置的属性平均分配到每个位置上,使得不会某个链条过长。Mymap.prototype.hash = function (key) { var index = 0; if (typeof key == "string") { for (var i = 0; i < 3; i++) {index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i); } } else if (typeof key == 'object') { index = 0; } else if (typeof key == 'number') { index = isNaN(key) ? 7 : key; } else { index = 1; } return index % 8;}var map = new Mymap(); //使用构造函数的方式实例化mapmap.set('name','zwq');map.get('name');map.has('name);本文来自 js教程 栏目,欢迎学习!
以上就是ES6 Map原理分析的详细内容,更多请关注其它相关文章!
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

