extJS4.2+TP3.2实现登陆验证功能
前端 / 管理员 发布于 7年前 810
Ext JS 是一个流行的JavaScript框架,它为使用跨浏览器功能构建Web应用程序提供了丰富的UI。
基本上用于创建桌面应用程序它支持所有现代浏览器,如IE6 +,FF,Chrome,safari 6+ 等。
基于MVC / MVVM架构。 最新版本的Ext JS 6是一个单一的平台,可以用于桌面和移动应用程序。
准备工作:1.下载框架 ext-4.2.1-gpl.zip
2.tp3.2.3
前端:
1.引入
2.生成页面
前端:
1.引入
<link href="/tp5blog/public/static/ext42/resources/css/ext-all-neptune.css"rel="stylesheet"/>
<script src="/tp5blog/public/static/ext42/bootstrap.js"></script>
<script src="/tp5blog/public/static/ext42/locale/ext-lang-zh_CN.js"></script>
2.生成页面
<script type="text/javascript">
//定义验证码控件
Ext.define('CheckCode',{
extend: 'Ext.form.field.Text',
alias: 'widget.checkcode',
inputTyle:'codefield',
codeUrl:Ext.BLANK_IMAGE_URL,
isLoader:true,
onRender:function(ct,position){
this.callParent(arguments);
this.codeEl = ct.createChild({ tag: 'img', src: Ext.BLANK_IMAGE_URL});
this.codeEl.addCls('x-form-code');
this.codeEl.on('click', this.loadCodeImg, this);
if (this.isLoader) this.loadCodeImg();
},
alignErrorIcon: function() {
this.errorIcon.alignTo(this.codeEl, 'tl-tr', [2, 0]);
},
//如果浏览器发现url不变,就认为图片没有改变,就会使用缓存中的图片,
//而不是重新向服务器请求,所以需要加一个参数(如:Math.random()),改变url
loadCodeImg: function() {
this.codeEl.addCls('x-form-codes');
this.codeEl.set({ src: '{:U('index/verify')}'+'?id=' + Math.random() });
}
});
Ext.onReady(function(){
var checkcode = Ext.create('CheckCode',{
fieldCls : 'checkcode-ico',
fieldLabel : '验证码',
name : 'verify',
id : 'verify',
allowBlank : false,
isLoader:true,
blankText : '请输入验证码',
emptyText: '请输入验证码',
codeUrl: 'getCode',
});
Ext.create('Ext.window.Window', {
title: '用户登录',
draggable: false,
closable: false,
resizable : false,
layout: 'fit',
items: {
xtype: 'form',
id: 'loginform',
bodyPadding : 20,
defaultType: 'textfield',
shrinkWrap: 3,
bodyCls: 'loginformbg',
fieldDefaults: {
allowBlank: false,
labelAlign: 'center',
labelWidth: 50,
labelSeparator: '',
vtype : 'alphanum',
vtypeText : '只能是数字或字母'
},
items: [{
fieldLabel: '用户名',
name: 'username',
id:'username',
emptyText: '请输入用户名',
fieldCls: 'username-ico'
}, {
fieldLabel: '密 码',
name: 'password',
id:'password',
emptyText: '请输入密码',
inputType: 'password',
fieldCls: 'userpassword-ico'
}, checkcode]
},
buttons: [
{
text: '登录',
iconCls: 'Doorin',
id: 'loginbtn',
handler: function(){
//得到form
var basic = Ext.getCmp('loginform');
if (basic.isValid()) {
basic.submit({
waitMsg: '正在登录,请等待...',
clientValidation: true,//要经过客户端验证的
url: '{:U('login')}',
method: 'POST',
success: function(form, action){
Ext.Msg.alert('提示', '登录成功,页面正在跳转……');
window.location.href=action.result.url;
},
failure: function(form, action){
Ext.Msg.alert('提示', action.result.msg, function(){
basic.reset();
Ext.getCmp('verify').loadCodeImg();
Ext.getCmp('username').focus();
});
}
});
}
}
}
],
buttonAlign : 'center',
listeners: {
afterRender: function(thisForm, options){
this.keyNav = Ext.create('Ext.util.KeyNav', this.el, {
enter: function(){
var btn = Ext.getCmp('loginbtn');
btn.handler();
},
scope: this
});
}
}
}).show();
});
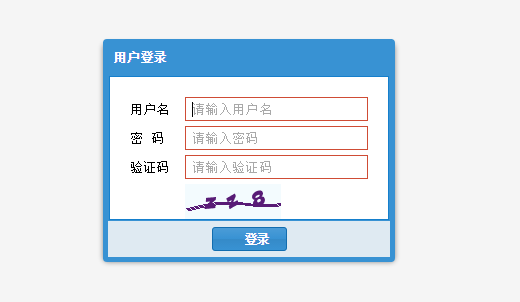
</script>效果:

后台:
1.方法
public function index()
{
if (IS_POST) {
$username = I("post.username");
$password = md5(I("post.password"));
$code = I("post.verify");
$verify = new \Think\Verify();
if(!$verify->check($code,$id = '')){
$arr = array('success'=>false,'msg'=>'验证码错误');
$this->ajaxReturn($arr);
}
$res = M('user')->where(['username'=>$username,'password'=>$password])->find();
if ($res) {
$arr = array('success'=>true,'msg'=>'登陆成功');
$this->ajaxReturn($arr);
}else {
$arr = array('success'=>false,'msg'=>'账号密码错误');
$this->ajaxReturn($arr);
}
}else {
$this->display();
}
}
//生成验证码
public function verify(){
$verify = new \Think\Verify();
$verify->fontSize = 16;
$verify->length = 3;
$verify->useNoise = false;
$verify->entry();
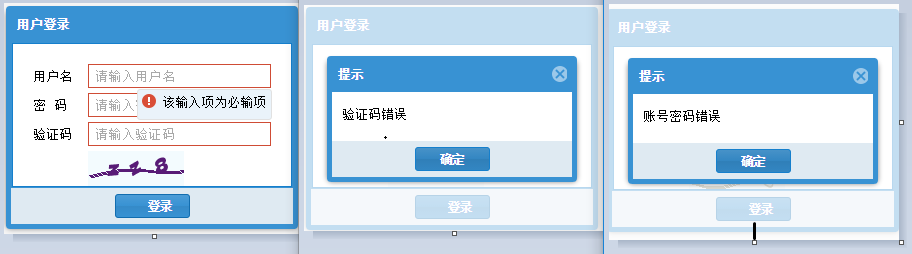
}效果:

上一条:
Oracle中计算时间差
下一条:
第一篇Blog!!记录关于Oraclehelper的问题。。。
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

