vue项目怎么嵌入jsp页面?(方法介绍)
前端 / 管理员 发布于 7年前 250
vue项目怎么嵌入jsp页面?下面本篇文章给大家介绍一下在vue项目中嵌入jsp页面的方法,文中通过示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在vue 项目中嵌入jsp页面
今日一个项目中一块功能模块是其他系统使用jsp已经开发好的页面,想着直接将其嵌入到当前的vue项目中节约开发成本;但是发现并非想象的那么简单
创建一个server.vue组件加载jsp页面
1 、第一种(使用 v-html进行jsp 渲染)
server.vue
<template> <div class="docker-server"> <div v-html="pageContent"></div> </div></template><script type="text/ecmascript-6"> export default { name: "server", data(){ return{ pageContent:'', } }, created(){ this.getDockerPage(); }, methods:{ getDockerPage() { // $post为全局的axios post请求对象;dockerMange 为后端ip let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`; this.$post(url).then(res => { console.log(res); this.pageContent = res.data; }).catch(err => { console.log(err) }); } } }</script><style scoped></style>请求返回的jsp数据格式

后台返回的 index.jsp 内容如下:
<!DOCTYPE html><script type="text/javascript">/** 常量定义 **/var TDJSCONST = { YES: 1, NO: 0};/** 变量定义 **/var contextPath = "/docker";var imgPath = "/docker/core/styles/style1/img";var ssoUrlGPower = "";var limitUploadFiles = "jsp,java,jspx,exe"var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";var isOnlineEval = "0";var useSearchFunc = "1";var maxUploadSize = 500;var isDev = "0";var ostheme = "1";</script><html style="overflow: hidden;"><head> <title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 --> <link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/> <link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/> <link rel="stylesheet" href=http://**/docker/dist/css/common.css"> <link rel="stylesheet" href="http://**/dist/css/iconfont.css"> <script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script> <script type="text/Javascript" src="http://**/docker/core/js/sys.js"></script> <script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script> <script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script> <script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script> <script type="text/javascript"> function doInit() { var tabArray = [{ title: "容器服务器管理", content: "", contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp", imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif", useIframe: true }, { title: "新增容器服务器", content: "", contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp", imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif", useIframe: true }]; buildTab(tabArray, 'contentDiv'); } </script></head><body onload="doInit();"><div id="contentDiv"></div></body></html>页面显示如下:

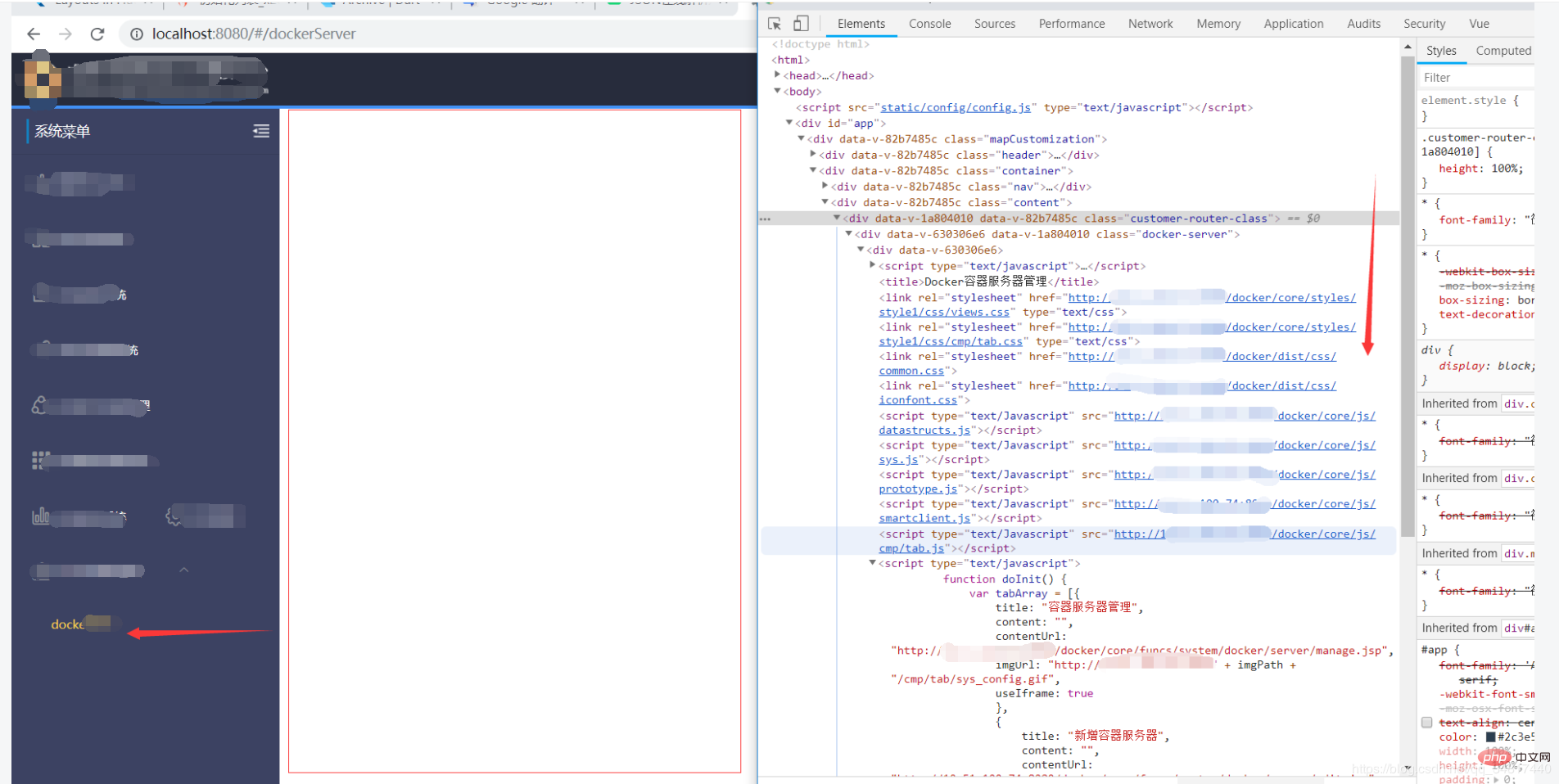
因:jsp页面只是写了几个标签,其他数据都是通过外部js中的方法动态渲染出来的,然而使用v-html只是将jsp 页面加载到了当前页面上,但是没有将js 再次load进来;所以页面上就只有几个没有用的标签!最终确认这种方法不可行
2、 第二种(使用 iframe 进行jsp嵌入)
修改后的 server.vue
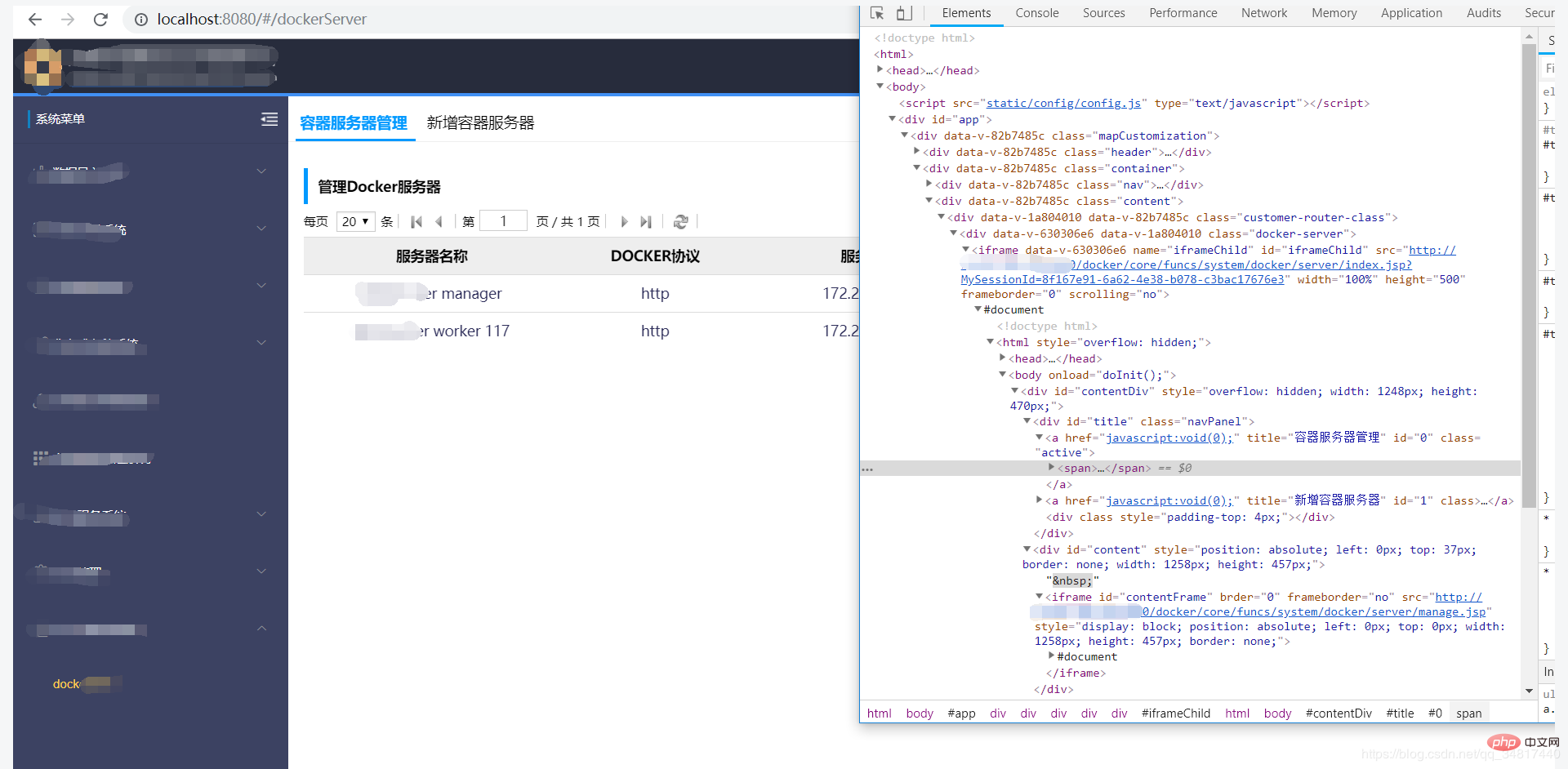
<template> <div class="docker-server"> <iframe name = "iframeChild" id = "iframeChild" v-bind:src="getPageUrl" width="100%" :height="iframeHeight" frameborder="0" scrolling="no" ref="iframeDom" ></iframe> </div></template><script type="text/ecmascript-6"> export default { name: "server", data(){ return{ iframeHeight:500, getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}` } }, mounted: function () { this.$nextTick(() => { if(this.$refs.iframeDom) this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop; }) }, }</script><style scoped></style>这次终于对了运行效果如下:

还是老式的方法过的奥,测试证明这种方式可行,完美解决问题 嘿嘿。
本文转载自:https://blog.csdn.net/qq_34817440/article/details/99764511
更多相关知识,请访问 !!
以上就是vue项目怎么嵌入jsp页面?(方法介绍)的详细内容,更多请关注其它相关文章!
上一条:
在 Flask 中集成 Vue
下一条:
Vue 的 render 方法中 h 是什么?
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

