这 10 个技巧让你更好的成为 Vue 开发者
前端 / 管理员 发布于 7年前 278
简介
我比较喜欢使用 Vue 来开发,所以有时会深入研究其功能和特性。 通过这篇文章,向你们介绍十个很酷的窍门和技巧,以帮助大家成为更好的 Vue 开发者。
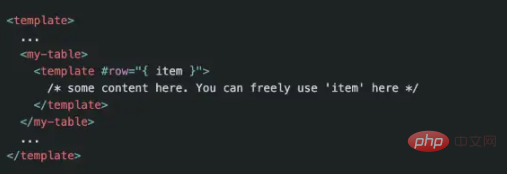
插槽语法更漂亮
随着Vue 2.6的推出,已经引入了插槽的简写方式,之前简写可用于事件(例如,@click表示v-on:click事件)或冒号表示方式用于绑定(:src)。 例如,如果有一个表格组件,则可以按以下方式使用此功能:

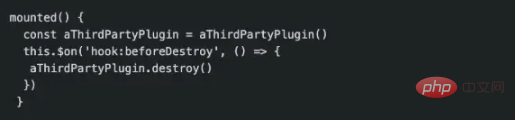
$on(‘hook:’)
如果要在created或mounted方法中定义自定义事件侦听器或第三方插件,并且需要在beforeDestroy方法中将其删除以免引起任何内存泄漏,则可以使用此功能。 使用$on(‘hook:’)方法,我们可以仅使用一种生命周期方法(而不是两种)来定义/删除事件。

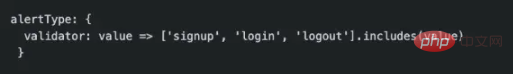
prop 验证
你可能已经知道可以将props验证为原始类型,例如字符串,数字甚至对象。 我们还可以使用自定义验证器,例如,如果要针对字符串列表进行验证:

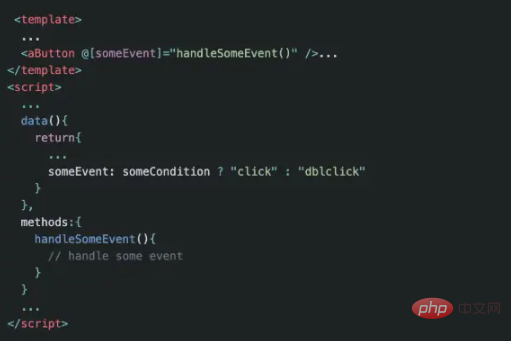
动态指令参数
Vue 2.6 的最酷功能之一是可以将指令参数动态传递给组件。 假设有一个按钮组件,并且在某些情况下想监听单击事件,而在其他情况下想监听双击事件。 这就是动态指令派上用场的地方了

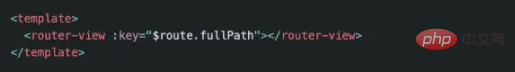
重用同一路由的组件
有时,我们不同路由共用某些时,如果在这些路由之间切换,则默认情况下,共享组件将不会重新渲染,因为Vue 出于性能原因会重用该组件。 但是,如果我们仍然希望重新渲染这些组件,则可以通过在路由器视图组件中提供:key属性来实现重新渲染。

从父类到子类的所有 props
这是一个非常酷的功能,可将所有prop从父组件传递到子组件。 如果我们有另一个组件的包装器组件,这将特别方便。 因为,我们不必一个一个将prop传递给子组件,而是一次传递所有prop:

上面的可以代替下面的做法

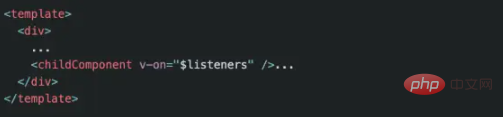
从父类到子类的所有事件侦听器
如果子组件不在父组件的根目录下,则可以将所有事件侦听器从父组件传递到子组件,如下所示:

如果子组件位于其父组件的根目录下,则默认情况下它将获得那些组件,因此不需要此小技巧。
$createElement
默认情况下,每个Vue实例都可以访问$createElement方法来创建和返回虚拟节点。例如,可以利用它在可以通过v-html指令传递的方法中使用标记。在函数组件中,可以将此方法作为渲染函数中的第一个参数访问。
使用 JSX
由于Vue CLI 3默认支持使用JSX,因此现在(如果愿意)我们可以使用JSX编写代码(例如,可以方便地编写函数组件)。 如果尚未使用Vue CLI 3,则可以使用babel-plugin-transform-vue-jsx获得JSX支持。
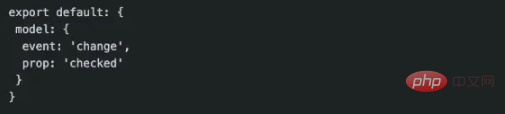
自定义 v-model
默认情况下,v-model是@input事件监听器和:value props上的语法糖。但是,我们可以在Vue组件中指定一个模型属性,以定义使用什么事件和值

总结
希望这些窍门和技巧对你有所帮助,如果你也知道哪些技巧,欢迎留言。
推荐教程:《JS教程》
以上就是这 10 个技巧让你更好的成为 Vue 开发者的详细内容,更多请关注其它相关文章!
上一条:
layui表单验证介绍
下一条:
在 Vue 中使用分页
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

