layUI框架下带加减按钮的数字输入框
前端 / 管理员 发布于 7年前 2656
layUI前端框架是现在比较流行的一款框架,其中内置的很多模块使用起来方便快捷,但是少数应用场景较少的模块没有内置其中,这个带加减按钮的数字输入框适用于购物或其他需要使用数字的场景。
本扩展模块的UI风格完全基于layUI,可单独使用,也可扩展到layUI框架的扩展模块。
思路:打开layUI的文档后,开头部分就写了支持扩展自定义模块,并且内置的其他模块也都可以使用。这样对于这个扩展来说就不需要从头写起了。在原本的输入框代码中加入两个按钮,然后给两个按钮绑定click事件,再判断每次点击后的值是否符合条件,这样加减输入框就完整了。
原本的使用方法是通过元素ID再实例化参数来使用,但是考虑到一个页面可能会有多个输入框,每个都写一遍实例化代码会比较麻烦,所以将绑定过程内置到了方法里,实例化后一个页面的所有需要使用加减按钮的输入框都将渲染完成。

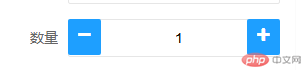
效果图
使用方法:
1.CSS部分: 将这几行css代码放到公共样式文件
.plus-minus .layui-input-block{position: relative;}.plus-minus input{position: absolute;top: 0px;left: 0px;text-align: center;}.plus-minus button:nth-of-type(1){position: absolute;top: 0px;left: 0px;height: 100%;}.plus-minus button:last-child{position: absolute;top: 0px;right: 0px;height: 100%;}2.HTML部分: 直接在layUI的form表单输入框代码块外套一层div,类名定义为“plus-minus”
input标签增加data属性:
data-step——点击后增加减少的值,默认为1
data-maxvalue——最大值,默认为false,不限制最大值
data-minvalue——最小值,默认为false,不限制最小值
<div class="plus-minus"> <div class="layui-form-item"> <label class="layui-form-label">数量</label> <div class="layui-input-block"> <input type="number" name="num" data-step="1" data-maxvalue="20" data-minvalue="1" lay-verify="required" autocomplete="off" class="layui-input num"> </div> </div></div>
3.JS部分:将以下js代码放到一个js文件中。
layui.define(['layer'], function(exports){ var $ = layui.$ var obj = { //数字加减函数(基本参数对象,最大值返回函数,最小值返回函数) plusminus : function (){ $(".plus-minus").each(function(){ //定义按钮HTML var plusminusbutton = '<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-minus"><i class="fa fa-minus"></i></button>' +'<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-plus"><i class="fa fa-plus"></i></button>'; var data = new Object; data.step = $(this).find('input').data('step'); data.maxvalue = $(this).find('input').data('maxvalue'); data.minvalue = $(this).find('input').data('minvalue'); //定义默认参数,合并参数 options = $.extend({ step: 1, //每次点击加减的值 maxvalue: false, //最大值,默认false,不限制 minvalue: false, //最小值,默认false,不限制 },data); var elem = $(this).find('input'), step = parseInt(options.step), maxvalue = options.maxvalue, minvalue = options.minvalue; //参数不规范则返回 if(elem == null || elem == undefined){return}; if(step == 0 || step == undefined){return}; //加入按钮HTML $(elem).after(plusminusbutton); //点击增加 $(elem).parent().on("click", ".vk-plus", function(){ var nowinput = $(this).siblings("input"), //当前输入框元素 nowbutton = $(this).siblings("button"), //当前按钮元素 oldval = $(nowinput).val(), //点击前的值 newval = parseInt(oldval) + step; //点击后的值 if(newval < maxvalue && newval > minvalue) { $(nowbutton).removeClass("layui-btn-disabled"); } //判断条件。是否最大值 if(maxvalue == false) { $(nowinput).val(parseInt(oldval)+step); } if(maxvalue != 0 && newval < maxvalue) { $(nowinput).val(parseInt(oldval)+step); } if(maxvalue != 0 && newval >= maxvalue) { $(nowinput).val(maxvalue); $(this).addClass("layui-btn-disabled"); } //模拟change事件 $(nowinput).trigger('change'); return; }); //点击减少(同上) $(elem).parent().on("click", ".vk-minus", function(){ var nowinput = $(this).siblings("input"), nowbutton = $(this).siblings("button"), //当前按钮元素 oldval = $(elem).val(), newval = parseInt(oldval) - step; if(newval < maxvalue && newval > minvalue) { $(nowbutton).removeClass("layui-btn-disabled"); } if(minvalue == false) { $(nowinput).val(parseInt(oldval)-step); } if(minvalue != 0 && newval > minvalue) { $(nowinput).val(parseInt(oldval)-step); } if(minvalue != 0 && newval <= minvalue) { $(nowinput).val(minvalue); $(this).addClass("layui-btn-disabled"); } //模拟change事件 $(nowinput).trigger('change'); return; }); }); } }; exports('common',obj);}); 4.JS实例化使用
layui.extend({ common: '{/}/assets/js/common' //改为上方代码所在文件的路径}).use(['common'], function(){ var common = layui.common; common.plusminus();})至此,数字加减模块已经完成。动态添加的元素如果想绑定,只需要在添加完以后再重新使用该方法即可,即common.plusminus()。
总结: layUI经过这么多年已经发展的很完善,各个模块熟悉以后可以快速开发前端页面,又不需要写很多的js代码,对于非前端专业的开发人员来说可以设计出相对友好的页面。
不论是前端还是后端,开发过程中都会遇到很多问题,具体的解决方法不是很重要,但是解决问题的思路一定要培养好。
希望这篇文章可以帮助到更多的朋友。
以上就是layUI框架下带加减按钮的数字输入框的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

