CSS属性box-sizing详解
前端 / 管理员 发布于 7年前 346
CSS盒模型
你需要先了解CSS盒模型
CSS盒模型中 width 与 height 的计算规则:
在CSS中,你设置一个元素的width与height只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding,绘制到屏幕上时的盒子宽度和高度会加上设置的边框(border)和内边距(padding)值。
下面举例说明
不加 padding 与 border 的时候
<body> <div class="wrapper"></div></body>
*{ margin:0; padding:0; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; }
此时 div.wrapper 元素的宽高是 100*100

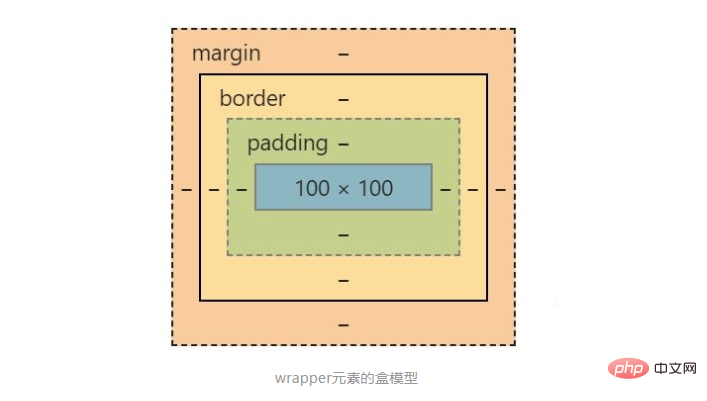
wrapper元素的盒模型
当给 div.wrapper 元素加上 padding 和 border 样式时
.wrapper{ width:100px; height:100px; background:pink; padding:10px; border:1px solid black; margin:10px; }
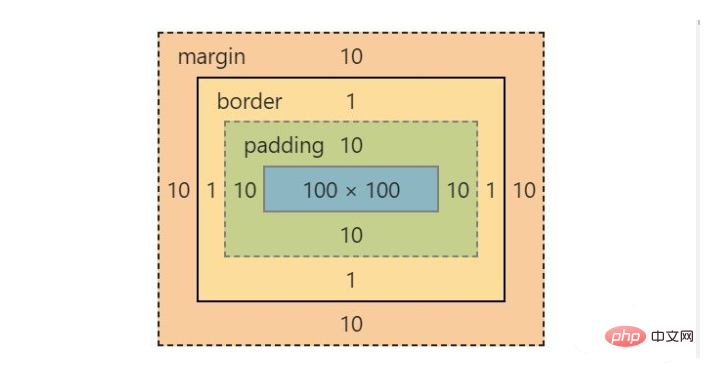
此时 div.wrapper 元素的宽高是 122*122 ,因为给该元素加上了10像素的 padding 和1像素的 border,可以看到此时粉色区域要更大了

注:margin不会影响元素的宽高,虽然这里也设置了margin,但元素的宽高并未加上margin的值
box-sizing属性
1. box-sizing 属性是干什么用的?
box-sizing 属性是用来更改 CSS盒模型 中的这种 计算元素宽高 的一种方法
2. box-sizing 的取值
content-box
是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box
如果你将一个元素的 width 设为100px,那么这100px会包含它的 border 和 padding,内容区的实际宽度会是 width 减去 border + padding 的计算值。
3. 使用 box-sizing 属性
使用 border-box
<body> <div class="wrapper"></div></body>
*{ margin:0; padding:0; box-sizing:border-box; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; margin:10px; padding:10px; border:1px solid black; }
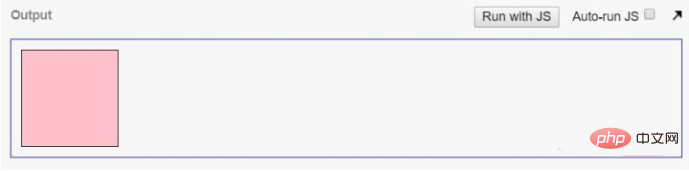
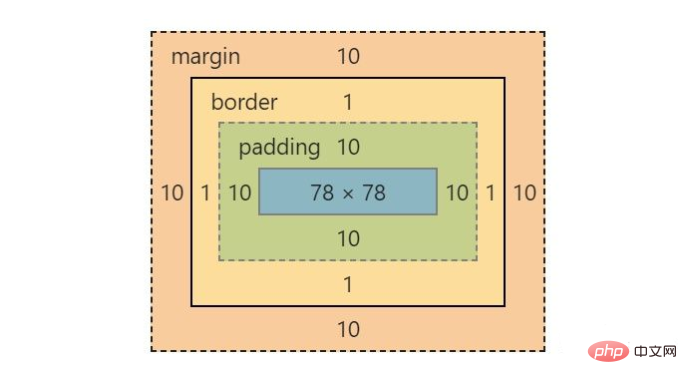
此时 div.wrapper 元素的宽高还是 100*100,但实际内容区的宽高变成 78*78,元素的宽高包括实际内容的宽高加上 border 和 padding 的值

使用content-box
以上个例子为例,仅将 box-sizing 的值改为 content-box
*{ margin:0; padding:0; box-sizing:content-box; }
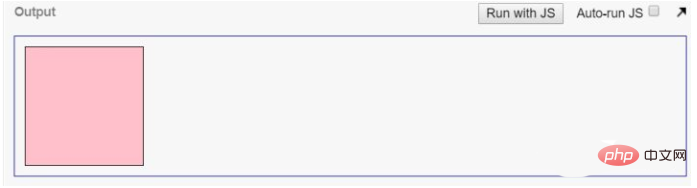
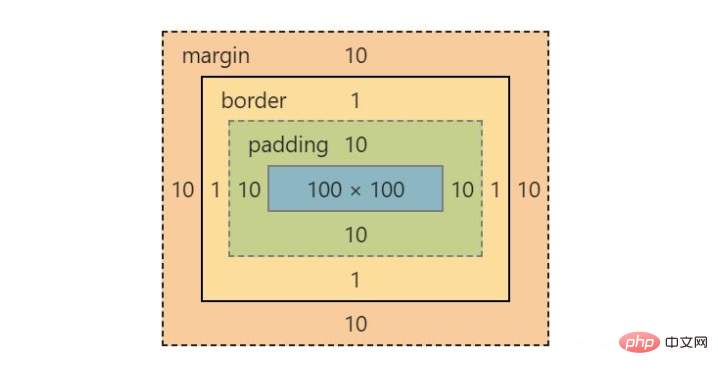
可以看到粉色区域又变大了,此时 div.wrapper 元素的宽高为 122*122 ,内容的宽高还是100*100

推荐教程:《CSS教程》
以上就是CSS属性box-sizing详解的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

