js如何实现弹幕效果
前端 / 管理员 发布于 7年前 226

具体步骤如下:
1、编写HTML代码:
创建一个弹幕显示墙,以及两个按钮,分别为“发送”和“清屏”,并在文本框中设置placeholder为“说点什么吧?”以提示用户在此输入弹幕信息。
<body> <div class="con"><div id="screen"> <div class="dm_show"> <!-- <div>text message</div> --> </div> </div> <div class="edit"> <p> <input placeholder="说点什么吧?" class="content" type="text" /> </p> <p> <input type="button" class="send" value="发送" /> <input type="button" class="clear" value="清屏" /> </p> </div> </div> </body>
2、设置各标签的CSS样式:
<style> .con { background-color: floralwhite; padding: 40px 80px 80px; } #screen { background-color: #fff; width: 100%; height: 380px; border: 1px solid rgb(229, 229, 229); font-size: 14px; } .content { border: 1px solid rgb(204, 204, 204); border-radius: 3px; width: 320px; height: 35px; font-size: 14px; margin-top: 30px; } .send { border: 1px solid rgb(230, 80, 30); color: rgb(230, 80, 0); border-radius: 3px; text-align: center; padding: 0; height: 35px; line-height: 35px; font-size: 14px; width: 159px; background-color: white; } .clear { border: 1px solid; color: darkgray; border-radius: 3px; text-align: center; padding: 0; height: 35px; line-height: 35px; font-size: 14px; width: 159px; background-color: white; } .edit { margin: 20px; text-align: center; } .text { position: absolute; } *{ margin: 0; padding: 0; } .dm_show{ margin: 30px; }</style>CSS代码完成后部分截图如下:

3、编写JavaScript代码,添加按钮点击事件
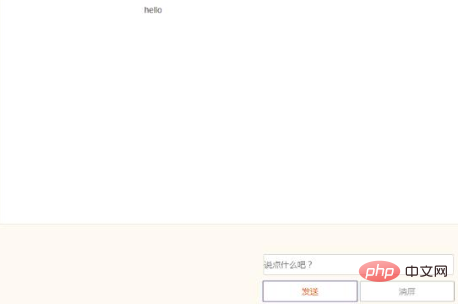
<script type="text/javascript" src="../jquery-easyui-1.3.5/jquery.min.js"></script><script> $(function() { //设置“发送”按钮点击事件,将弹幕体显示在弹幕墙上 $('.send').click(function() { //获取文本输入框的内容 var val = $('.content').val(); //将文本框的内容赋值给val后,将文本框的内容清除,以便用户下一次输入 $('.content').val(''); //将文本框内容用div包裹起来,便于后续处理 var $content = $('<div class="text">' + val + '</div>'); //获取弹幕墙对象 $screen = $(document.getElementById("screen")); //设置弹幕体出现时的上边距,为任意值 var top = Math.random() * $screen.height()+40; //设置弹幕体的上边距和左边距 $content.css({top: top + "px",left: 80 }); //将弹幕体添加到弹幕墙中 $('.dm_show').append($content); //弹幕体从左端移动到最右侧,时间为8秒,然后直接删除该元素 $content.animate({left: $screen.width()+80-$content.width() }, 8000, function() {$(this).remove(); }); }); //设置“清屏”点击事件,清除弹幕墙中的所有内容 $('.clear').click(function() { $('.dm_show').empty(); }); });</script>最终效果部分截图如下:

相关教程推荐:js教程
以上就是js如何实现弹幕效果的详细内容,更多请关注其它相关文章!
上一条:
css中的content属性该如何使用
下一条:
css如何实现给div添加滚动并隐藏滚动条
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

