js如何实现随机生成div的效果
前端 / 管理员 发布于 7年前 250

描述:
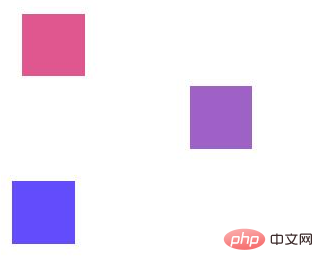
鼠标点击页面,在哪里点击就在那个位置创建一个div,宽高50,颜色随机,div在鼠标点击的正中间。
效果如下图所示:

js代码:
var Method=(function () { return { EVENT_ID:"event_id", loadImage:function (arr) { var img=new Image(); img.arr=arr; img.list=[]; img.num=0;// 如果DOM对象下的事件侦听没有被删除掉,将会常驻堆中// 一旦触发了这个事件需要的条件,就会继续执行事件函数 img.addEventListener("load",this.loadHandler); img.self=this; img.src=arr[img.num]; }, loadHandler:function (e) { this.list.push(this.cloneNode(false)); this.num++; if(this.num>this.arr.length-1){ this.removeEventListener("load",this.self.loadHandler); var evt=new Event(Method.EVENT_ID); evt.list=this.list; document.dispatchEvent(evt); return; } this.src=this.arr[this.num]; }, $c:function (type,parent,style) { var elem=document.createElement(type); if(parent) parent.appendChild(elem); for(var key in style){ elem.style[key]=style[key]; } return elem; }, divColor: function () { var col="#";//这个字符串第一位为# 颜色的格式 for(var i=0;i<6;i++){ col+=parseInt(Math.random()*16).toString(16);//rondom*16后的随机值即为0-1*16==0-16; toString(16)为转化为16进制 } return col;//最后返回一个七位的值 格式即为#nnnnnn 颜色的格式 }, random:function (min,max) { max=Math.max(min,max); min=Math.min(min,max); return Math.floor(Math.random()*(max-min)+min); }, dragElem:function (elem) { elem.addEventListener("mousedown",this.mouseDragHandler); elem.self=this; }, removeDrag:function (elem) { elem.removeEventListener("mousedown",this.mouseDragHandler); }, mouseDragHandler:function (e) { if(e.type==="mousedown"){ e.stopPropagation(); e.preventDefault(); document.point={x:e.offsetX,y:e.offsetY}; document.elem=this; this.addEventListener("mouseup",this.self.mouseDragHandler); document.addEventListener("mousemove",this.self.mouseDragHandler); }else if(e.type==="mousemove"){ this.elem.style.left=e.x-this.point.x+"px"; this.elem.style.top=e.y-this.point.y+"px"; }else if(e.type==="mouseup"){ this.removeEventListener("mouseup",this.self.mouseDragHandler); document.removeEventListener("mousemove",this.self.mouseDragHandler); } } }})();html代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Title</title></head><script src="js/Method.js"></script><body> <script> init(); function init() { document.addEventListener("mousedown",mouseHandler); } function mouseHandler(e) { var randomDiv=Method.$c("div",document.body,{ width: "50px", height: "50px", position: "absolute", backgroundColor:divColor() }) randomDiv.style.left=e.clientX-randomDiv.offsetWidth/2+"px"; randomDiv.style.top=e.clientY-randomDiv.offsetHeight/2+"px";/* top:e.clientY-this.offsetHeight/2+"px",//原因 设置为了X...xbl// removeEventListener(randomDiv);*/ } function divColor() { var col="#";//这个字符串第一位为# 颜色的格式 for(var i=0;i<6;i++){ col+=parseInt(Math.random()*16).toString(16);//rondom*16后的随机值即为0-1*16==0-16; toString(16)为转化为16进制 } return col;//最后返回一个七位的值 格式即为#nnnnnn 颜色的格式 } </script></body></html>相关教程推荐:js教程
以上就是js如何实现随机生成div的效果的详细内容,更多请关注其它相关文章!
上一条:
关于css中的类名问题的介绍
下一条:
css中的content属性该如何使用
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

