css如何解决不同浏览器下文本兼容的问题
前端 / 管理员 发布于 7年前 211

目标:
css实现不同浏览器下兼容文本两端对齐。
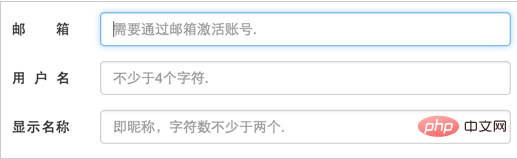
在 form 表单的前端布局中,我们经常需要将文本框的提示文本两端对齐,例如:

解决过程:
1、首先想到是能不能直接靠 css 解决问题
css
.test-justify { text-align: justify;}html
<div class="test-justify"> 测试文本</div>

好吧,text-align:justify 完全无效,不甘心,于是用一段文本测试了下,效果如下:

(推荐教程:CSS教程)
原来这个属性是针对段落文本两端对齐的,接着试一下 text-align-last: justify 这个属性
css
.test-justify { text-align: justify;}
效果是达到了,但缺点是完全不兼容 ie 和 safari 浏览器。
2、接着思考,既然上述实现存在兼容性问题,那么能不能为 2 个,3 个,4 个等这样长度的文本单独写 css 类解决,因为表单的文本框提示文字也不会很多。
css
div { width: 100px;}.w2 { letter-spacing: 2em;}.w3 { letter-spacing: 0.5em;}html
<div class="w2">测试</div><div class="w3">测试了</div><div>测试来了</div>

这种方案看起来能够解决问题,应对大部分场景应该没问题了,但遗憾的是并不是真正的两端对齐,特殊显示的情况下还是无法满足需求,我们先放着,继续往下尝试。
2、以上是纯 css 实现方式,接下来我们看看 css 和 dom 结合能不能做出统一形式的解决方案。
html
<div class="test-justify"> 测 试 文 本 <span></span></div>
css
.test-justify { text-align: justify;}span { display:inline-block; padding-left:100%;}
想想还有一些小激动呢,而且完美兼容 ie 和 safari,这种方案其实就是第一种段落对齐方案的扩展,用空格强制分词,然后用 span 伪造最后一行(test-justify 不会对最后一行进行对齐)。
为了增加扩展性,我们还得对这种方案进行优化,因为大多数情况下文本是后端加载的。
例如: .net core razor 视图加载 model displayname 的写法
<label asp-for="Email"></label>
只要加一小段js然后就应该能兼容所有场景了。
css
div { width: 300px; border: 1px solid #000;}.test-justify { text-align: justify;}span { display:inline-block; padding-left:100%;}html
<div class="test-justify"> 测试文本</div>
js
var $this = $(".test-justify"), justifyText = $this.text().trim(), afterText = "";for (var i = 0; i < justifyText.length; i++) { afterText += justifyText[i] + " ";}afterText = afterText.trim() + "<span></span>";$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
好了,这种方案应该能支持主流的浏览器了,但缺点是由于通过js再调整的,所以刷新的时候仔细看会看到文本两端对齐的过程(闪一下),体验并不是很好,那就做一下兼容吧。
只有 IE 和 Safari 不支持 text-align-last: justify 所以只考虑这两种浏览器的情况下调用最后一种方案
function myBrowser() { var userAgent = navigator.userAgent; //判断浏览器版本 var isOpera = userAgent.indexOf("Opera") > -1; var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE; var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1); if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) { return "Firefox"; } else if (isIE) { return "IE"; } else if (isEdge) { return "IE"; } else if (isIE11) { return "IE"; } else if (/[Cc]hrome\/\d+/.test(userAgent)) { return "Chrome"; } else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) { return "Safari" } else { return "unknown" }} var browser = myBrowser();if (browser == "IE" || browser == "Safari") { var $this = $(".test-justify") , justifyText = $this.text().trim() , afterText = ""; for (var i = 0; i < justifyText.length; i++) { afterText += justifyText[i] + " "; } afterText = afterText.trim() + "<span></span>"; $this.html(afterText).css({ "height": $this.height() / 2 + "px" })}完成!
推荐视频教程:css视频教程
以上就是css如何解决不同浏览器下文本兼容的问题的详细内容,更多请关注其它相关文章!
上一条:
js中如何利用正则匹配多个全部数据
下一条:
详解CSS中position属性的用法
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

