.Net Core如何读取Json配置文件
前端 / 管理员 发布于 7年前 292
前言:在与传统的asp.net MVC项目相比,.net core项目在项目目录的文件结构上和功能上与前者都有很大的区别。例如:在.net core中使用Startup.cs取代Global.asax文件用于加载应用程序的配置和各种启动项。appsettings.json取代web.config文件用于存储应用程序所需的配置参数等等。。。

OK!步入正题,下面来说一下如何读取Json配置文件中的参数。
第一种:使用IConfiguration接口
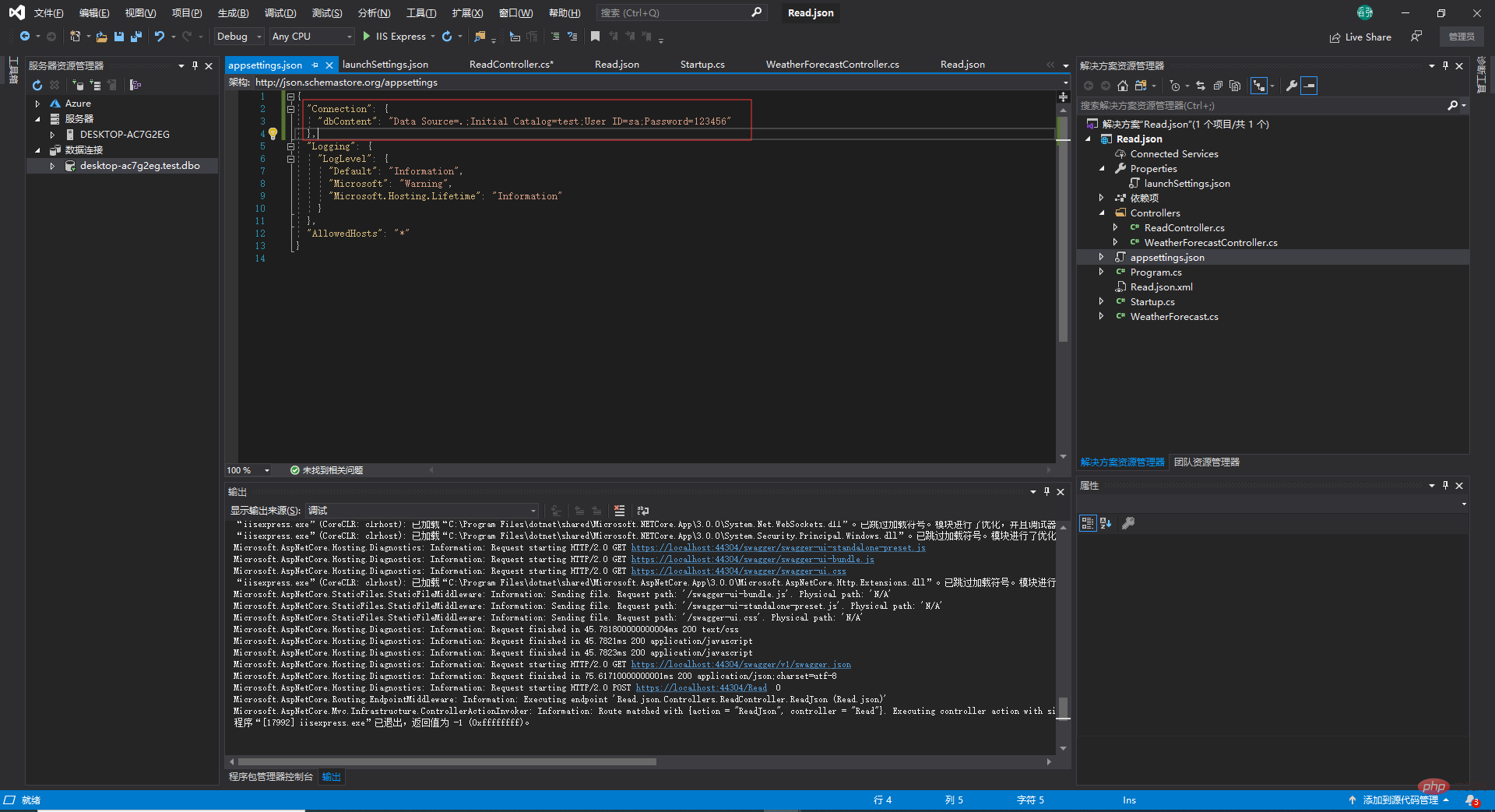
我们先在appsettings.json中配置好数据库连接字符串,然后读取它
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*"}
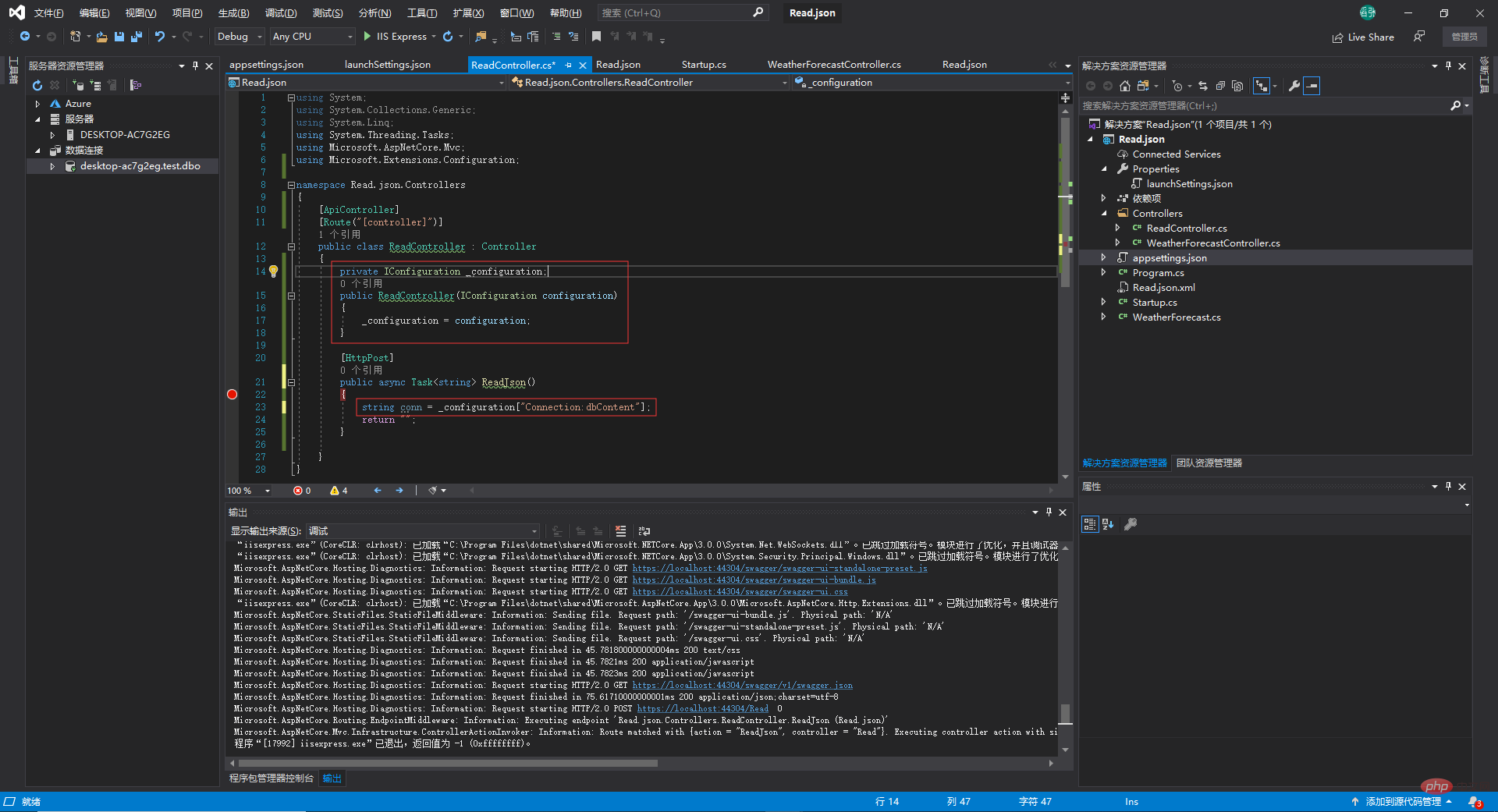
在控制器中注入IConfiguration接口
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;using Microsoft.AspNetCore.Mvc;using Microsoft.Extensions.Configuration;namespace Read.json.Controllers{ [ApiController] [Route("[controller]")] public class ReadController : Controller { private IConfiguration _configuration; public ReadController(IConfiguration configuration) {_configuration = configuration; } [HttpPost] public async Task<string> ReadJson() {//读参string conn = _configuration["Connection:dbContent"];return ""; } }}
当然也可以读取数组形式的json,一样的先在appsettings.json中写好配置参数,如下:
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*"}比如我们想读取test1
string commodity_test1 = _configuration["Content:0:Trade_name:test1"];
第二种:使用IOptions<T>来读取json配置文件
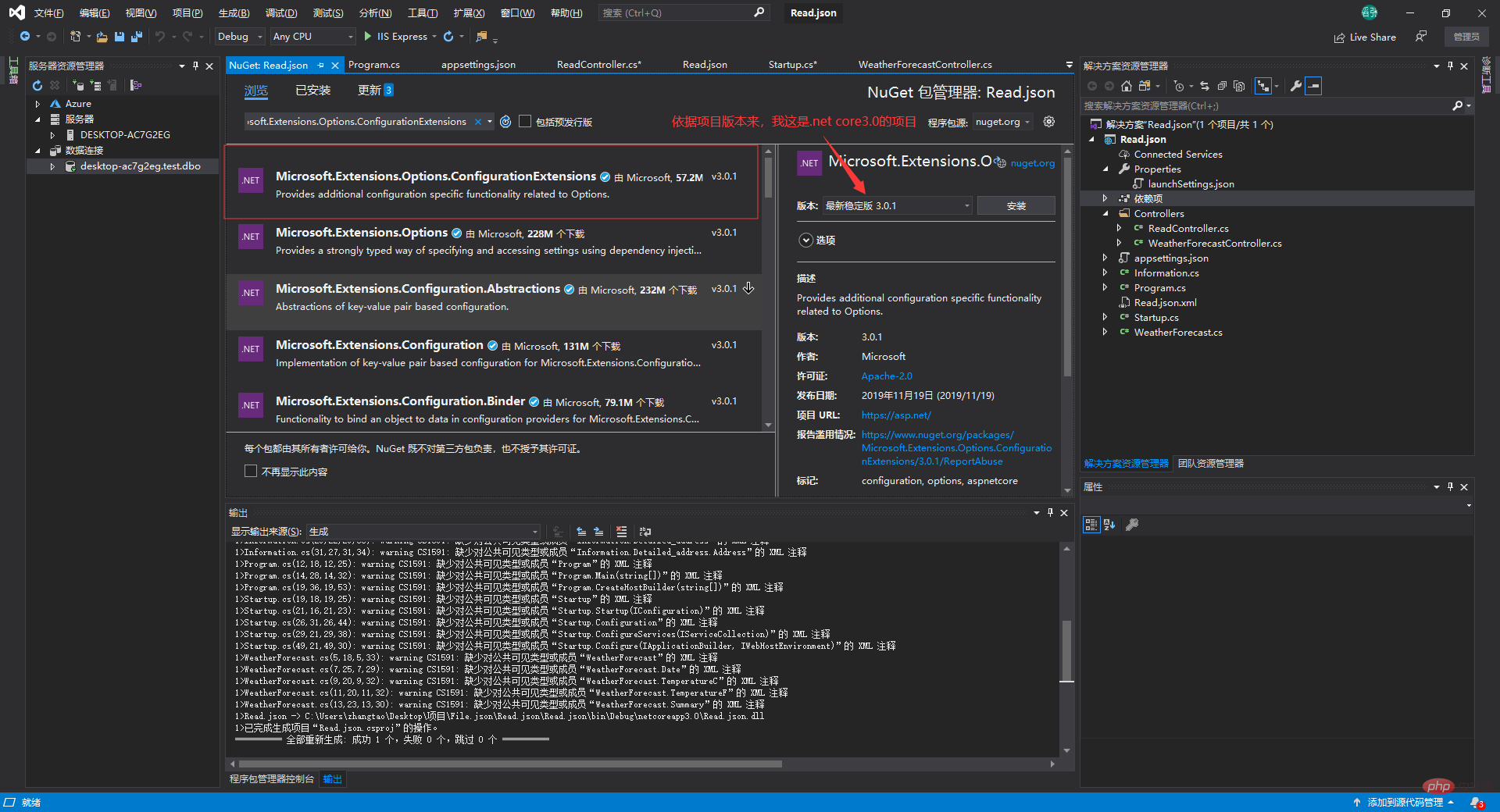
先把NuGet包导进项目:Microsoft.Extensions.Options.ConfigurationExtensions

首先在appsettings.json中添加节点如下
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //==============================}然和再建立一个与这个节点"相同"的类
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;namespace Read.json{ public class Information { public School school { get; set; } } public class School { public Introduce Introduce { get; set; } public Region Region { get; set; } public List<Detailed_address> data { get; set; } } public class Introduce { public string Name { get; set; } public string Class { get; set; } public string Number { get; set; } } public class Region { public string Province { get; set; } public string City { get; set; } public string Area { get; set; } } public class Detailed_address { public string Address { get; set; } }}在Startup中添加如下代码
#region 服务注册,在控制器中通过注入的形式使用services.AddOptions();services.Configure<Information>(Configuration.GetSection("Information"));#endregion
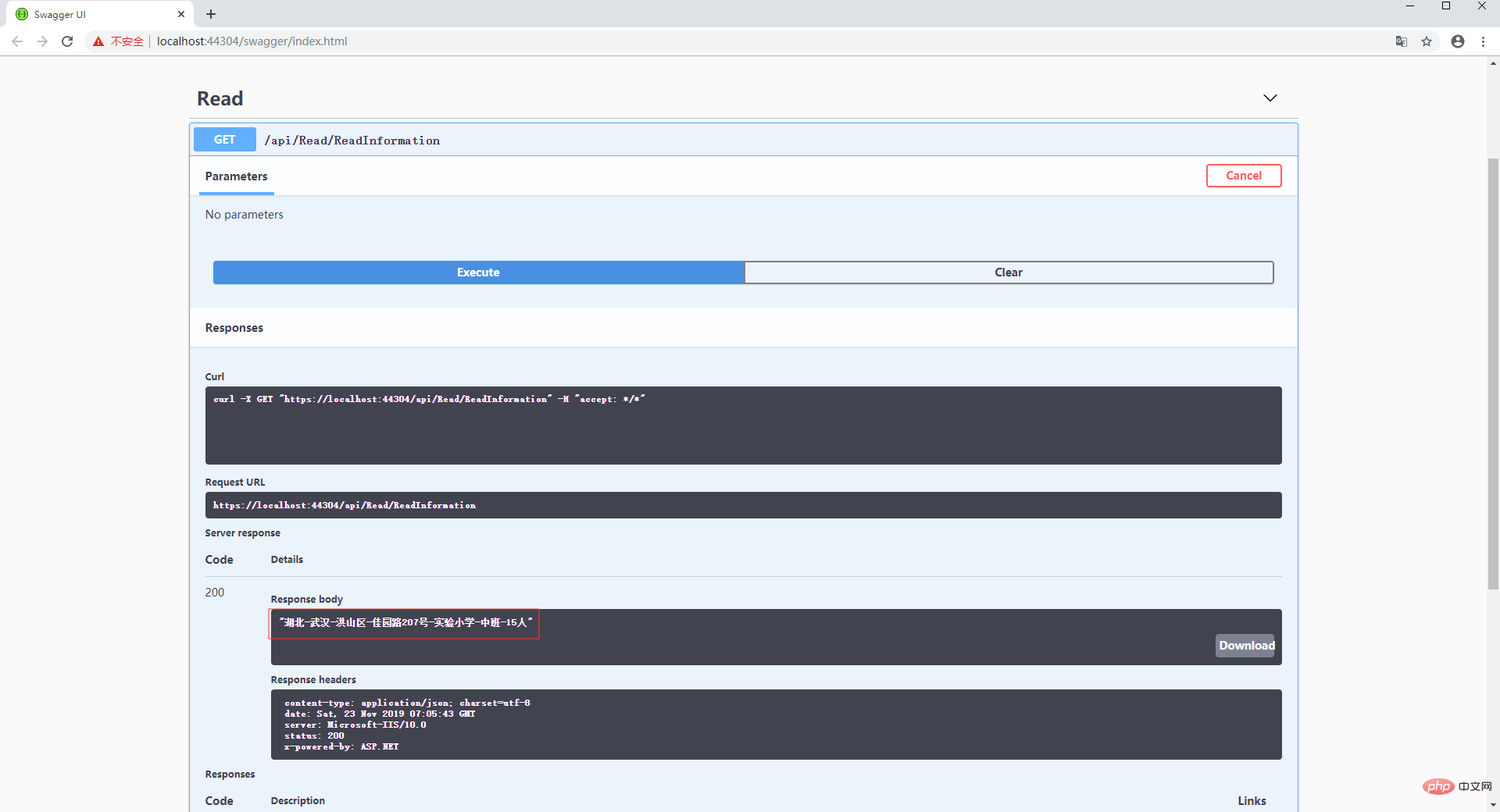
控制器中使用:
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //==============================}

第三种:这种应该比较常见,任意读取自定义的json文件
首先建立一个json文件
{ "system_version": { "Edition": ".Net Core 3.0", "Project_Name": "Read.json" }}
再建一个类,封装一个方法
using Microsoft.Extensions.Configuration;using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;namespace Read.json{ public class Json_File { public IConfigurationRoot Read_Json_File() {//这句代码会读取read_json.json中的内容return new ConfigurationBuilder().AddJsonFile("read_json.json") .Build(); } }}
在控制器中调用:
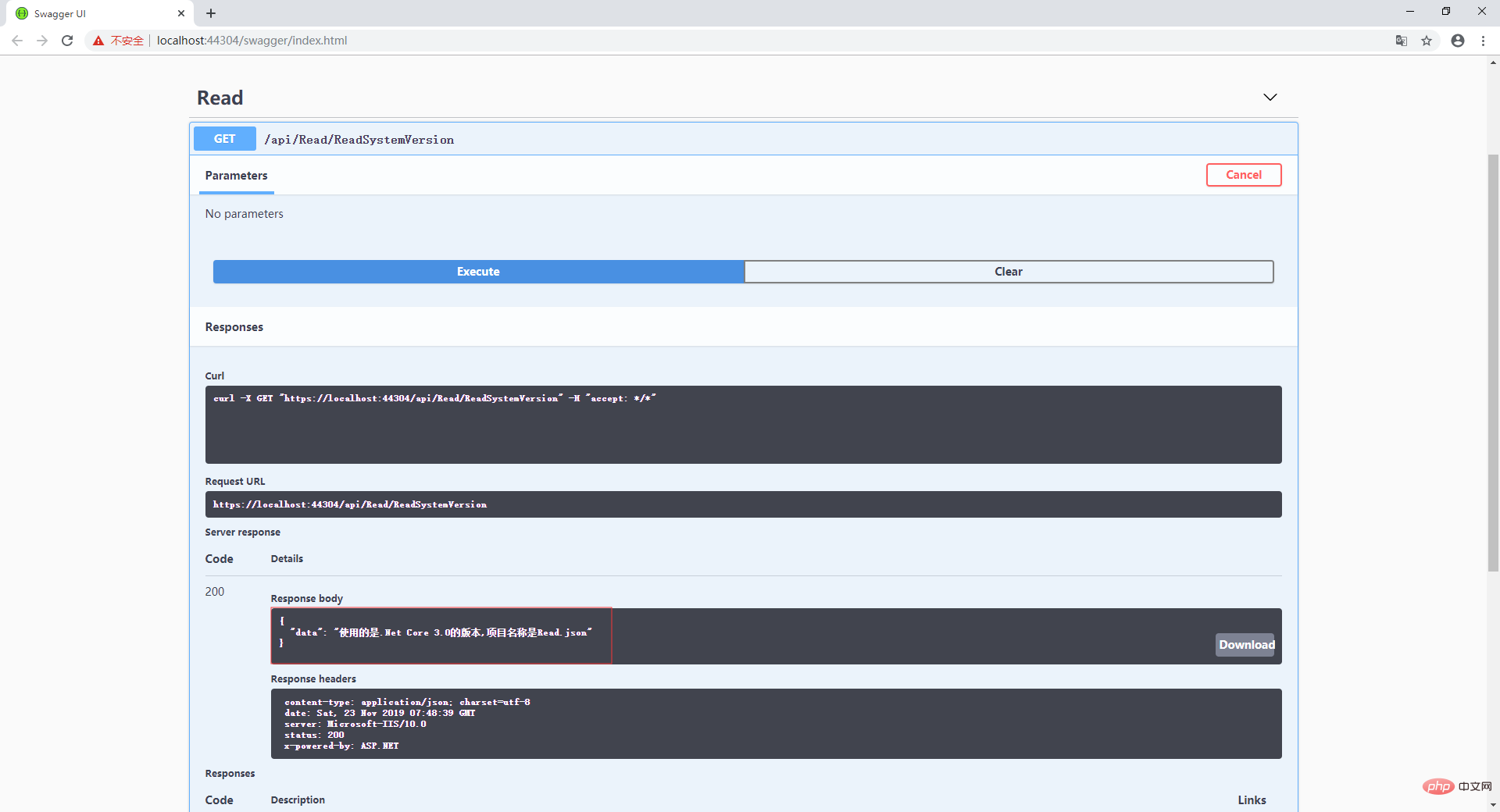
[HttpGet] public async Task<IActionResult> ReadSystemVersion() {var configuration = _json_File.Read_Json_File();string system = "使用的是" + configuration["system_version:Edition"] + "的版本" + "," + "项目名称是" + configuration["system_version:Project_Name"];return Json(new{ data = system}); }


本文来自 C#.Net教程 栏目,欢迎学习!
以上就是.Net Core如何读取Json配置文件的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

