Hyperf2.1框架文件上传,实现上传头像功能
swoole / 管理员 发布于 4年前 3113
今天用hyperf2.1框架实现头像上传功能,看看手册的介绍
文件系统组件集成了 PHP 生态中大名鼎鼎的 League\Flysystem (这也是 Laravel 等诸多知名框架的底层库)。通过合理抽象,程序不必感知存储引擎究竟是本地硬盘还是云服务器,实现解耦。本组件对常用的云存储服务提供了协程化支持。
开始功能开发
安装组件
composer require hyperf/filesystem
生成配置文件
php bin/hyperf.php vendor:publish hyperf/filesystem
就会生成 config/autoload/file.php 文件。在该文件中设置默认驱动,并配置对应驱动的 access key、access secret 等信息就可以使用了。
配置:
'default' => 'local',
'storage' => [
'local' => [
'driver' => \Hyperf\Filesystem\Adapter\LocalAdapterFactory::class,
//'root' => __DIR__ . '/../../runtime',
'root' => __DIR__ . '/../../public/upload',
],所以后面上传的头像就会上传到这个目录下
/hyperf/public/upload
使用
我把功能放在用户信息编辑里面开发
添加路由
//编辑用户信息 上传头像
Router::addRoute(['GET', 'POST', 'HEAD'],'edituser','App\Controller\UserController@edituser');控制器
/hyperf/app/Controller/UserController.php
//编辑用户信息 只留上传头像的代码 其他代码忽略了
public function edituser(RenderInterface $render,RequestInterface $request,\League\Flysystem\Filesystem $filesystem)
{
if ($this->request->isMethod('post')) {
//获取上传的文件
$file = $this->request->file('face');
if(isset($file)){
//资源
$stream = fopen($file->getRealPath(), 'r+');
//重命名 拼接上传路径
$rename = date('Y-m-d').uniqid() .'.'.explode('.',$file->getClientFilename())[1];
$filesystem->writeStream('face/'.$rename, $stream);
// Check if a file exists
if(!$filesystem->has('face/'.$rename)){
return array('error' => 0, 'info' => '头像上传失败,请重新上传');
}
//把不是默认头像的旧头像删了
if($this->session->get('user')->face != '/upload/face/mrface.jpg'){
// Delete Files
$filesystem->delete($this->session->get('user')->face);
}
fclose($stream);
$data['face'] = '/upload/face/'.$rename;
}
//入库
$res = Db::table('user')->where('user_id', $this->session->get('user')->user_id)->update($data);
if($res){
//重置session
$this->session->set('user', Db::table('user')->where('user_id', $this->session->get('user')->user_id)->first());
return array('error' => 1, 'info' => '编辑成功');
}else{
return array('error' => 0, 'info' => '编辑失败或没有变动');
}
}
return $render->render('home/user/edituser',
[
'cats'=> $this->cats,
'session' => $this->session->get('user')
]
);
}前端
/hyperf/storage/view/home/user/edituser.blade.php
<div class="row clearfix">
<div class="col-md-12 column">
<div class="row clearfix">
<div class="col-md-4 column"></div>
<div class="col-md-4 column">
<h3 style="padding: 5rem;">hyperf {{$tdk['keywords']}}</h3>
<form class="form-horizontal" id="myForm" action="/user/edituser" method="post" role="form" enctype="multipart/form-data">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">账号</label>
<div class="col-sm-10"><input disabled="disabled" value="{{$session->email}}" class="form-control" id="inputEmail3" /></div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">用户</label>
<div class="col-sm-10"><input disabled="disabled" value="{{$session->username}}" class="form-control" /><span id="check_user" style="font-size: 8px;color: red;display: none;"></span></div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10"><input type="password" name="password" value="{{$session->password}}" class="form-control" id="inputPassword3" placeholder="请输入密码" /></div>
</div>
<div class="form-group">
<label for="exampleInputFile" class="col-sm-2 control-label">头像</label>
<div class="col-sm-10"><input type="file" name="face" id="exampleInputFile" placeholder="请输入密码"></div>
<p class="help-block"> 请上传你喜欢的头像,不传则系统默认生成</p>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default">提交</button></div>
</div>
</form>
</div>
<div class="col-md-4 column"></div>
</div>
</div>
</div>
<script type="text/javascript" src="/js/jquery.form.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// bind form using ajaxForm
$('#myForm').ajaxForm({
dataType: 'json',
// success: processJson
success: function(data){ console.log(data);
if (data.error == 1) {
alert(data.info);
//location.reload();
location.href = "/user/center";
}else{
$("#check_user").html(data.info);
$("#check_user").css("display","block");
};
}
});
});
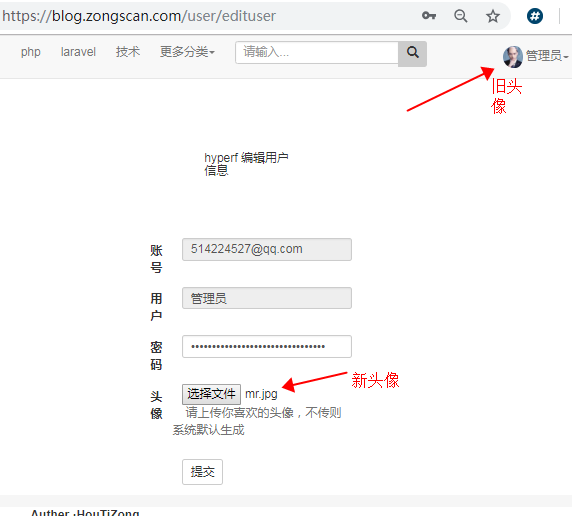
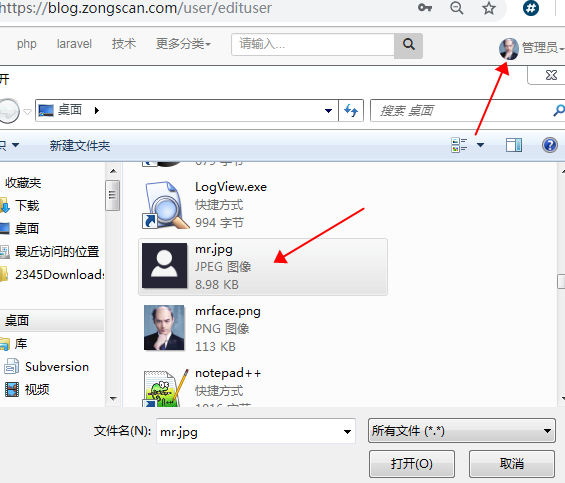
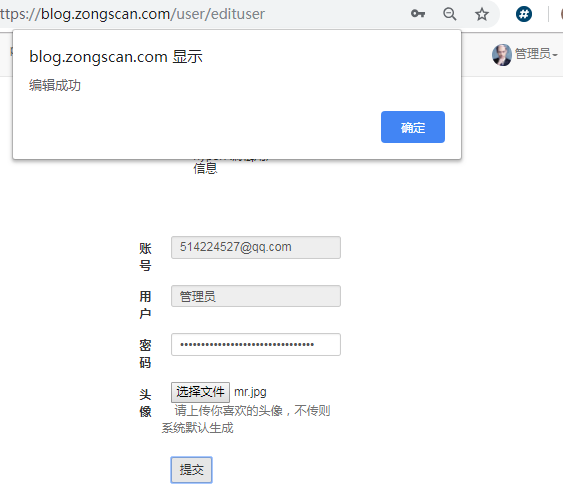
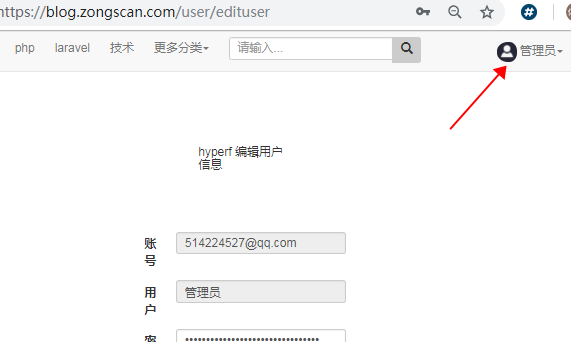
</script>完事看看效果
1.添加照片 点击上传




完
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

