Hyperf2.1框架基于session的登录注册退出等个人中心功能的开发流程步骤
swoole / 管理员 发布于 4年前 1449
Hyperf2.1框架基于session的登录注册退出等个人中心功能的开发流程步骤
环境问题的话去翻看我之前的博客文章了,这里我直接用hyperf框架开发登录注册退出等个人中心功能
还有一些基础的数据库/view配置啥的可以自行搜索官方手册:https://hyperf.wiki/2.1/#/
我的服务器已启动:
[root@hyperf ~]# cd /home/www/hyperf-skeleton/
[root@hyperf hyperf-skeleton]# php bin/hyperf.php start
[DEBUG] Event Hyperf\Framework\Event\BootApplication handled by Hyperf\Config\Listener\RegisterPropertyHandlerListener listener.
...
[INFO] Worker#1 started.
[DEBUG] Event Hyperf\Framework\Event\AfterWorkerStart handled by Hyperf\Server\Listener\AfterWorkerStartListener listener.
[DEBUG] Event Hyperf\Framework\Event\AfterWorkerStart handled by Hyperf\Task\Listener\AfterWorkerStartListener listener.
[DEBUG] Event Hyperf\Framework\Event\AfterWorkerStart handled by Hyperf\Server\Listener\InitProcessTitleListener listener.
1.配置路由,在\hyperf\config\routes.php文件中
//用户
Router::addGroup('/user/',function (){
//登录
Router::addRoute(['GET', 'POST', 'HEAD'], 'login', 'App\Controller\UserController@login');
//注册
Router::addRoute(['GET', 'POST', 'HEAD'],'register','App\Controller\UserController@register');
//退出
Router::get('logout','App\Controller\UserController@logout');
//个人中心
Router::get('center','App\Controller\UserController@center');
});
2.创建一个控制器基类,因为是基于session,我嫌难写,所以session及一些公用的数据我放这里
cats = DB::table('cat')->join('art', 'art.cat_id', '=', 'cat.cat_id')
->select('cat.cat_id','cat.catname',DB::raw('count(art.cat_id) as num'))
->groupBy('art.cat_id')->get();
}
}
3.用户控制器了,为了方便测试,里面就是主要的功能:登录,注册,退出,个人中心
主要的知识点就是表单验证、数据库操作、模板渲染、数据传递等
request->isMethod('post')) {
// 获取通过验证的数据...
//$validated = $request->validated();
$validator = $this->validationFactory->make(
$request->all(),
[
'email' => 'required|email',
'password' => 'required|min:6|max:12',
]
);
if ($validator->fails()){ // Handle exception
$data = array('error' => 0, 'info' => $validator->errors()->first());
return $data;
}
$email = $this->request->input('email');
$password = md5($this->request->input('password'));
$res = Db::table('user')->where('email',$email)->where('password',$password)->get()->toArray();
//return $res;
if($res){
$data = array('error' => 1, 'info' => '登陆成功');
//写session
$this->session->set('username', $res[0]->username);
$this->session->set('user_id', $res[0]->user_id);
}else{
$data = array('error' => 0, 'info' => 'Email密码错误');
}
return $data;
}
return $render->render('home/user/login',
[
'tdk' => $tdk,
'cats'=> $this->cats,
'url' => '/'.$request->path(),
'session'=>$this->session->all()
]
);
}
//个人中心
public function center(ResponseInterface $response)
{
$tdk = [];
$tdk['title'] = '个人中心-侯体宗的博客';
$tdk['keywords'] = '个人中心';
$tdk['description'] = '个人中心,博客,侯体宗,侯体宗的博客';
if (!$this->session->has('user_id')) {
return $response->redirect('/user/login');
}
$user = Db::table('user')->where('user_id',$this->session->get('user_id'))->first();
return $response->json($user);;
}
//注册
public function register(RenderInterface $render,ResponseInterface $response,RequestInterface $request)
{
$tdk = [];
$tdk['title'] = '注册-侯体宗的博客';
$tdk['keywords'] = '注册';
$tdk['description'] = '注册,博客,侯体宗,侯体宗的博客';
//已登录
if ($this->session->has('username')) {
return $response->redirect('/user/center');
}
if ($this->request->isMethod('post')) {
$validator = $this->validationFactory->make(
$request->all(),
[
'email' => 'required|email',
'password' => 'required|min:6|max:12',
]
);
if ($validator->fails()){ // Handle exception
$data = array('error' => 0, 'info' => $validator->errors()->first());
return $data;
}
$email = $this->request->input('email');
$password = md5($this->request->input('password'));
$id = Db::table('user')->insertGetId(
[
'group_id' => 1,
'username' => uniqid(),
'email' => $email,
'password' => $password,
'regtime' => time(),
'status' => 0
]
);
if($id){
$data = array('error' => 1, 'info' => '注册成功');
//写session
$res = Db::table('user')->where('user_id',$id)->first();
$this->session->set('username', $res->username);
$this->session->set('user_id', $res->user_id);
}else{
$data = array('error' => 0, 'info' => '注册失败');
}
return $data;
}
return $render->render('home/user/login',
[
'tdk' => $tdk,
'cats'=> $this->cats,
'url' => '/'.$request->path(),
'session'=>$this->session->all()
]
);
}
//退出
public function logout(ResponseInterface $response)
{
$this->session->clear();
return $response->redirect('/user/login');
}
}
4.模板 这里用了布局,首尾分离等知识点
目录文件:\hyperf\storage\view\home\user\login.blade.php
@extends('layouts.homebase')
@section('tdk')
<title>{{$tdk['title']}}</title>
<meta name="keywords" content="{{$tdk['keywords']}}" />
<meta name="description" content="{{$tdk['description']}}" />
@endsection
@section('css')
@parent
<link rel="stylesheet" type="text/css" href="/css/app.css">
@endsection
@section('content')
<div class="row clearfix">
<div class="col-md-12 column">
<div class="row clearfix">
<div class="col-md-4 column"></div>
<div class="col-md-4 column">
<h3 style="padding: 5rem;">hyperf {{$tdk['keywords']}}</h3>
<form class="form-horizontal" id="myForm" action="{{$url}}" method="post" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">账号</label>
<div class="col-sm-10"><input type="email" name="email" class="form-control" id="inputEmail3" /><span id="check_user" style="font-size: 8px;color: red;display: none;"></span></div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10"><input type="password" name="password" class="form-control" id="inputPassword3" /></div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox"><label><input type="checkbox" />Remember me</label></div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default">Sign in</button></div>
</div>
</form>
</div>
<div class="col-md-4 column"></div>
</div>
</div>
</div>
@endsection
@section('js')
@parent
<script src="/js/home.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// bind form using ajaxForm
$('#myForm').ajaxForm({
dataType: 'json',
// success: processJson
success: function(data){ console.log(data);
if (data.error == 1) {
alert(data.info);
//location.reload();
location.href = "/user/center";
}else{
$("#check_user").html(data.info);
$("#check_user").css("display","block");
};
}
});
});
</script>
@endsection
这里我就只贴出头部html代码了,其他的就不贴了, 都差不多
<!DOCTYPE html>
<html>
<head>
@section('meta')
<meta charset="utf-8">
@yield('tdk')
<meta name="viewport" content="width=device-width, initial-scale=1">
@show
@section('css')
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
<script type="text/javascript" src="https://www.zongscan.com/public/static/home/js/3dtags.js"></script>
<!-- Fonts -->
{{--<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">--}}
<!-- Styles -->
<link rel="stylesheet" href="/css/home/public.css">
@show
@yield('headext')
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
@include('layouts.homeheader')
@yield('content')
@include('layouts.homefooter')
</div>
</div>
</div>
@section('js')
<script type="text/javascript" src="/js/jquery.form.min.js"></script>
@show
</body>
</html>
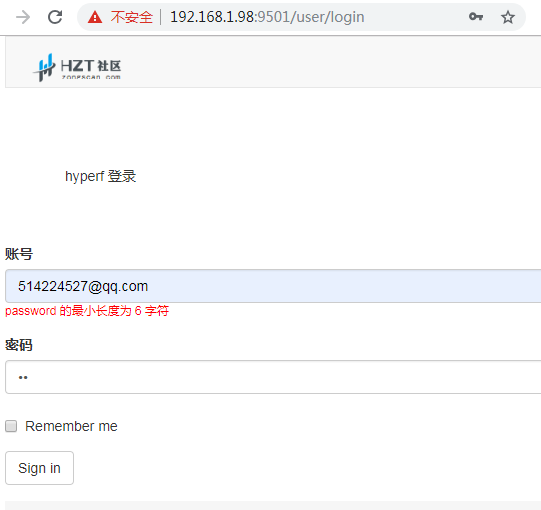
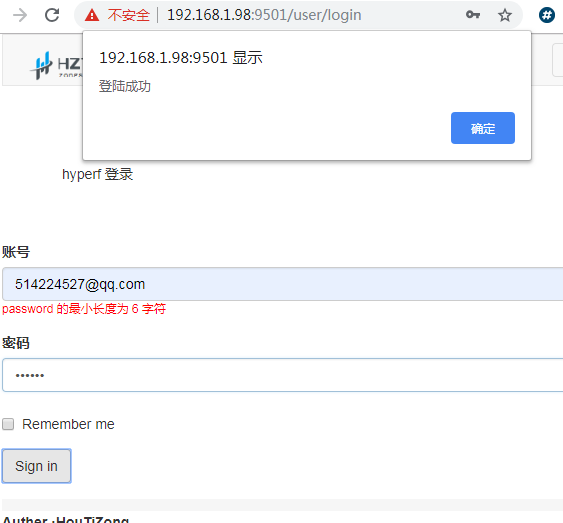
完事了,最后截两张有代表性的效果图
登录/验证器:


注册:注册没有,它跟登录公用一个视图模板
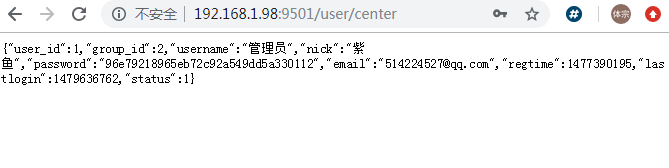
个人中心:

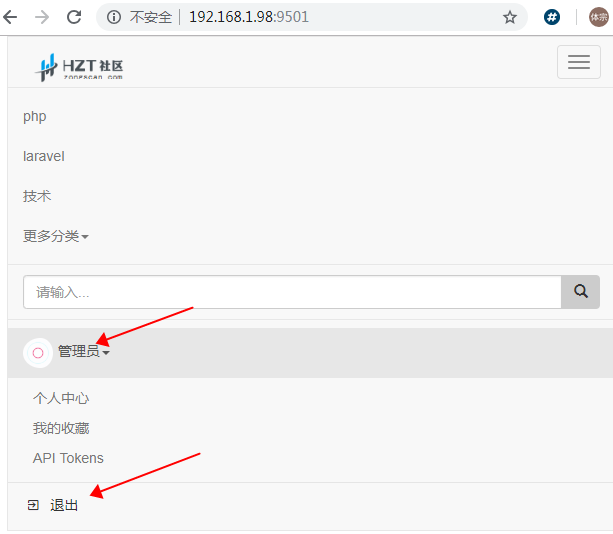
首页中的退出:

完
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

