layui后台框架的搭建详解
前端 / 管理员 发布于 5年前 513

layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。
layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
一、从官网下载layui(可保存至任意盘符)
下载完成后,可以看到如下架构
├─css //css目录│ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)│ │ ├─laydate│ │ ├─layer│ │ └─layim│ └─layui.css //核心样式文件├─font //字体图标目录├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)│─lay //模块核心目录│ └─modules //各模块组件│─layui.js //基础核心库└─layui.all.js //包含layui.js和所有模块的合并文件
二、从Git仓库下载layui 的完整开发包,以便于进行二次开发
下载地址:https://github.com/sentsin/layui/
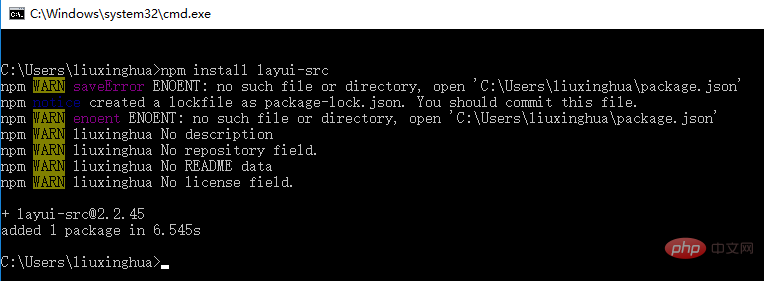
三、 npm 安装(前提是要先安装node.js-----此操作见下节node.js的安装)

一般用于 WebPack 管理
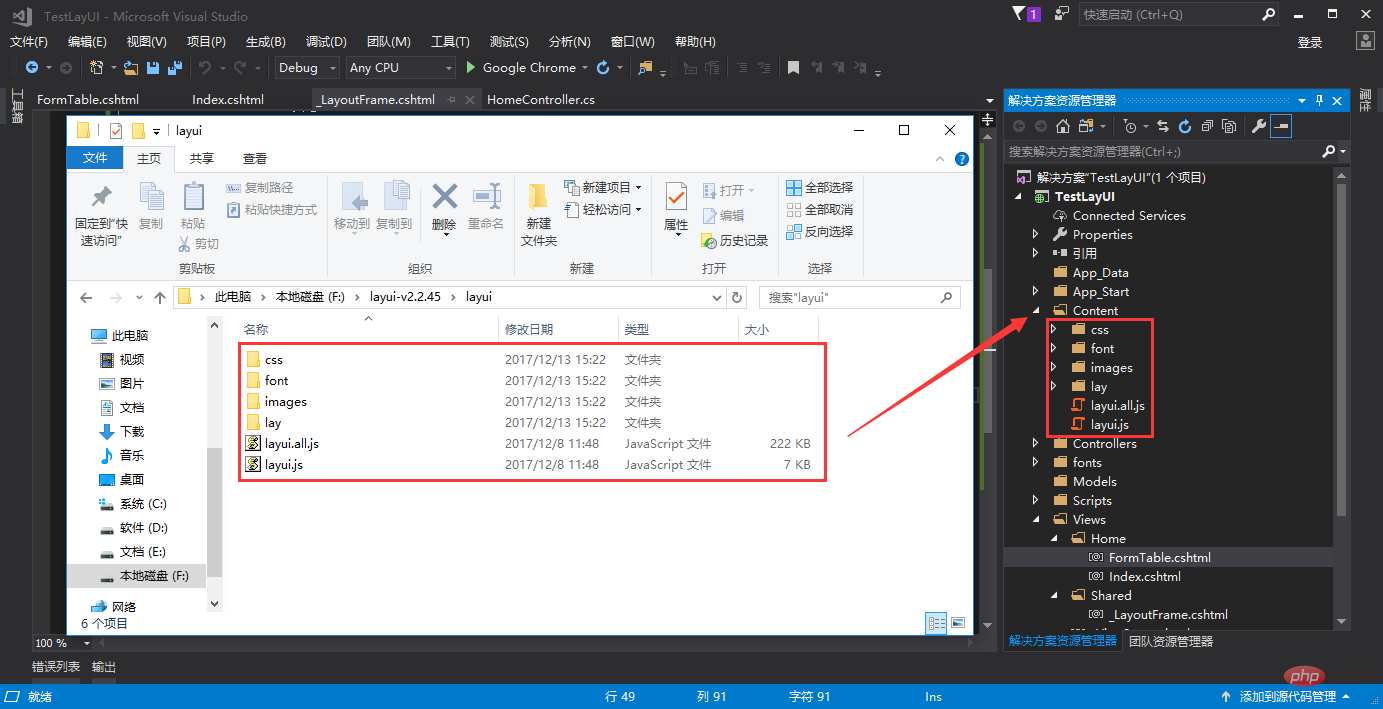
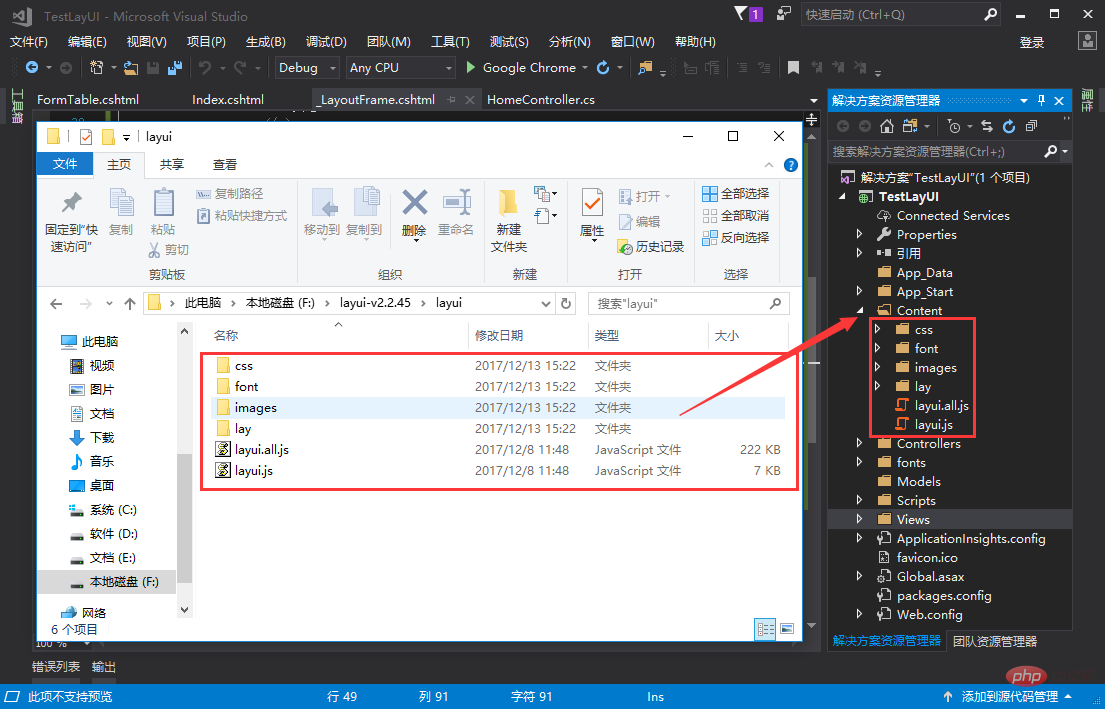
四、完成以上操作后,新建一个项目(这里以MVC为案例)
然后将下载好的layui(完整移动,不要更改文件名以及其他信息)移至项目


五、现在已经部署好了layui,可以新建页面查看效果
在MVC中新建布局页(框架中有一部分内容是一样的,所以可以重复使用,故新建布局页,在其他项目中也可以新建母版页,用户控件等等)
地址:http://www.layui.com/demo/admin.html 将后台布局写好

选择获取布局代码,将代码贴至布局页中。
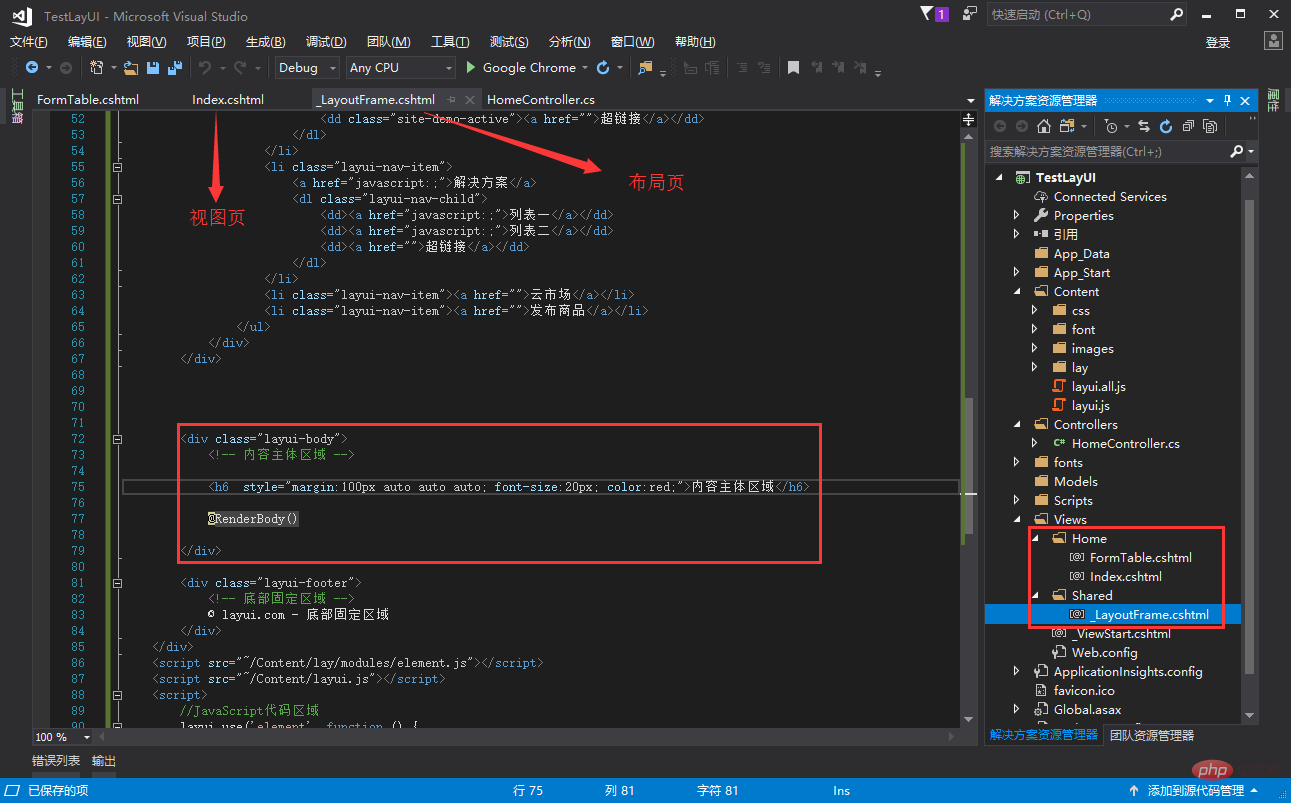
新建布局页和视图页,在布局页中内容主体区域要加@RenderBody()方法,其他项目不如此,如下
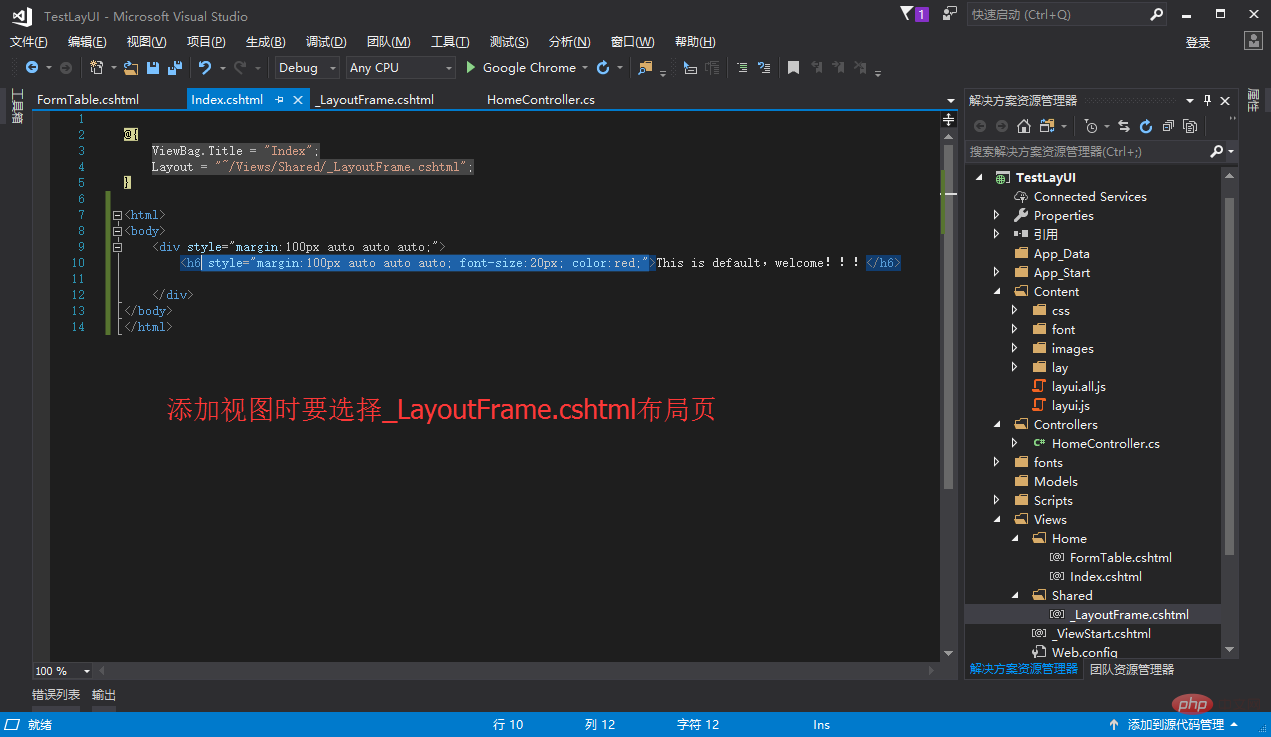
 添加视图--
添加视图--
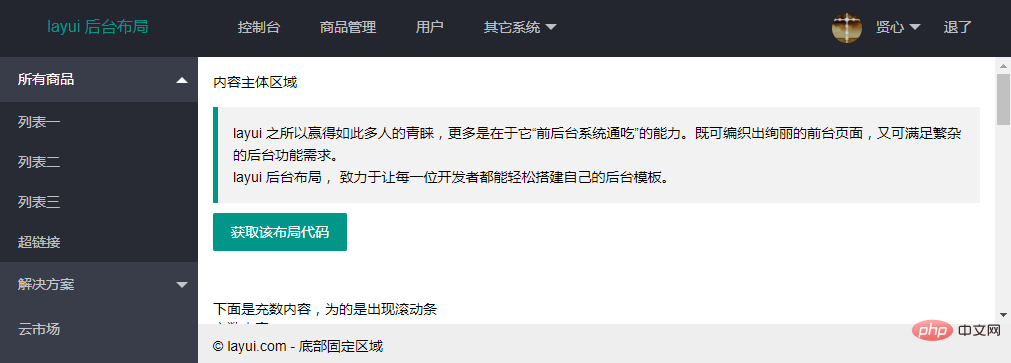
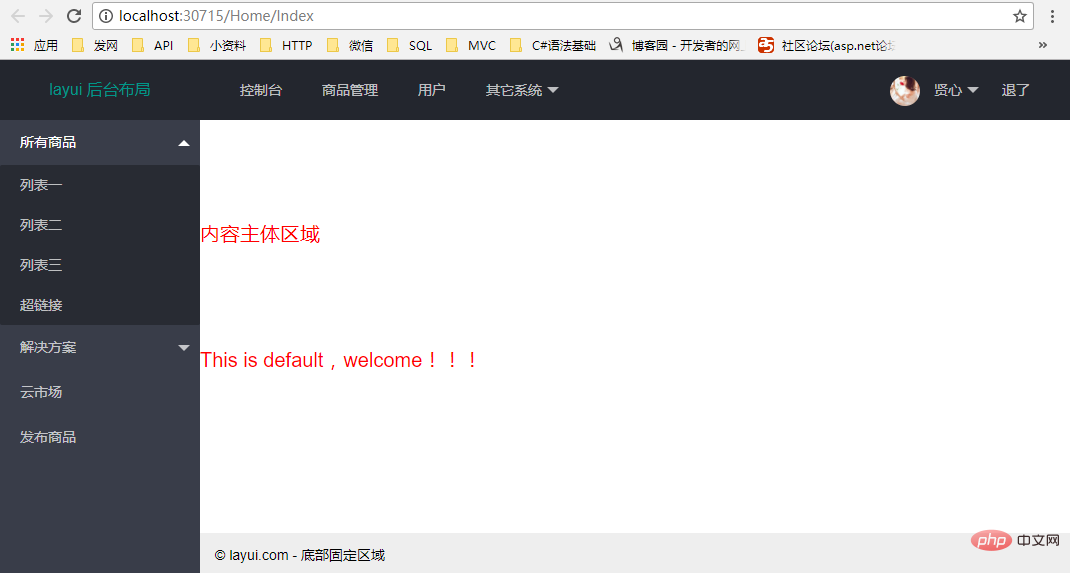
 运行视图,可得到如下效果
运行视图,可得到如下效果
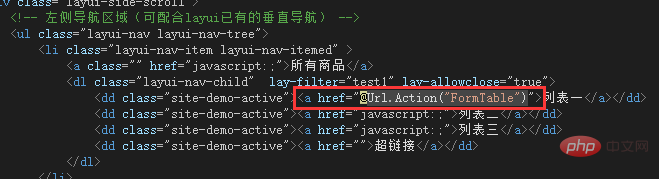
 在布局页中给列表一加上跳转链接--
在布局页中给列表一加上跳转链接--

新建FormTable视图(注意要添加布局页),加入其他元素,此处添加的表单元素,地址:http://www.layui.com/demo/form.html,选择查看代码将所要的代码贴至页面--
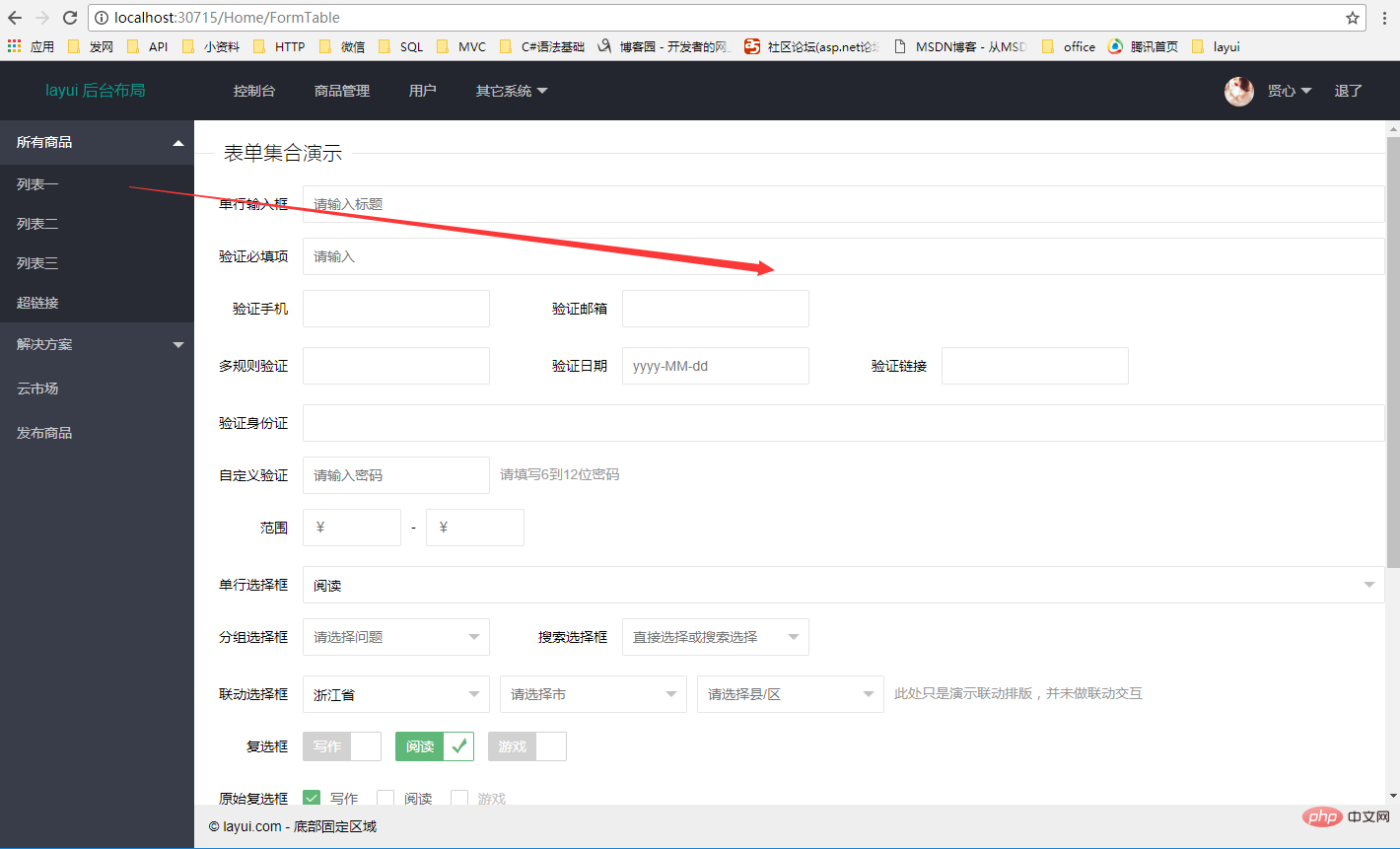
运行index.cshtml页面后,点击列表一,出现如下效果:

更多layui知识请关注layui使用教程栏目。
以上就是layui后台框架的搭建详解的详细内容,更多请关注其它相关文章!
上一条:
Bootstrap3.0学习笔记之按钮与下拉菜单
下一条:
layui上传文件与数据表格的一些问题
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

