layui timeline使用示例
前端 / 管理员 发布于 5年前 350

使用layui timeline过程记录:
layui官网时间线介绍比较少,可能是太简单了,这里把时间线通过请求后台数据。再自动填写到对应区块,进行了封装;
代码如下:
function timelineshow(url,json,div){ $.ajax({ url: url, type: "post", data: json, dataType: "json", success: function (res) { console.log(res); if(res.SUCCESS===true){ var list = res.data; var uls = "<ul class=\"layui-timeline\">"; var uls1 = "<ul>"; var uls2 = "</ul>"; var lis = "<li class=\"layui-timeline-item\">"; var lis1 = "<li>"; var lis2 = "</li>"; var is = "<i class=\"layui-icon layui-timeline-axis\"></i>"; var divs = "<div class=\"layui-timeline-content layui-text\">"; var divs2 = "</div>"; var h3s = "<h3 class=\"layui-timeline-title\">"; var h3s2 = "</h3>"; var ps = "<p>"; var ps2 = "</p>"; var br = "</br>"; if(list.length>0){ var content1 = ""; content1 = content1+uls; for(var i=0; i<list.length; i++){ var content2 = ""; content2 = content2+lis+is+divs; if(list[i].time!=null&&list[i].time!=''){ content2 = content2+h3s+createTime(list[i].time)+h3s2 } if(list[i].content!=null&&list[i].content!=''){ content2 = content2+ps+list[i].content+ps2; } if(list[i].ul!=null&&list[i].ul.length>0){ var list2 = list[i].ul; content2 = content2+uls1; for(var j=0; j<list2.length; j++){ if(list2[j].content!=null&&list2[j].content!=''){ content2 = content2+lis1+list2[j].content+lis2; } } content2 = content2+uls2; } //可扩展 content2 = content2 + divs2+lis2; content1 =content1+content2; } content1 = content1 +uls2; //再跟你想追加的代码加到一起插入div中 document.getElementById(div).innerHTML = content1; } }else if(res.SUCCESS===false){ layer.msg(res.msg); } } }); } function createTime(v){ var date = new Date(v); var y = date.getFullYear(); var m = date.getMonth()+1; m = m<10?'0'+m:m; var d = date.getDate(); d = d<10?("0"+d):d; var h = date.getHours(); h = h<10?("0"+h):h; var ms = date.getMinutes(); ms = ms<10?("0"+ms):ms; var s = date.getSeconds(); s = s<10?("0"+s):s; var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s; return str; }调用如下:
var url = "./json/timeline/dome1.js";<br>var json = {}; <br>timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签id参数说明:
url:实际后台请求地址;
json:请求参数;
第三个参数:时间线绘制点
数据响应形式:
{ "SUCCESS": true, "data": [{ "time": "2019-01-04 11:00:42", "content":"这是一条测试内容", "ul":[{ "content":"子内容1" }, { "content":"子内容1" }] }, { "time": 1546571007000, "content":"这是一条测试内容", "ul":[{ "content":"子内容1" }, { "content":"子内容1" }] }, { "time": 1546571096000, "content":"这是一条测试内容" }, { "time": 1546571118000, "content":"这是一条测试内容" }, { "time": 1546571159000, "content":"这是一条测试内容" }, { "time": 1546571372000, "content":"这是一条测试内容" }, { "time": 1546571458000, "content":"这是一条测试内容" }, { "time": 1546571721000, "content":"这是一条测试内容" }, { "time": 1546572137000, "content":"这是一条测试内容" }], "msg": "查询成功!"}参数说明:
“SUCCESS”:调用接口状态反馈;
“data”:时间线内容
“time”:时间线时间;这里可以传入时间戳形式;也可以传入定义好的时间格式;如:"2019-01-04 11:00:42"
“content”:内容
“url”:子内容
“content”:内容部分
“msg”:调用接口反馈信息;当“SUCCESS”为false时,会根据此字段进行提示信息
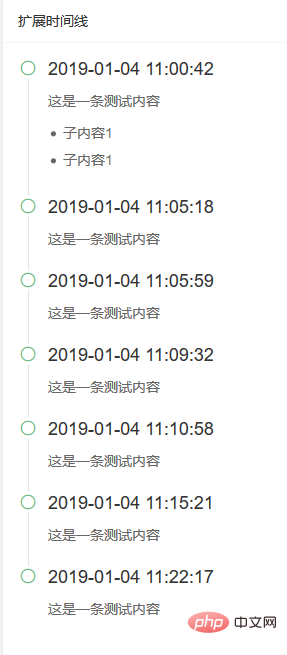
效果展示:

更多layui知识请关注layui使用教程栏目。
以上就是layui timeline使用示例的详细内容,更多请关注其它相关文章!
上一条:
layui.layer独立组件详解
下一条:
Layui事件监听的方法
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

