使用layui-tree美化左侧菜单的方法
前端 / 管理员 发布于 5年前 797

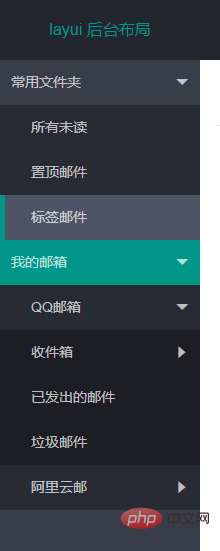
layui-tree美化左侧菜单

html
<div class="layui-side layui-bg-black"> <div class="layui-side-scroll " > <div id="sidemenubar" lay-filter="test"></div> </div></div>
css
/*左侧导航*/.layui-tree-skin-sidebar li i{ color: rgba(255,255,255,.7); display: none;}.layui-tree-skin-sidebar li a cite{ color: rgba(255,255,255,.7)}.layui-tree-skin-sidebar li .layui-tree-spread{ display: block; position: absolute; right: 30px;}.layui-tree-skin-sidebar li{ line-height: 45px; position: relative;}.layui-tree-skin-sidebar li ul{ margin-left: 0; background: rgba(0,0,0,.3);}.layui-tree-skin-sidebar li ul a{ padding-left: 20px;}.layui-tree-skin-sidebar li a{ height: 45px; border-left: 5px solid transparent; box-sizing: border-box; width: 100%;}.layui-tree-skin-sidebar li a:hover{ background: #4E5465; color: #fff; border-left: 5px solid #009688;}.layui-tree-skin-sidebar li a.active{ background: #009688;}js
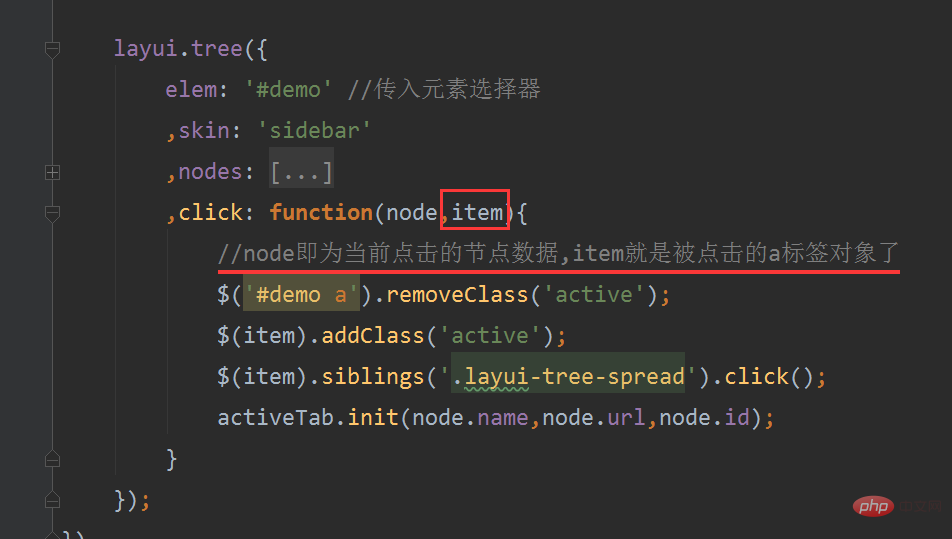
<!--layui.js文件必须放到HTML内容的最后--><script src="layui/layui.js"></script>layui.use(['element','layer','jquery','tree'], function(){ var element = layui.element; var layer = layui.layer; var $ = layui.jquery; var menuData = [ //节点 { name: '常用文件夹' ,id: '1' ,children: [ { name: '所有未读' ,id: '11' ,url: 'http://www.layui.com/' }, { name: '置顶邮件' ,id: '12' }, { name: '标签邮件' ,id: '13' } ] }, { name: '我的邮箱' ,id: '2' ,children: [ { name: 'QQ邮箱' ,id: '21' ,spread: true ,children: [ { name: '收件箱' ,id: '211' ,children: [ { name: '所有未读' ,id: '2111' }, { name: '置顶邮件' ,id: '2112' }, { name: '标签邮件' ,id: '2113' } ] }, { name: '已发出的邮件' ,id: '212' }, { name: '垃圾邮件' ,id: '213' } ] }, { name: '阿里云邮' ,id: '22' ,children: [ { name: '收件箱' ,id: '221' }, { name: '已发出的邮件' ,id: '222' }, { name: '垃圾邮件' ,id: '223' } ] } ] } ] layui.tree({ elem: '#sidemenubar' //传入元素选择器 ,skin: 'sidebar' //自定义tree样式的类名 ,nodes:menuData //节点数据 ,click: function(node,item){ //node即为当前点击的节点数据,item就是被点击的a标签对象了 //导航按钮选中当前 $('#sidemenubar a').removeClass('active'); $(item).addClass('active'); $(item).siblings('.layui-tree-spread').click(); //添加新tab activeTab.init(node.name,node.url,node.id); } }); var activeTab = { tabTit : '', //tab titile标题 tabUrl : '', //tab内容嵌套iframe的src tabId : '', //tab 标签的lay-id tabCon : function(){ var result; $.ajax({ type: 'get', url: this.tabUrl, dataType: 'html', success: function(data){ result = data; } }) return result; }, addTab : function(){ //新增tab项 element.tabAdd('demo', { title: this.tabTit ,content: '<iframe src = '+this.tabUrl +' ></iframe>' //支持传入html ,id: this.tabId }) }, changeTab: function(){ //选中tab项 element.tabChange('demo', this.tabId); }, ishasTab : function(){ //判断tab项中是否包含 var _this = this; var dataId,isflag; var arrays = $('.layui-tab-title li'); $.each(arrays,function(idx,ele){ dataId = $(ele).attr('lay-id'); if(dataId === _this.tabId){ isflag = true return false }else{ isflag = false } }) return isflag }, init : function(tabtit,taburl,tabid){ var _this = this; _this.tabUrl = taburl; _this.tabId = tabid; _this.tabTit = tabtit; if(taburl){ if(!_this.ishasTab()){ _this.addTab(); } _this.changeTab(); }else{ return false } } }});新增tab项逻辑思路
点击左侧导航,获取它的数据(url,id。。。)
如果有url,则判断其id是否与tab项的lay-id相同,相同则切换选中,不相同则新增
遇到的问题
layui-tree 单击节点只返回当前的节点数据,不返回当前节点的HTML对象
解决方案
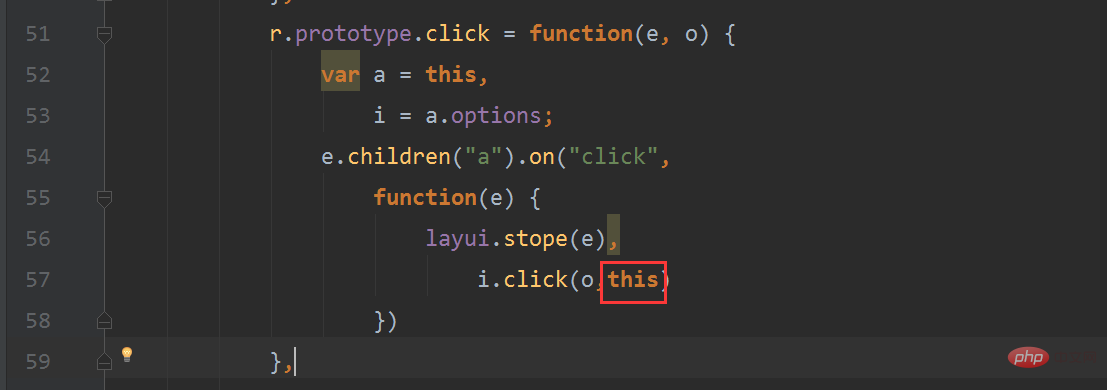
更改tree.js 源码

e.children("a").on("click", function(e) { layui.stope(e), i.click(o,this) })i.click(o)改为 i.click(o,this)使用
 更多layui知识请关注layui使用教程栏目。
更多layui知识请关注layui使用教程栏目。
以上就是使用layui-tree美化左侧菜单的方法的详细内容,更多请关注其它相关文章!
上一条:
layui事件监听使用
下一条:
layui定义一个模块并使用的实例
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

