.net mvc+layui做图片上传图文详解
前端 / 管理员 发布于 5年前 394

图片上传和展示是互联网应用中比较常见的一个功能,本文图片上传功能前端用到的图片上传控件是layui ,数据库是用的 sql server ,code first开发模式。
一、创建表
因为图片上传之后需要保存路径等信息,所以,得先建一个Image表,表的设计为如下:

下面看实体类和上下文的代码:
1.新建实体类Image.cs
如图:

代码如下:
Image.cs
using System;using System.Collections.Generic;using System.ComponentModel.DataAnnotations;using System.ComponentModel.DataAnnotations.Schema;using System.Linq;using System.Text;using System.Threading.Tasks;namespace Modules{ [Table("Info_Image")] public class Image { public Image() { IsDelete = false; } /// <summary> /// 主键id /// </summary> public Guid Id { get; set; } /// <summary> /// 图片名 /// </summary> [Required] [MaxLength(50)] public string Name { get; set; } /// <summary> /// 图片保存链接 /// </summary> [Required] [MaxLength(50)] public string Url { get; set; } /// <summary> /// 上传时间 /// </summary> public DateTime UploadTime { get; set; } /// <summary> /// 备注 /// </summary> [MaxLength(200)] public string Remark { get; set; } /// <summary> /// 是否删除 /// </summary> public bool IsDelete { get; set; } }}2.将实体类添加到上下文:
如图:

代码:
MyDbContext.cs
public DbSet<Image> Images { get; set; }如果你和我一样是code first开发模式的话,那让程序跑一遍,这个数据表就应该在你的数据库里生成了,哈哈,这只是一个建表的过程,只要表能建好,什么模式都好,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建一个视图Index.cshtml:
这里会用到layui的图片上传,关于这部分的代码使用,可以自行去layui官网查看:https://www.layui.com/demo/upload.html;
以下是页面图片,以及代码:
这是还没编写后台上传图片代码时的页面图片:

以下是前端代码:
@{ Layout = "../Shared/_TopLayout.cshtml";}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div id="picUpload"> <div class="layui-form-item"> <label class="layui-form-label required">图片标题</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="ITitle"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">备注</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <textarea placeholder="请输入内容" class="layui-textarea" name="Remark"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <label class="layui-form-label">上传图片</label> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <label class="layui-form-label">图片展示</label> <img class="layui-upload-img" id="demo1" style="width:200px;height:auto;"> <p id="demoText"></p> </div> </div> </div> </div></body></html><script type="text/javascript"> layui.use('upload', function () { var $ = layui.jquery; var upload = layui.upload; //普通图片上传 var uploadInst = upload.render({ elem: '#test1', url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器 before: function (obj) { obj.preview(function (index, file, result) { $('#demo1').attr('src', result); }); }, //长传之前执行的代码,将需要上传的图片显示在页面上 done: function (res) { if (res.Result) { } }, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上 error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); });</script>三、后台代码及前端代码完善
接下来在上面代码所示的后台链接()中编写图片上传代码:
下面先贴出代码,然后再讲解上传思路:
ImageUploadController.cs
/// <summary> /// 上传图片 /// </summary> /// <returns></returns> public ActionResult Upload() { try { HttpFileCollectionBase files = Request.Files; HttpPostedFileBase file = files[0]; //获取文件名后缀 string extName = Path.GetExtension(file.FileName).ToLower(); //获取保存目录的物理路径 if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹 { System.IO.Directory.CreateDirectory(Server.MapPath("/Images/")); } string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库 // string path = "F:\\TgeoSmart\\Image\\"; //生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖) string fileNewName = Guid.NewGuid().ToString(); string ImageUrl = path + fileNewName + extName; //SaveAs将文件保存到指定文件夹中 file.SaveAs(ImageUrl); //此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径) string url = "\\Images\\" + fileNewName + extName; return Json(new { Result = true, Data = url }); } catch (Exception exception) { return Json(new { Result = false, exception.Message }); } }上面一段代码里有详细的注释信息,这里需要注意的是,我们保存图片的路径的问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:

Server.MapPath()获取的是图片的绝对路径,而实际调用图片时,考虑到网站安全性问题,浏览器并不允许我们的页面使用绝对路径去获取图片资源,因此,在数据库中保存的路径只能是相对路径,也就是代码中这一句的作用:

上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
@{ Layout = "../Shared/_TopLayout.cshtml";}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div id="picUpload"><!--新增代码,添加信息保存按钮--> <div class="layui-form-item sel-fixed-right"> <div class="layui-input-block"> <input type="button" class="layui-btn layui-btn-small layui-btn-normal" value="保存" onclick="saveInfo()" /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">图片标题</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="iTitle"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">备注</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <textarea placeholder="请输入内容" class="layui-textarea" name="Remark" id="iRemark"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <label class="layui-form-label">上传图片</label> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <label class="layui-form-label">图片上传前展示</label> <img class="layui-upload-img" id="demo1" style="width:200px;height:auto;"> <p id="demoText"></p> </div><!--新增代码,上传后图片显示 -- > <div class="layui-upload-list"> <label class="layui-form-label">图片上传后展示</label> <img class="layui-upload-img" id="demo2" style="width:200px;height:auto;"> </div> </div> </div> </div></body></html><script type="text/javascript"> var imageUrl;//新增代码,保存上传图片后回传的图片路径 layui.use('upload', function () { var $ = layui.jquery; var upload = layui.upload; //普通图片上传 var uploadInst = upload.render({ elem: '#test1', url: '@Url.Action("Upload","ImageUpload")', before: function (obj) { obj.preview(function (index, file, result) { $('#demo1').attr('src', result); }); }, done: function (res) { if (res.Result) { //新增代码,将回传的图片保存路径进行保存并将图片绑定到上传后图片展示处 imageUrl = res.Data; $("#demo2").attr("src", imageUrl); } }, error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); });//新增代码,将完整的信息传到后台保存 var saveInfo = function () { $.ajax({ type: 'post', url: '@Url.Action("Save", "ImageUpload")', dataType: 'json', data: { title: $("#iTitle").val(), remark: $("#iRemark").val(), url:imageUrl }, success: function (res) { if (res.Result) { alert("保存成功"); } } }); }</script>然后,补齐后端信息保存的代码:
public ActionResult Save(string title,string remark,string url) { try { var imageInfo = new ImageInfo() { Id = Guid.NewGuid(), Name = title, Url = url, Remark = remark, UploadTime = DateTime.Now.ToLocalTime() }; context.ImageInfos.Add(imageInfo); context.SaveChanges(); return Json(new{ Result = true }); } catch (Exception exception) { return Json(new { Result = true, exception.Message }); } }下面展示一下页面:

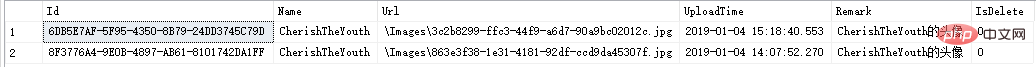
然后看一下数据库里的信息:
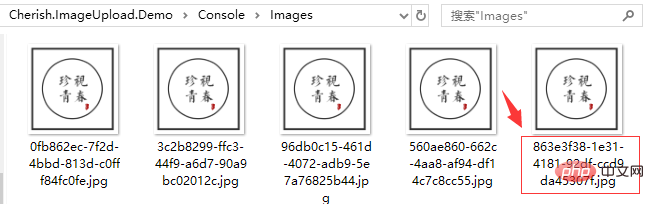
 再看一下我们对应的图片保存的位置:
再看一下我们对应的图片保存的位置:


更多layui知识请关注layui使用教程栏目。
以上就是.net mvc+layui做图片上传图文详解的详细内容,更多请关注其它相关文章!
上一条:
layui的模块化和非模块化使用(附代码)
下一条:
layui自定义字体图标图文教程
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

