layui复选框使用介绍
前端 / 管理员 发布于 5年前 593

layui复选框:
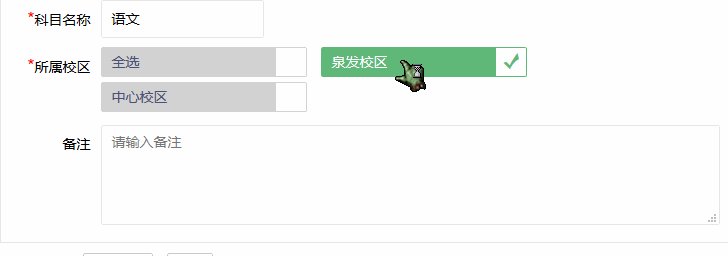
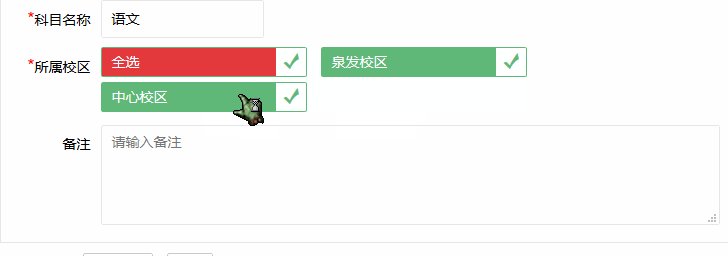
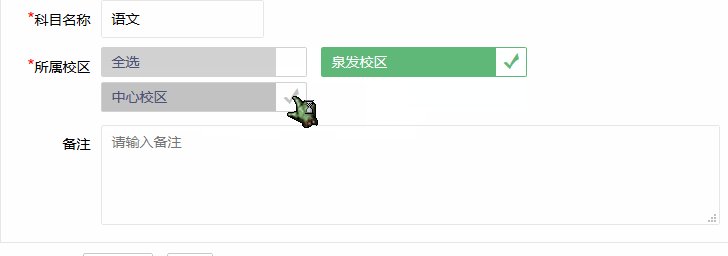
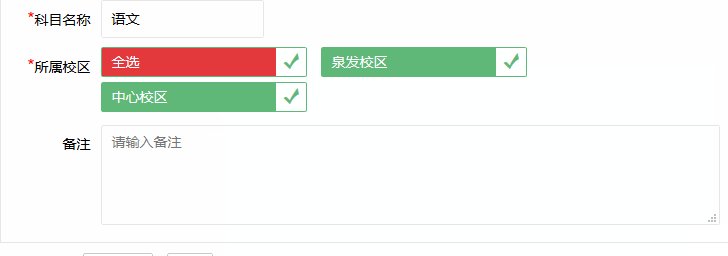
效果图

layui复选框,一个主的复选框控制多个从复选框,主复选框和从复选框的颜色不一样

layui复选框的样式,都是在选然后才会有的,所以直接通过css设置就实现不了了。只可以通过js动态设置
html代码使用了jfinal的模板
<div class="layui-inline"> <label class="layui-form-label"><font class="faiqi-font-red-star">*</font>#(i18n.get('所属校区'))</label> <div class="layui-input-block"> <input id="qx" lay-filter="allCheck" type="checkbox" value="" name="" title="#(i18n.get('全选'))" > #for(campus : campusList) <input type="checkbox" lay-filter="campus" class="campus" value="#(campus.id)" name="campusIds[#(campus.id)]" title="#(campus.campusName)" #(campusIdStr.contains(',' + campus.id + ',') ? 'checked="checked"':'')> #end </div> </div>layui代码
$(function(){ layui.use('form', function(){ var form = layui.form; form.on("checkbox(allCheck)", function(data){ console.log(data); console.log(data.elem.checked); if (data.elem.checked) { //动态设置全选按钮颜色,不可以这里设置,这里设置后,前端选然后不会有效果的, //猜测原因是,form.render("checkbox"); 导致的,设置后layui又渲染了,把我自己设置的颜色覆盖了。所以设置需要在渲染后再设置,就等于是用我的css覆盖了layui的css $(".campus").each(function(){ $(this).prop('checked', true); }); } else { $(".campus").each(function(){ $(this).prop('checked', false); }); } form.render("checkbox"); //渲染后设置我的颜色 allCheckbox(); }); //查看是否被全选了,全选了,全选按钮编辑的时候就是被选中中状态 function initselect(){ let allSelect = true; $(".campus").each(function(index, elem){ //每个checkbox添加点击事件,如果点击了,使得所有的按钮中出现了不被选中的,那么全选按钮就不被选中 if($(this).prop('checked') == false){ allSelect = false;<br> } }); console.log("是否全选",allSelect) $("#qx").prop('checked',allSelect); form.render("checkbox"); //记得把设置事件放到渲染事件后 allCheckbox(); } initselect(); //校区点击事件,如果有校区没有被选中,那么全选按钮就不能够显示选中状态 form.on("checkbox(campus)", function(data){ let checked = data.elem.checked; initselect(); }); }); //全选按钮和其他按钮的颜色不一样 function allCheckbox(){ qx1=$('#qx').next('div').children('span'); if($('#qx').prop('checked')){ //被选中就设置颜色 qx1.css({ 'background-color':'#e4393c' }) } } //初始化设置全选按钮的颜色, allCheckbox();<br><br>})css
<style>.layui-form-checkbox span { width:154px }.layui-unselect.layui-form-checkbox{ margin-bottom:5px; } .layui-form-checkbox span{ color:#4C5277; } .layui-form-checked span{ color:#fff; } /*.layui-form-checked span{ background-color:#b31717!important; }*/</style>更多layui知识请关注layui使用教程栏目。
以上就是layui复选框使用介绍的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

