layui前端遇到的难点集合(附代码)
前端 / 管理员 发布于 5年前 536

一、表格中插入下拉框的情况
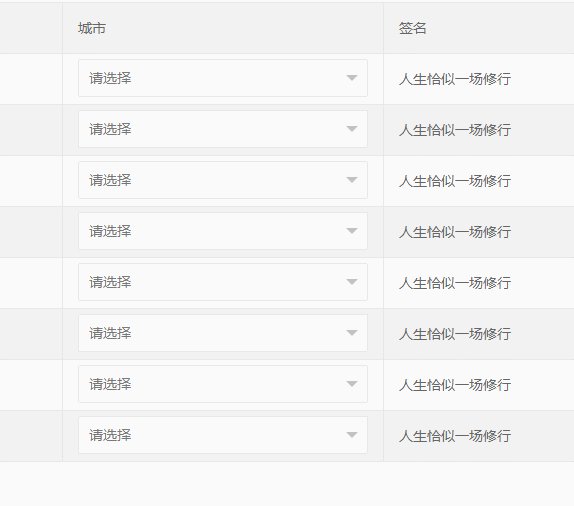
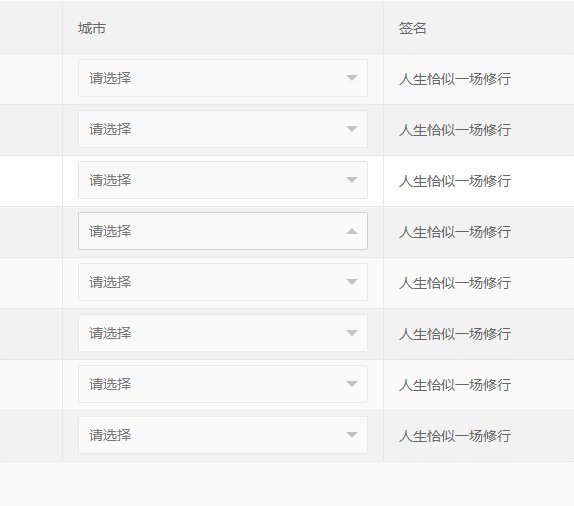
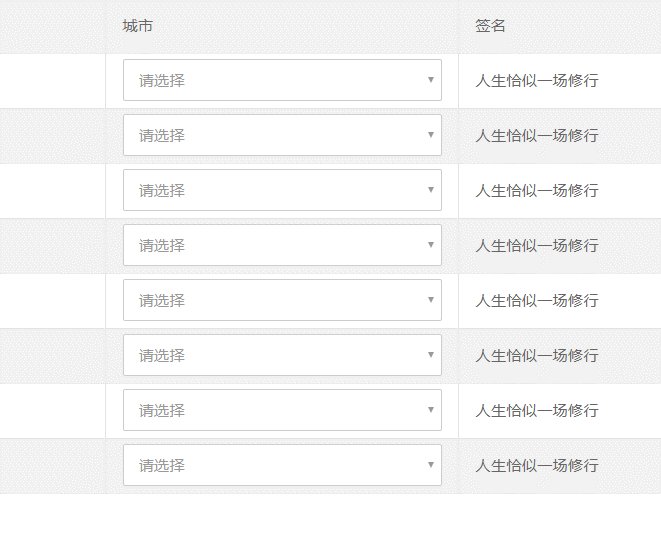
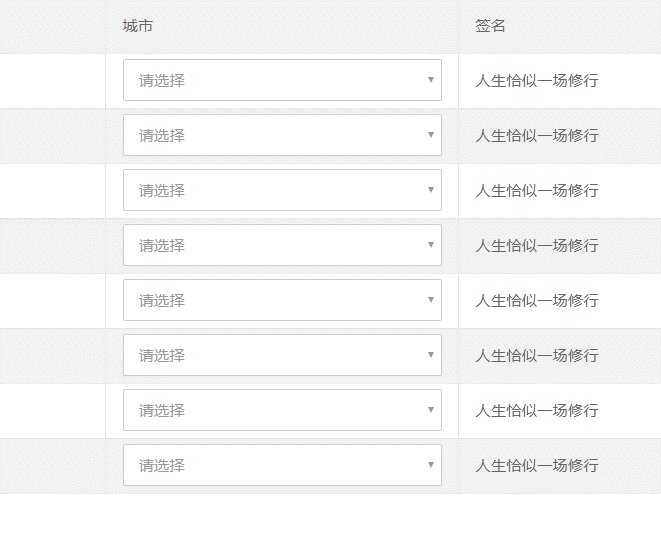
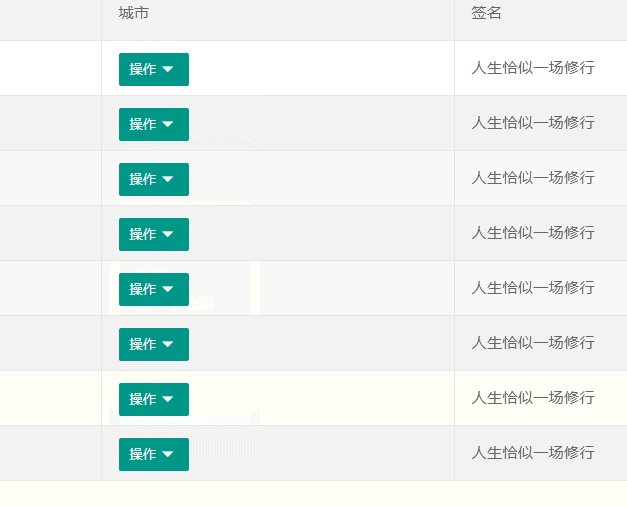
问题:表格遇到下拉框表单的情况,下拉框在表格中没办法显示出来,效果:

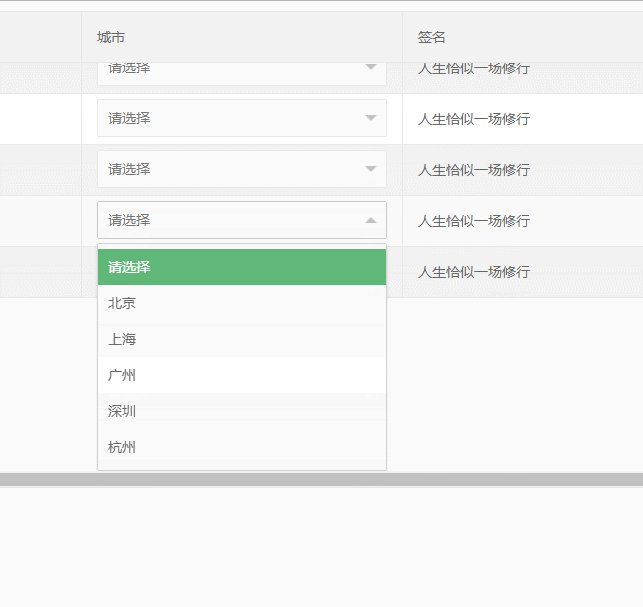
1、表格中下拉框被隐藏----方法1
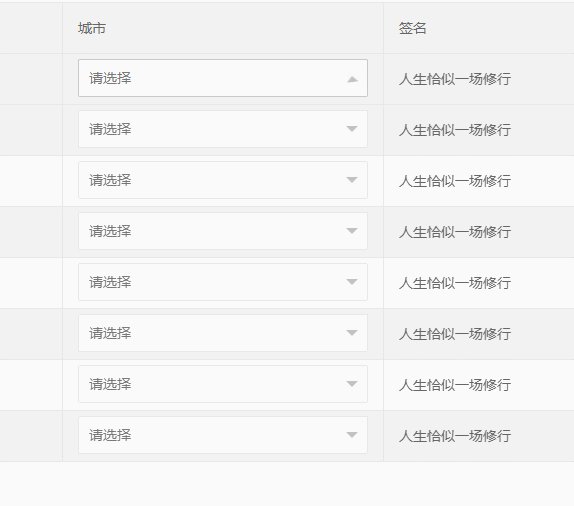
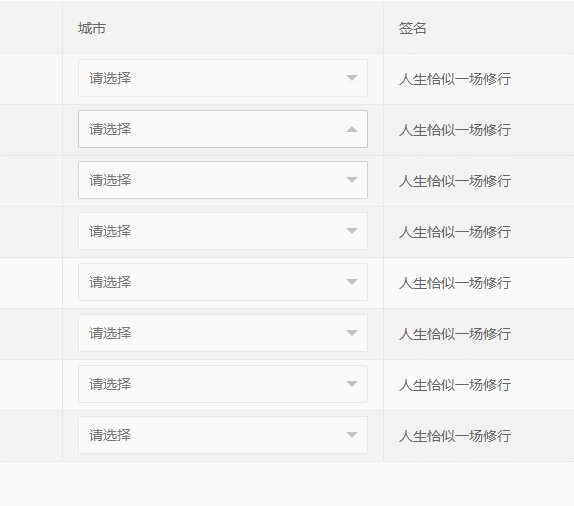
这种方法解决了表格中下拉框被隐藏的状态了,但是显示并不是很美观,距离最下面的表格的下拉框展开之后会撑开表格的滚动条显示出来,可以看到截图效果:

这个办法只是简单是修改了一下css:
.layui-table-cell{overflow: visible;}2、表格中下拉框被隐藏----方法2
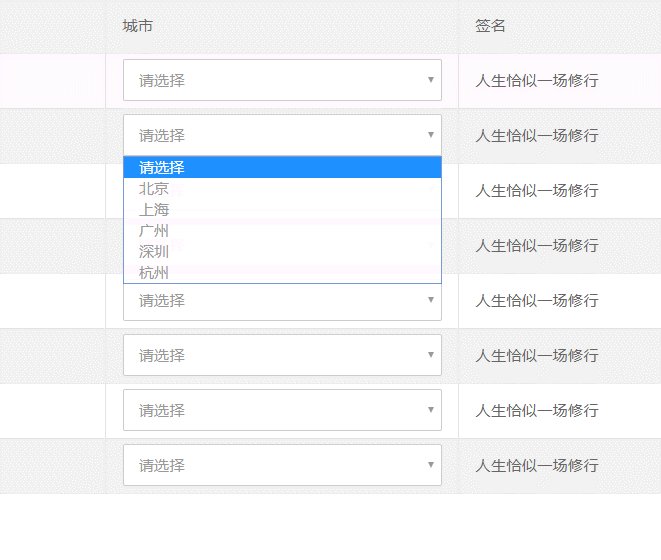
第二种办法就是给下拉框加上这个属性:lay-ignore.忽略了美化效果自然就是普通的下拉框了,可以正常显示的,但是效果并不美观,你觉得不是你想要的,别急,我给它美观一下.
首先给select表单加了lay-ignore属性,这样子就变成普通的表单了.
再美化一下css改变效果:
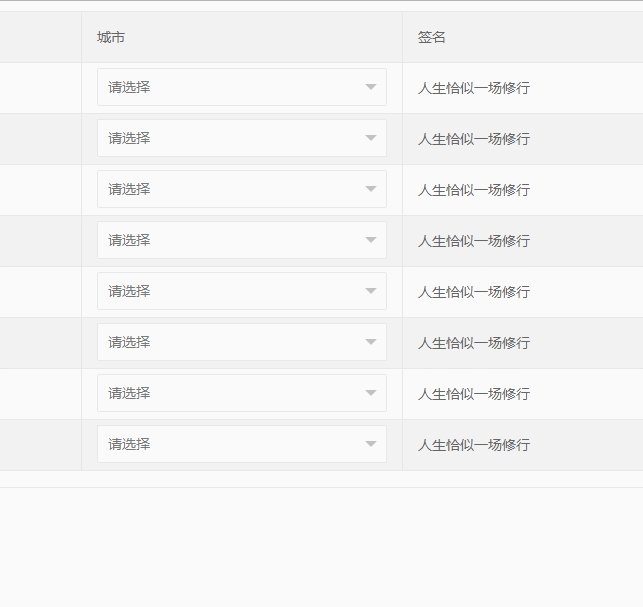
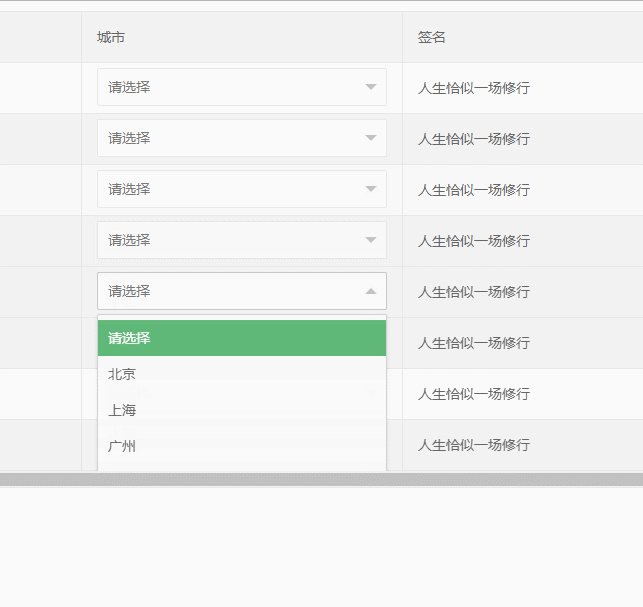
.table_select { width: 100%; height: 38px; line-height: 1.3; line-height: 38px \9; border-width: 1px; border-style: solid; border-color: #ccc; background-color: #fff; border-radius: 2px; padding-left:10px; } .table_select option{ padding: 0 10px; line-height: 36px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;} /*修改表单默认文字颜色*/ input, textarea,select { color: #999; /* 光标的颜色*/ text-shadow: 0px 0px 0px #999; /* 文本颜色 */ -webkit-text-fill-color: transparent; } input::-webkit-input-placeholder,select::-webkit-input-placeholder { color: rgb(60, 0, 248); /* 改变placeholder文本颜色 */ text-shadow: none; -webkit-text-fill-color: initial; }效果如下:

大家可以看到效果了,只是默认效果跟原来的差不多一样,只是点击效果内容有点丑,也勉强接受..
3、表格中下拉框被隐藏----方法3
参考:@FIRSTK 的bootstrap下拉菜单组件 https://fly.layui.com/jie/20494/
由于这个版本当时是layui-v2.24版本的,现在插件已经到2.4.5了,做的时候同步就有点麻烦,所以要切换成旧版本的.
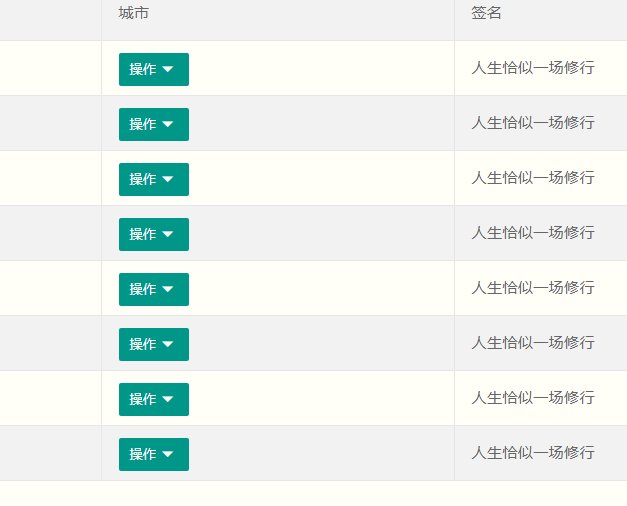
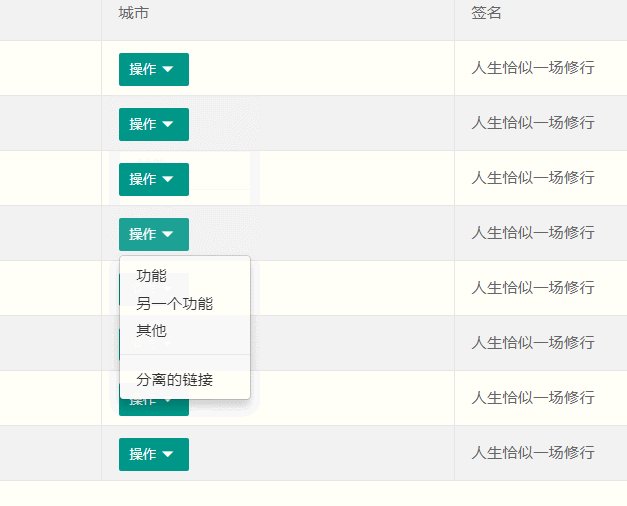
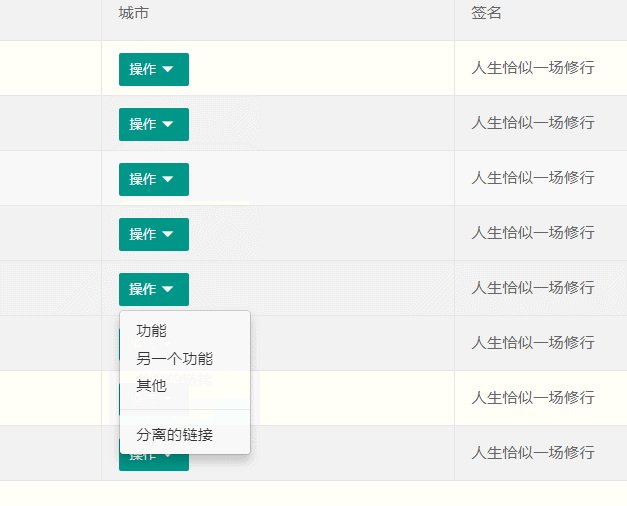
bootstrap下拉菜单效果如果,需要的也可以用:
<div class="layui-btn-dropdown"> <button type="button" class="layui-btn layui-btn-sm" data-toggle="dropdown">操作 <span class="layui-icon" style="font-size: 14px"></span></button> <ul class="layui-dropdown-menu"> <li><a href="#" onclick="alert(2)">功能</a></li> <li><a href="#">另一个功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li><!--分割线--> <li><a href="#">分离的链接</a></li> </ul> </div>
效果如下:

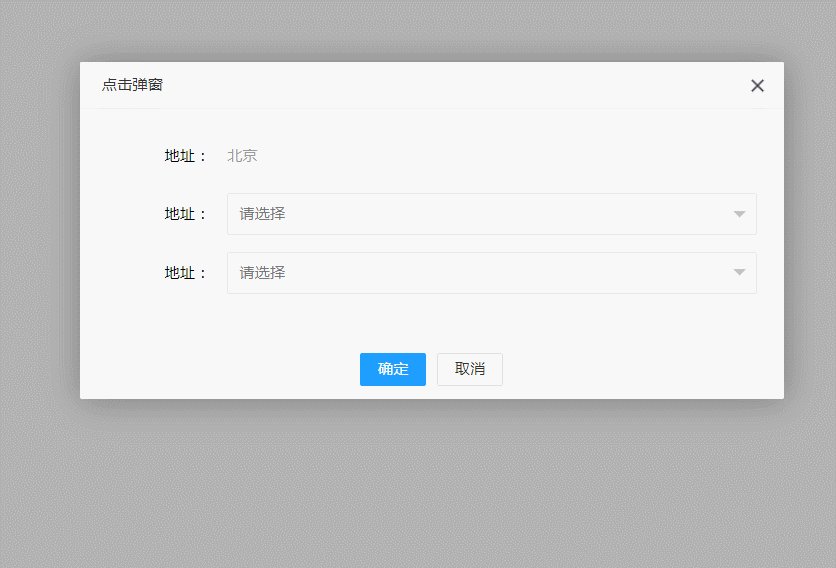
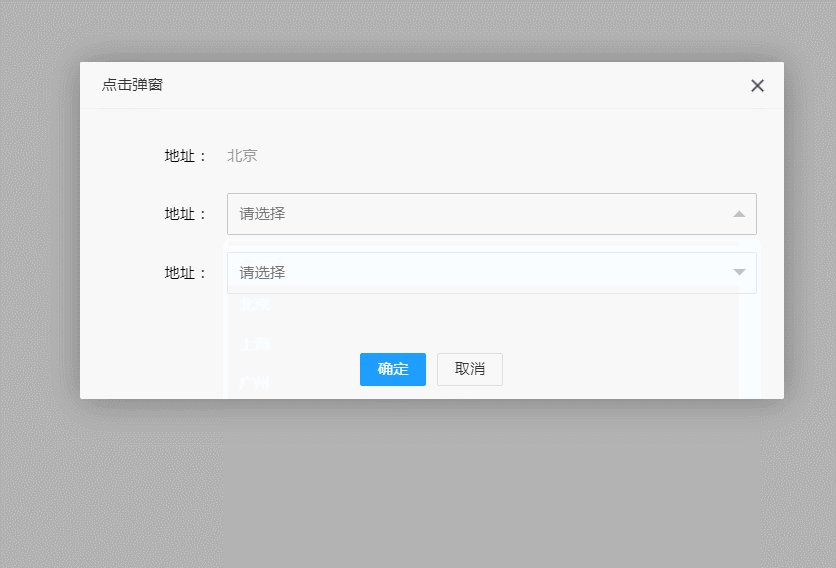
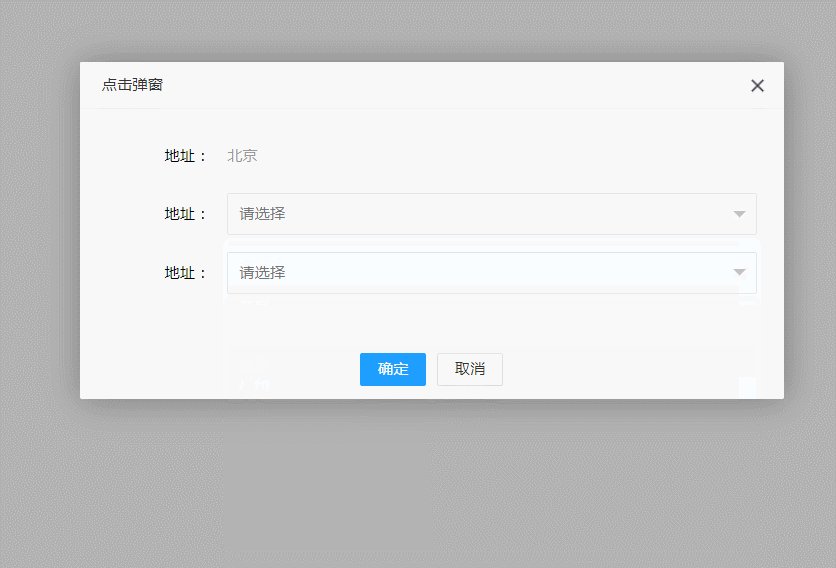
二.弹窗中下拉框显示被隐藏1.当弹窗高度不够的时候,这个就有问题了
解决办法:
①修改全局css
.layui-layer-page .layui-layer-content { overflow: visible !important; }②修改当前的弹窗的css,给弹窗加个id,比如#layer_pop;这样不影响其他的弹窗效果.
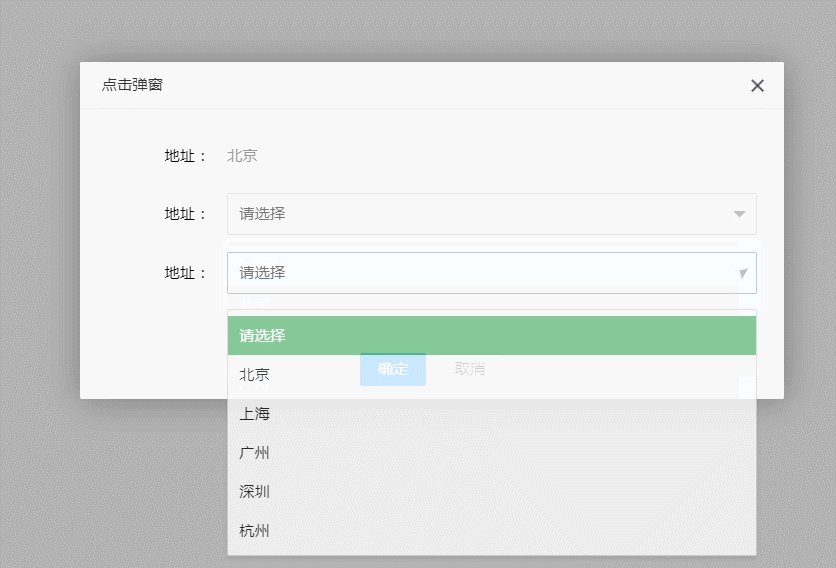
#layer_pop.layui-layer-content { overflow: visible !important; }layer.open({ id:'layer_pop', type: 1, title: '点击弹窗', area: '640px', shadeClose: true, //点击遮罩关闭 content: $('#clickBtnView'), btnAlign: 'c' , zIndex: 198910160 , btn: ['确定', '取消'] , yes: function (index, layero) { //按钮【按钮一】的回调 layer.close(index); } , btn2: function (index, layero) { //按钮【按钮二】的回调 if (confirm('确定要关闭么')) { //只有当点击confirm框的确定时,该层才会关闭 layer.close(index) } // return false //开启该代码可禁止点击该按钮关闭 } , cancel: function (index, layero) { //右上角关闭回调 //return false 开启该代码可禁止点击该按钮关闭 } });效果:
 推荐:layui教程
推荐:layui教程
以上就是layui前端遇到的难点集合(附代码)的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

