layui中table的sort排序介绍
前端 / 管理员 发布于 5年前 861

今天来谈谈table sort的那点事。预告一下,目的是做到前台排序还有服务器排序区分开,目前的table的分页实际是比较“乱”的,相信很多用的有一段时间的特别是做server排序的同学都会多多少少遇到不正常的情况。
推荐:layui教程
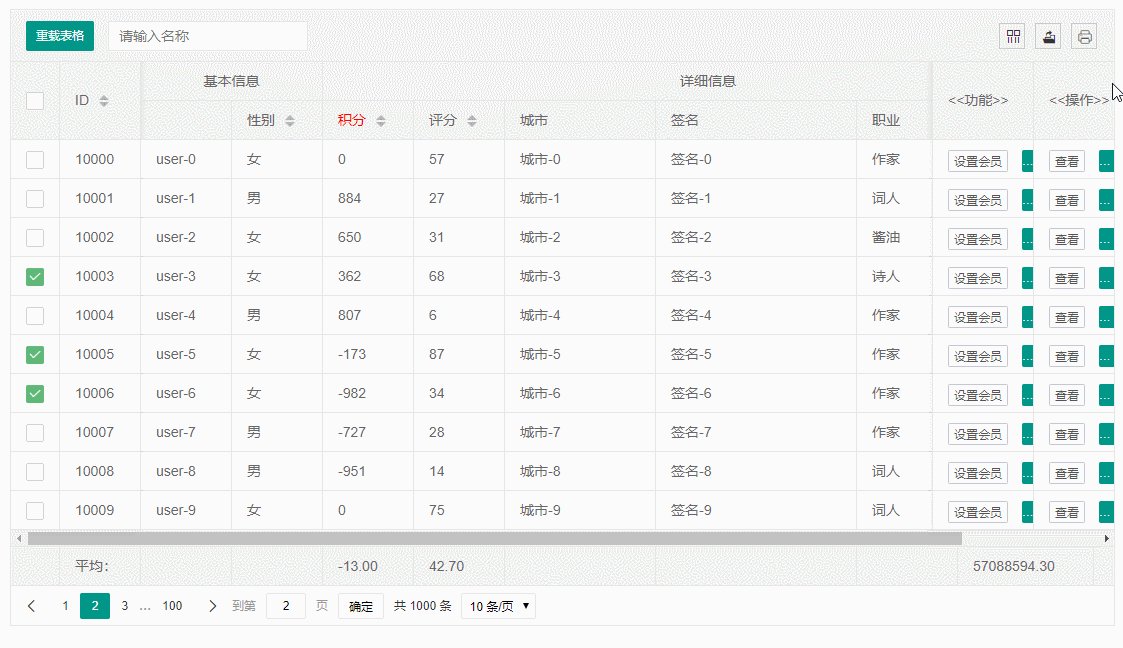
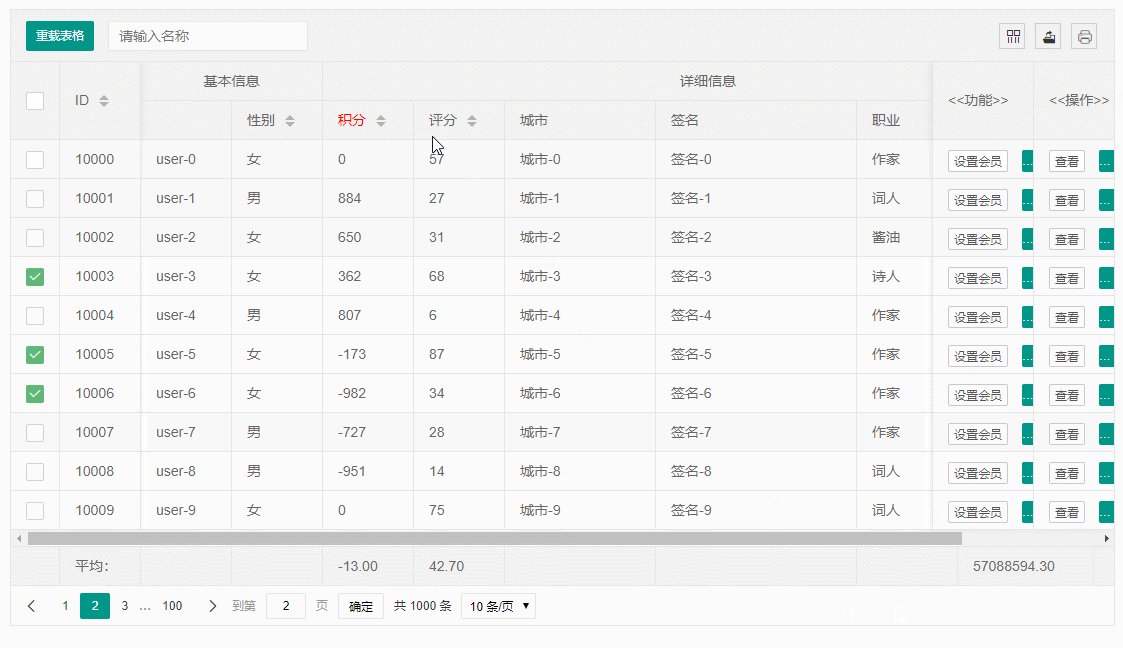
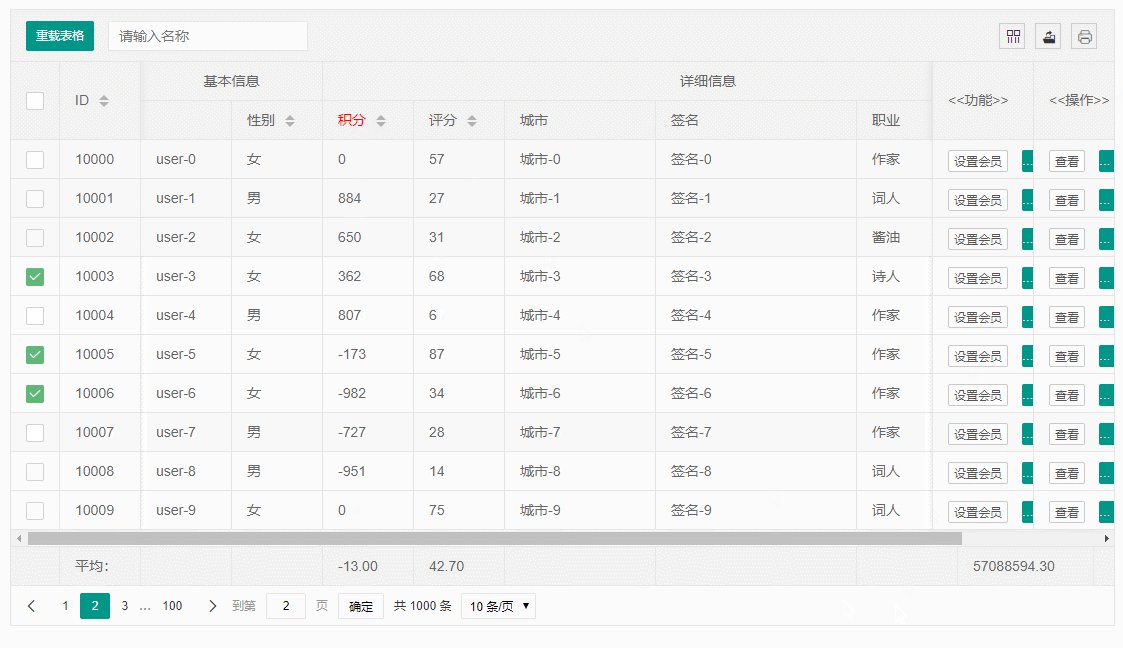
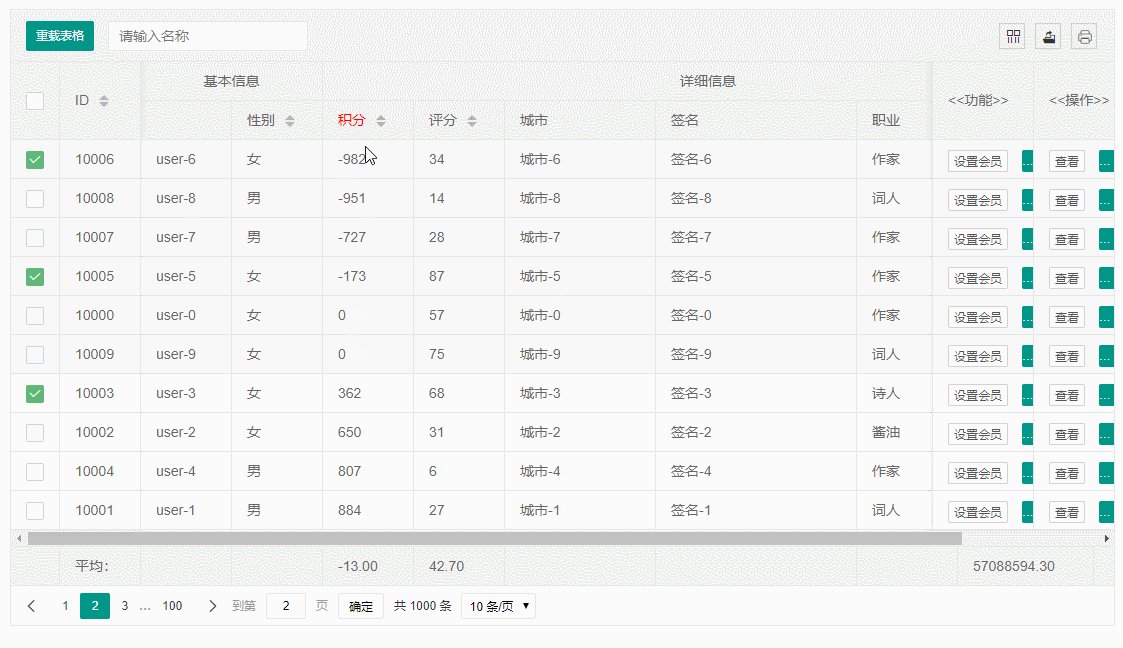
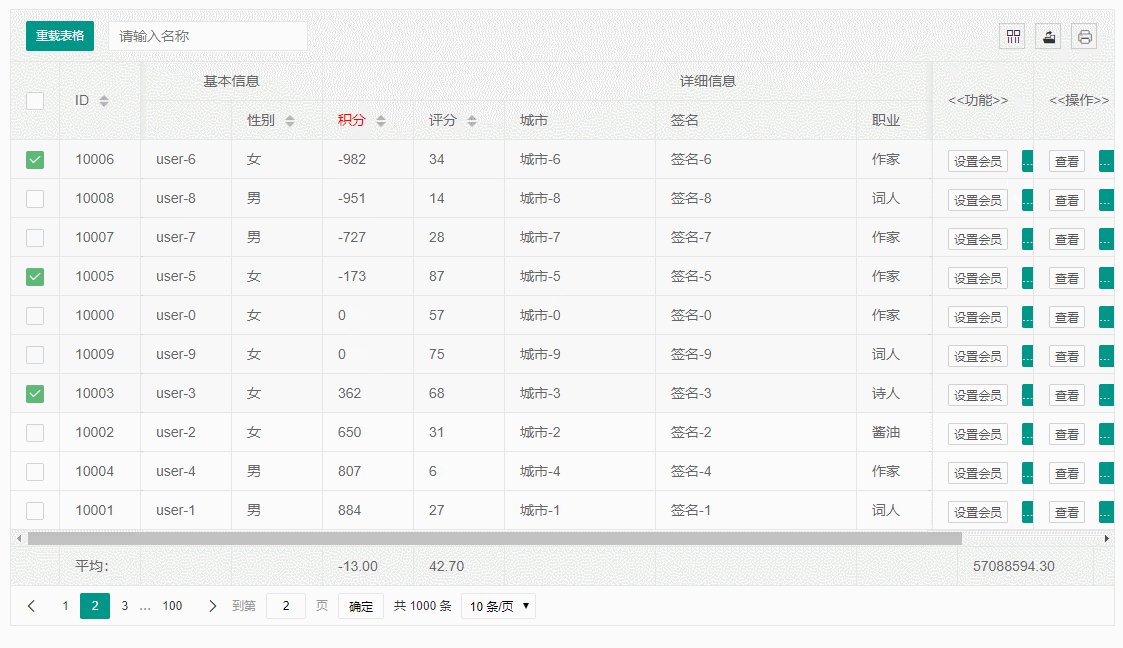
先看看目前layui自带的排序的效果,中文按字典排序这些不是本次讨论的重点,先看看如果存在整数负数还有0出现的情况
 那么是不是调整一下sort里面的逻辑就可以了让它对负数和0的判断逻辑对了就好了。这个其实也不是这次讨论的重点。
那么是不是调整一下sort里面的逻辑就可以了让它对负数和0的判断逻辑对了就好了。这个其实也不是这次讨论的重点。
那么重点是,server排序,实际上绝大部分的table的排序不会只是单页面的这样子简单的排序,而是把条件传到后台让后台排序,那么官方给出的一般是监听sort然后reload,把条件传过去,这些都很ok,逻辑都没问题。
but实际得到的效果呢?因为目前table没有区分前台排序还是server排序,在接收到数据之后再渲染表格的时候判断到有initSort,那么会再次将数据排序,然后显示,这就存在一个非常严重的问题!
明明server已经排好序了,为啥还要js里面再sort一下,更严重的是,能保证sort出来的结果跟后台排序的规则出来的结果一致么?拿什么保证呢?
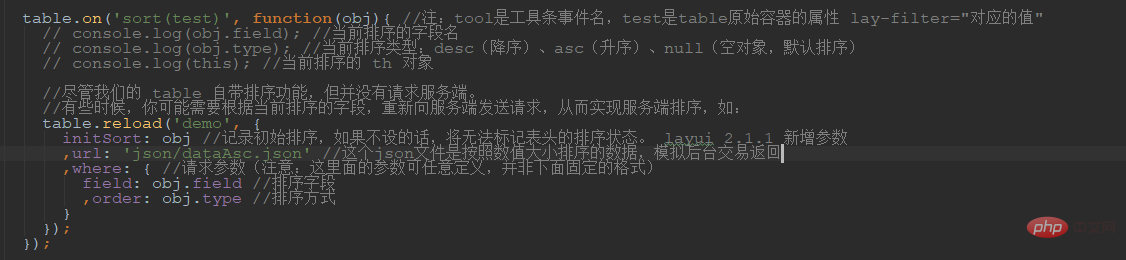
看看下面的代码监听reload的时候然后模拟后台把数据按照负数<0<正数这个规则返回的data,实际reload之后是什么样子吧。
代码:
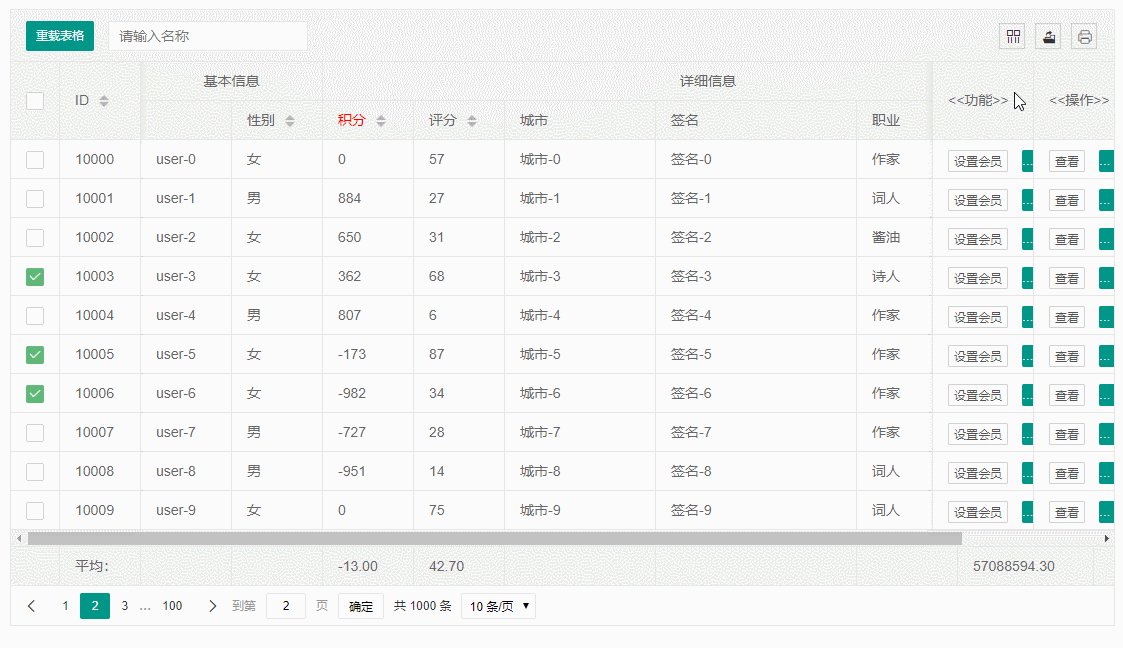
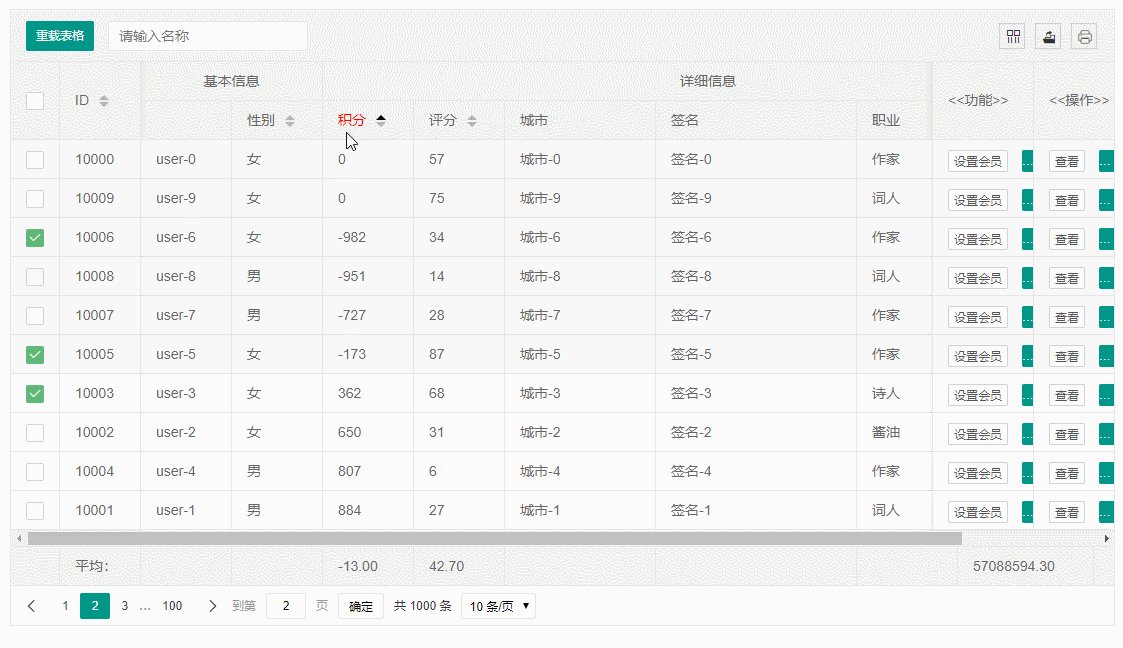
 效果
效果
 可能你会觉得跟前面没啥区别呀,排序的时候还是错了呀,这正是异常的地方。看看我模拟返回的data里面的结构吧
可能你会觉得跟前面没啥区别呀,排序的时候还是错了呀,这正是异常的地方。看看我模拟返回的data里面的结构吧
原始的data:
 模拟的接口返回的data:
模拟的接口返回的data:
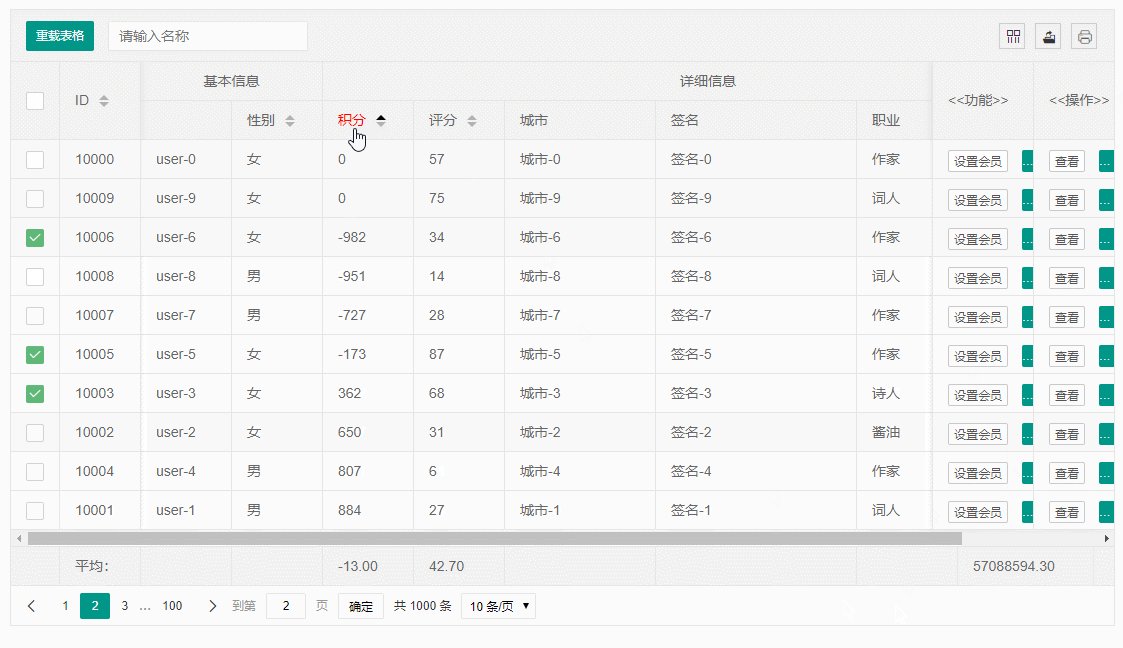
 这个返回之后显然显示的效果跟实际数据的顺序对不上号
这个返回之后显然显示的效果跟实际数据的顺序对不上号
原因就是上面说的,实际发后台排序的时候到了渲染的时候还是要走一次前台排序,等于是做了一个画蛇添足的处理。实际如果我们定义成server排序返回的数据就是要显示的顺序了。
绝对不能再走前端sort一下这个逻辑,不然后台排序的意义是什么还有如何保证逻辑跟后台是一致的,一致的话顶多算是一个无用功,但是如果不能保证一致,这个就是一个大事故了。
解决方案:提供用户一个配置项,决定是前台排序还是server排序。修改如下
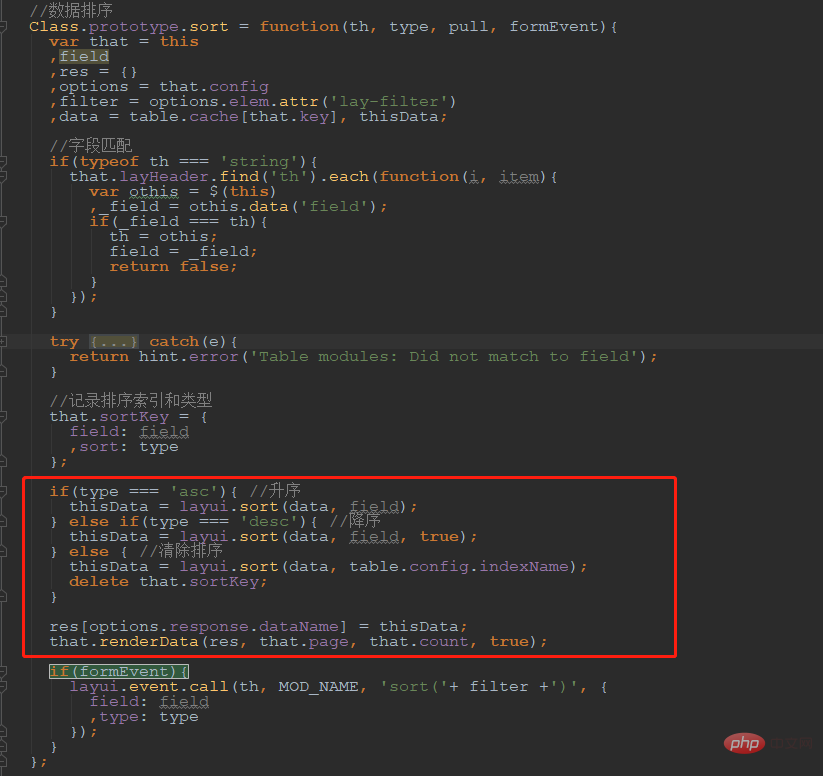
需要修改的原始代码区域

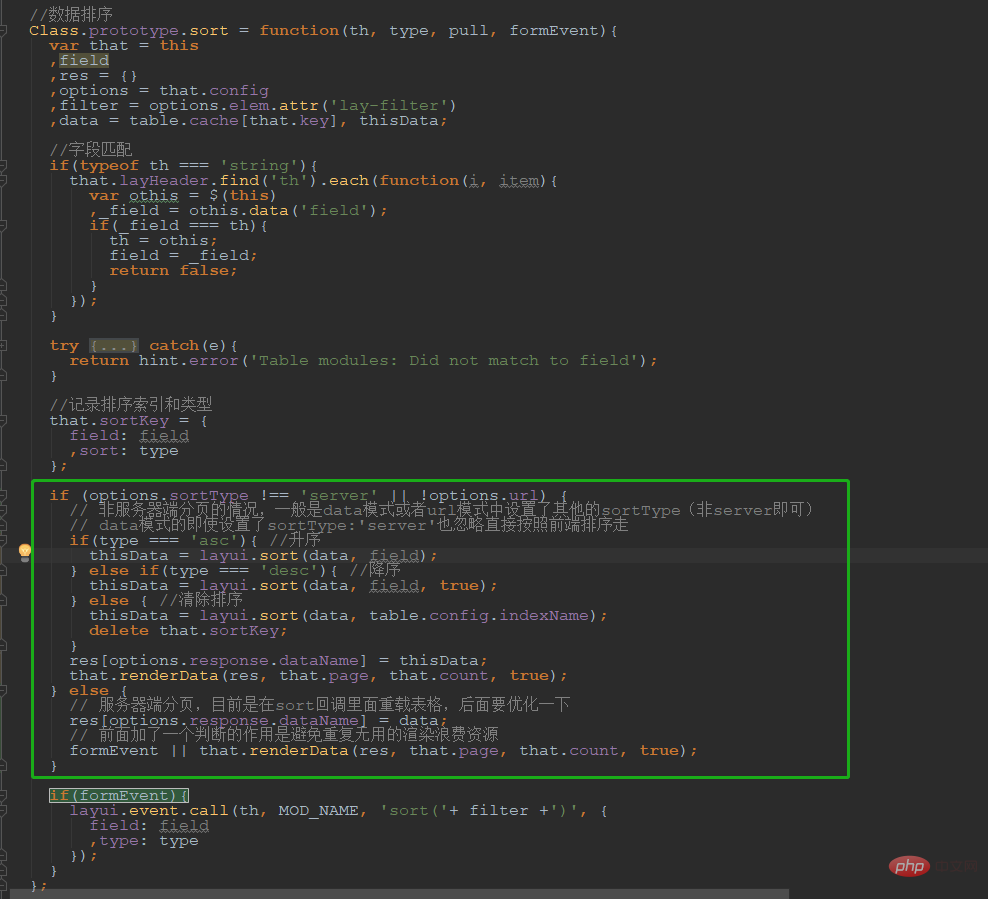
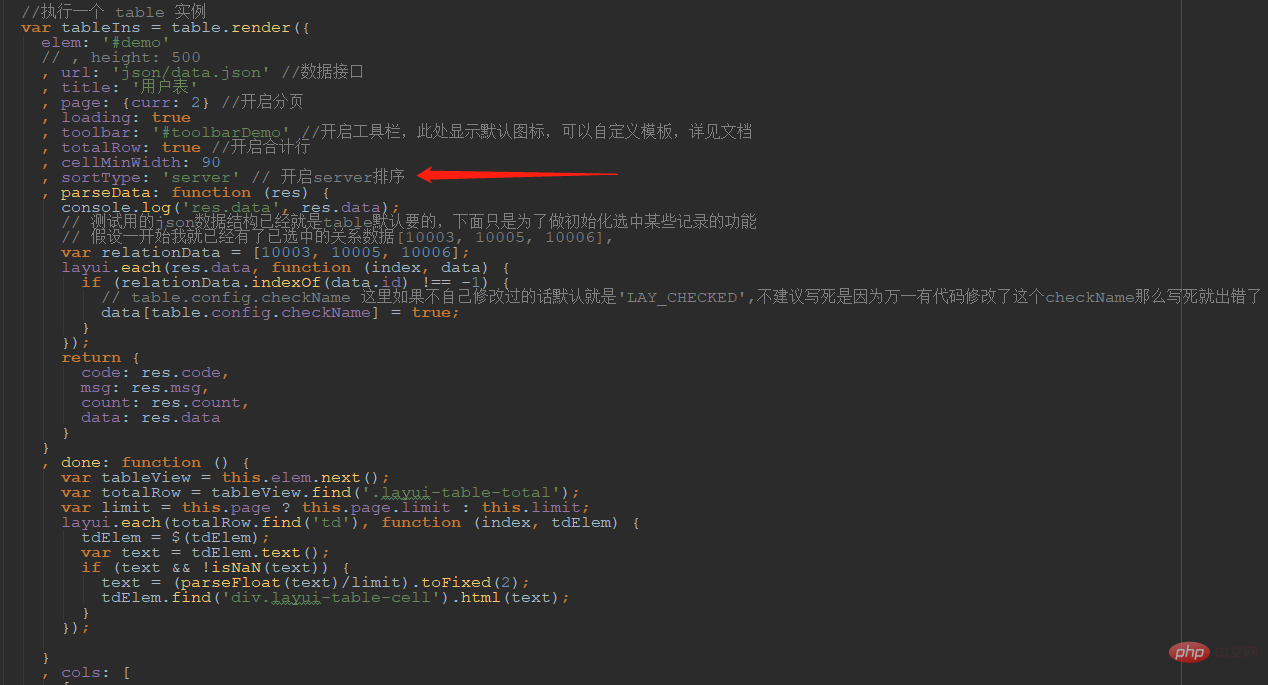
修改之后的对应区域的代码:
 测试的table在render的时候加入了sortType的配置
测试的table在render的时候加入了sortType的配置
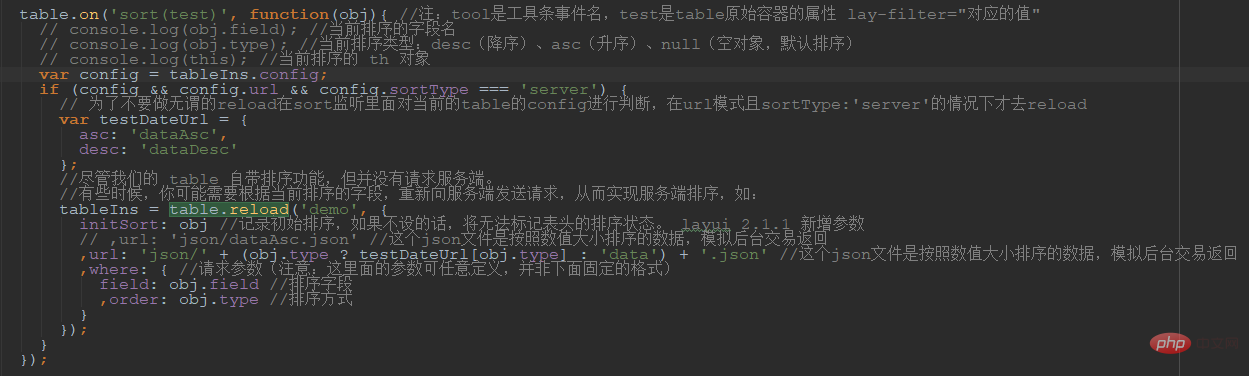
 最后是sort的监听
最后是sort的监听
 最后的效果
最后的效果
 完整的测试代码还有对table.js的对应修改的地址: https://pan.baidu.com/s/1OjwwVmjy02wRQ0rT1euLlQ
完整的测试代码还有对table.js的对应修改的地址: https://pan.baidu.com/s/1OjwwVmjy02wRQ0rT1euLlQ
以上就是layui中table的sort排序介绍的详细内容,更多请关注其它相关文章!
上一条:
layui table模块对表格数据处理后的排序问题
下一条:
webpack打包layui实现步骤
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

