vscode如何运行微信小程序
微信(小程序) / 管理员 发布于 8年前 458

vscode如何运行微信小程序?
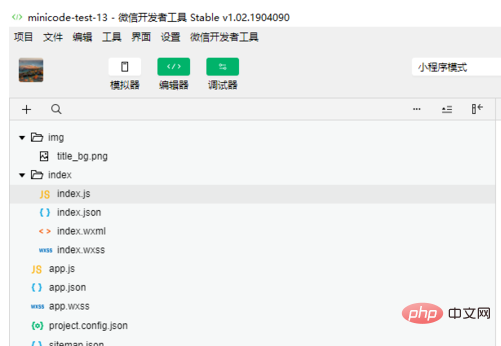
首先在小程序开发工具中把项目搭建好,如下图所示
推荐学习:vscode教程

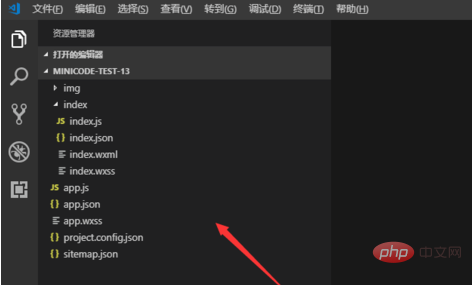
接着在vscode中打开建好的小程序项目,这个时候小程序项目目录下面会生成几个文件夹,注意别提交到svn里面了,那是vscode添加的

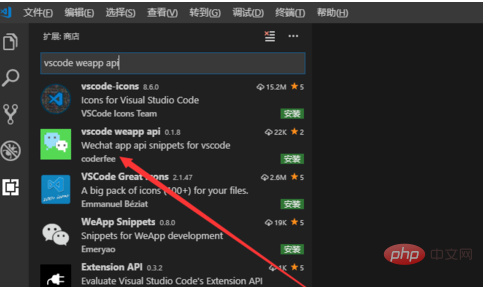
然后进行小程序的插件安装,先搜索安装vscode weapp api,这是小程序的语法结构api

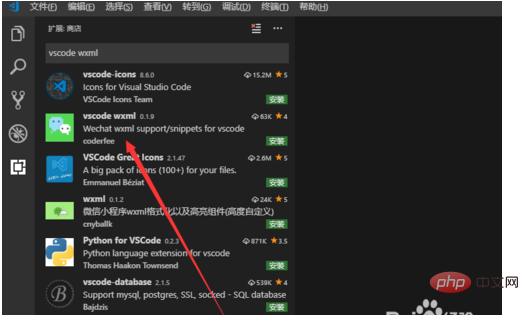
接着安装vscode wxml这个插件,主要是针对wxml文件的

接着继续搜索安装vscode-wechat这个插件,如下图所示

然后安装一下Easy WXLESS,是针对wxss文件的,如下图所示

安装好插件以后,我们直接在vscode里面编辑小程序项目,保存即可同步到小程序开发工具中

最后小编要说的是利用vscode开发小程序只是起到了编辑的效果,真正的调试等还需要在小程序开发工具中进行

以上就是vscode如何运行微信小程序的详细内容,更多请关注其它相关文章!
上一条:
小程序开发接入微信支付功能的方法介绍
下一条:
yii2判断是否来自微信浏览器
- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

