Vue项目中如何使用可视化图表echarts
前端 / 管理员 发布于 5年前 897
让我们先看下官网:https://www.echartsjs.com/zh/index.html
点击实例,上图中可以看到各种可视化图表,选择其中一个图表:

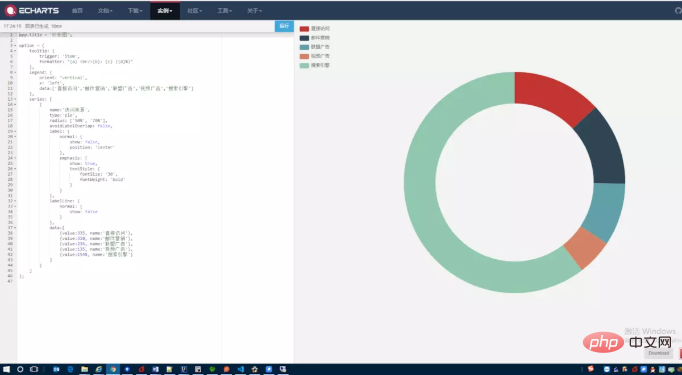
打开后左边是代码,右边是图表:

app.title = '环形图';option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] }, series: [ { name:'访问来源', type:'pie', radius: ['50%', '70%'], avoidLabelOverlap: false, label: { normal: { show: false, position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold' } } }, labelLine: { normal: { show: false } }, data:[ {value:335, name:'直接访问'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1548, name:'搜索引擎'} ] } ]};那么来只需要几步就可以使用了:
1、本地安装:
可以使用 npm 安装 ECharts:
npm install echarts
2、在index.html中引入 echarts
import echarts from 'echarts'
3、写一个div容器用来承载图表:
<div class="hccalone"> <div id="teamLeader" style="float:left;width:100%;height: 300px"></div></div>
上面代码中设置一个div(设置好高度、大小等属性,设置一个id)
4、写一个方法用来初始化图表代码(直接复制粘贴官网文档的代码m修改一下容器id和各部分的数值即可):
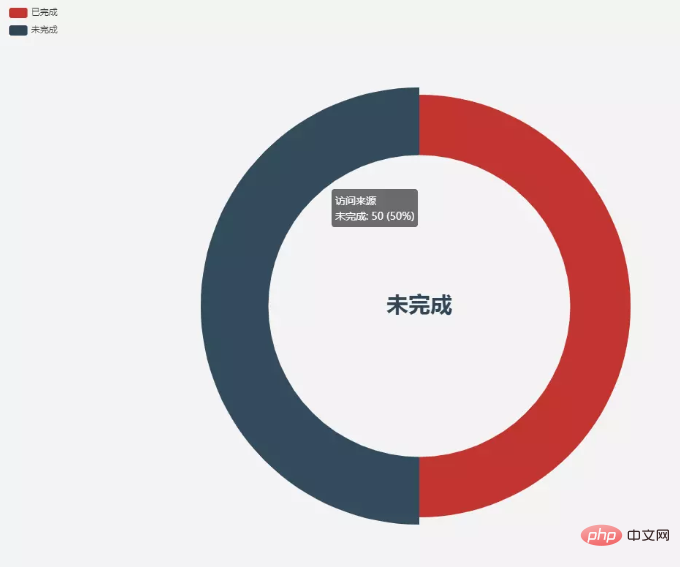
getTeamLeader(){ var myChart = echarts.init(document.getElementById('teamLeader')); myChart.setOption({ title : { text: '团队考核情况', x:'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['已完成','未完成'] }, series: [ { name:'访问来源', type:'pie', radius: ['50%', '70%'], avoidLabelOverlap: false, label: { normal: { show: false, position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold' } } }, labelLine: { normal: { show: false } }, data:[ {value:50, name:'已完成'}, {value:50, name:'未完成'} ] } ] }); }5、最后在初始化页面的时候,调用一下这个方法即可,就可以看到图表了:

其他图表都可以用此方法引入到自己的vue项目中~
,有大量免费的JavaScript入门教程,欢迎大家学习!
本文转自:https://www.jianshu.com/p/2894b781063b
以上就是Vue项目中如何使用可视化图表echarts的详细内容,更多请关注其它相关文章!
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

