微信小程序富文本解析组件wxParse的使用
微信(小程序) / 管理员 发布于 8年前 1485
这两天我就打算用微信小程序重构一下我的blog
在做到文章页显示的时候编辑器生成的html标签小程序是不识别的,然后就找到了wxParse;
wxParse:支持Html及markdown转wxml可视化 感觉非常牛皮,
好了不说开始引入项目;
1.先把组件下载下来:https://github.com/icindy/wxParse
2.直接把wxParse文件夹复制到你的小程序项目根目录,wxss/wxml/js 三个文件引入的相应的位置;
wxParse.wxss/wxParse.wxml/wxParse.js 三个文件分别用require/import 引入,路径最好写绝对路径
3.好了不说了 直接上代码
js部分 我是带参过来提取文章信息
//获取应用实例
var app = getApp();
var WxParse = require('../../wxParse/wxParse.js');
Page({
data:{
},
onLoad:function(options){
console.log('onload');
var id=options.artid;
var that = this;
wx.request({
url: 'url?artid='+id,
data: {},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
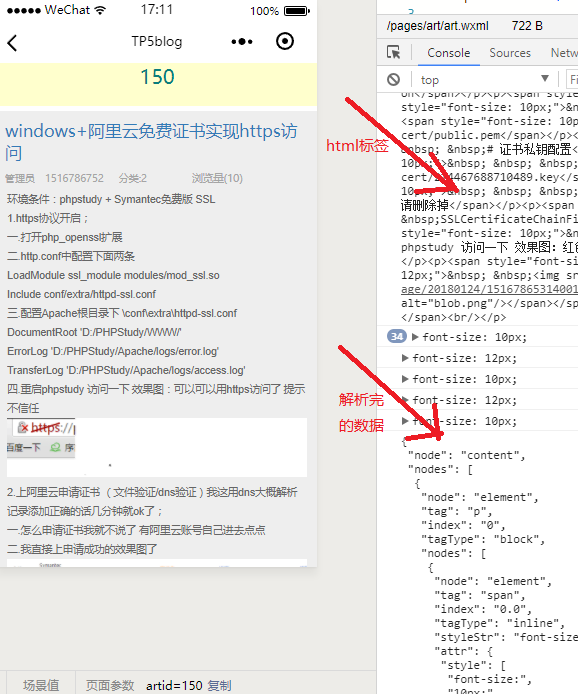
console.log(res.data.content)
that.setData({
art:res.data,
//article: res.data.content,
content: WxParse.wxParse('content', 'html', res.data.content, that, 5)
})
},
fail: function(res) {
},
complete: function(res) {
}
})
},
onReady:function(){
console.log('onReady')
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
},
onPullDownRefresh:function(){
},
onReachBottom:function(){
}
}) wxss部分
@import "../../wxParse/wxParse.wxss";
wxml部分
<import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse" style="padding: 5px;">
<template is="wxParse" data="{{wxParseData:content.nodes}}"/>
</view>效果图:

上一条:
windows+阿里云免费证书实现https访问
下一条:
tp5中验证的使用
- 相关文章
- 微信模板消息改版后发送规则记录(微信订阅消息参数值内容限制说明)(1个评论)
- 微信支付v3对接所需工具及命令(0个评论)
- 2023年9月1日起:微信小程序必须备案才能上线运营(0个评论)
- 腾讯官方客服回应了:微信好友上限约10000个!(1个评论)
- 2023年做微信小程序的老铁注意:新增收费项、微信小程序获取手机号也收费了(2个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

