多标签选一并改变它的样式并赋值另一个标签jq实现
前端 / 管理员 发布于 8年前 897
<div style="padding: 20px;">
<span style="font-weight: bold;">选择目标:</span>
<div class="layui-input-block" style="margin: 30px 20px;">
<p id="szmb">
<span zhi="0" style="padding: 5px 1px;border: 1px solid #FF8711;color: #FF8711;width: 28%;display: -webkit-inline-box;">不设目标</span>
<span zhi="50" style="padding: 5px 1px;border: 1px solid #B7B7B7;color: #B7B7B7;width: 18%;display: -webkit-inline-box;">50(本)</span>
<span zhi="100" style="padding: 5px 1px;border: 1px solid #B7B7B7;color: #B7B7B7;width: 22%;display: -webkit-inline-box;">100(本)</span>
<span zhi="200" style="padding: 5px 1px;border: 1px solid #B7B7B7;color: #B7B7B7;width: 22%;display: -webkit-inline-box;">200(本)</span>
</p>
<input id="mubiao" type="text" name="mubiao" placeholder="自订目标" style="padding: 12px 20px;border: 1px solid #E6E5E3;color: #FF8711;width: 100%;margin-top: 15px;">
</div>
</div>
<script type="text/javascript">
$("#szmb span").click(function(){
var o = $(this);
//alert(o.attr("id"));
$(this).css('border','1px solid #FF8711').css('color','#FF8711').siblings().css('border','1px solid #B7B7B7').css('color','#B7B7B7');
$("#mubiao").attr('value',o.attr("zhi"));
});
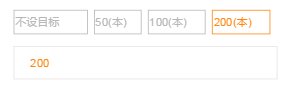
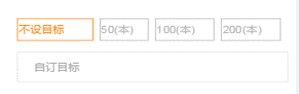
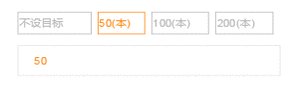
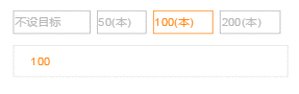
</script>效果图:

上一条:
原生JS实现Ajax通过GET方式与PHP进行交互操作示例
下一条:
轮播图默认轮播点击原点显示图片
- 相关文章
- 使用 Alpine.js 排序插件对元素进行排序(0个评论)
- 在js中使用jszip + file-saver实现批量下载OSS文件功能示例(0个评论)
- 在vue中实现父页面按钮显示子组件中的el-dialog效果(0个评论)
- 使用mock-server实现模拟接口对接流程步骤(0个评论)
- vue项目打包程序实现把项目打包成一个exe可执行程序(0个评论)
- 近期文章
- 在go语言中实现字符串可逆性压缩及解压缩功能(0个评论)
- 使用go + gin + jwt + qrcode实现网站生成登录二维码在app中扫码登录功能(0个评论)
- 在windows10中升级go版本至1.24后LiteIDE的Ctrl+左击无法跳转问题解决方案(0个评论)
- 智能合约Solidity学习CryptoZombie第四课:僵尸作战系统(0个评论)
- 智能合约Solidity学习CryptoZombie第三课:组建僵尸军队(高级Solidity理论)(0个评论)
- 智能合约Solidity学习CryptoZombie第二课:让你的僵尸猎食(0个评论)
- 智能合约Solidity学习CryptoZombie第一课:生成一只你的僵尸(0个评论)
- 在go中实现一个常用的先进先出的缓存淘汰算法示例代码(0个评论)
- 在go+gin中使用"github.com/skip2/go-qrcode"实现url转二维码功能(0个评论)
- 在go语言中使用api.geonames.org接口实现根据国际邮政编码获取地址信息功能(1个评论)
- 近期评论
-
122 在
学历:一种延缓就业设计,生活需求下的权衡之选中评论 工作几年后,报名考研了,到现在还没认真学习备考,迷茫中。作为一名北漂互联网打工人.. -
123 在
Clash for Windows作者删库跑路了,github已404中评论 按理说只要你在国内,所有的流量进出都在监控范围内,不管你怎么隐藏也没用,想搞你分.. -
原梓番博客 在
在Laravel框架中使用模型Model分表最简单的方法中评论 好久好久都没看友情链接申请了,今天刚看,已经添加。.. -
博主 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 @1111老铁这个不行了,可以看看近期评论的其他文章.. -
1111 在
佛跳墙vpn软件不会用?上不了网?佛跳墙vpn常见问题以及解决办法中评论 网站不能打开,博主百忙中能否发个APP下载链接,佛跳墙或极光..
Copyright·© 2019 侯体宗版权所有·
粤ICP备20027696号

